Create VSCode Extensions with python
Project description
vscode-ext
This package allows you to create vscode extensions with python.
Installation
Stable version:
pip install vscode-ext
Working version:
pip install git+https://github.com/CodeWithSwastik/vscode-ext
Tutorial
Step 1:
Create a python file inside a folder.
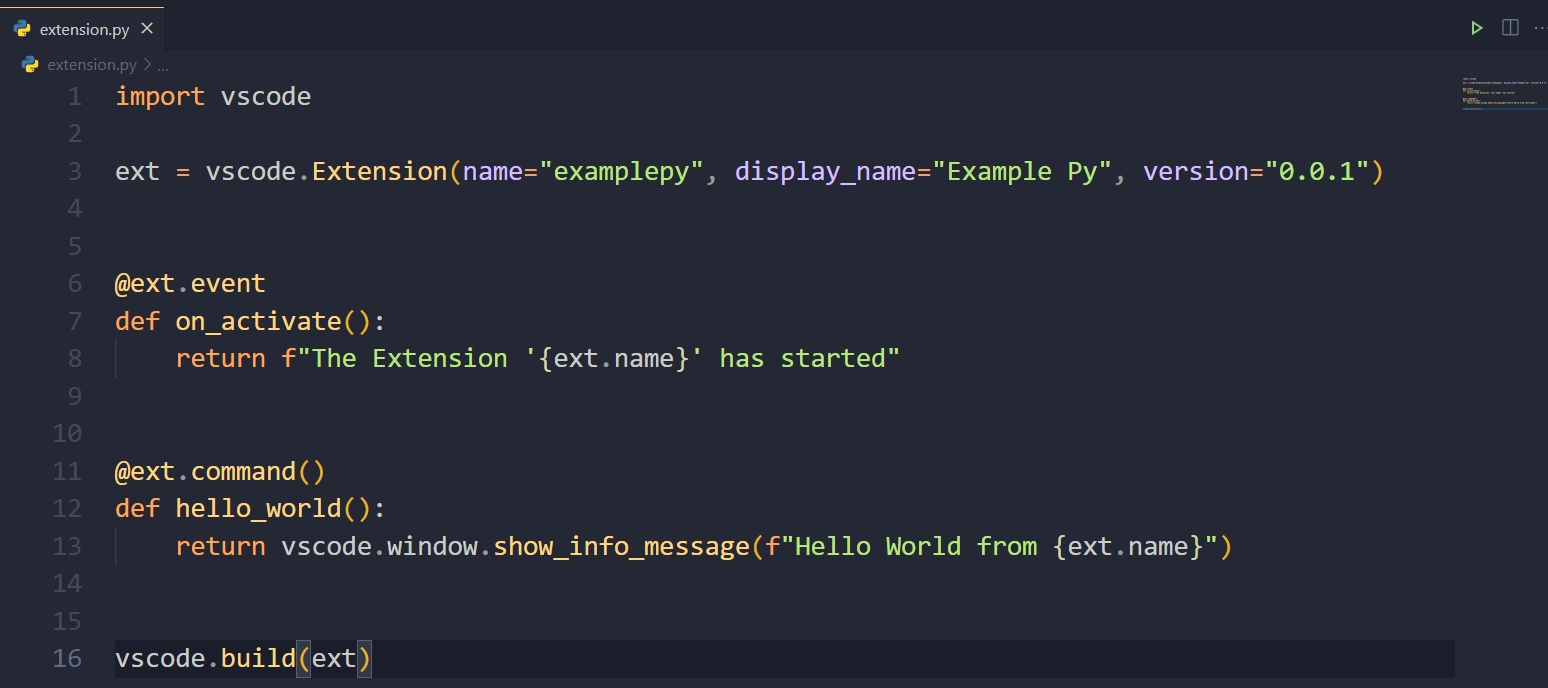
Step 2:
Write the code for your extension. For this tutorial we have used the Example Extension
Step 3:
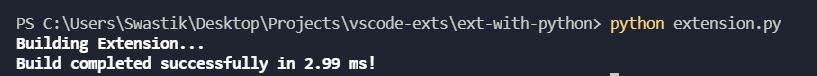
Run the python file. It will build the files.

Step 4:
Press F5. This will run the extension and open a new vscode window in development mode.
Step 5:
Finally, test your command.
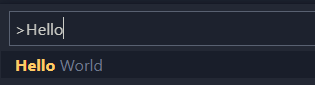
- Open the command palette with Ctrl+P
- Type
>Hello World
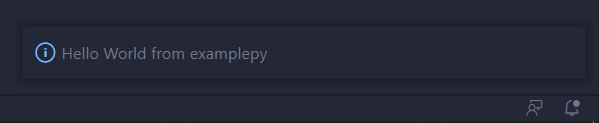
- It should show a popup like this in the bottem right corner
Example Extension
import vscode
ext = vscode.Extension(name = "testpy", display_name = "Test Py", version = "0.0.1")
@ext.event
def on_activate():
return f"The Extension '{ext.name}' has started"
@ext.command()
def hello_world():
vscode.window.show_info_message(f'Hello World from {ext.name}')
@ext.command()
def ask_question():
res = vscode.window.show_info_message('How are you?', 'Great', 'Meh')
if res == "Great":
vscode.window.show_info_message('Woah nice!!')
elif res == "Meh":
vscode.window.show_info_message('Sorry to hear that :(')
vscode.build(ext)
Documentation
Coming soon!
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
vscode-ext-1.1.6.tar.gz
(5.7 kB
view hashes)