Easier sharing of Wagtail drafts
Project description


wagtail-sharing
Easier sharing of Wagtail drafts.
Wagtail Sharing makes it easier to share Wagtail draft content for review by users who don’t have access to the Wagtail admin site. It allows you to define an alternate hostname and/or port on which to expose the latest revision of all of your Wagtail pages.
For example, let’s say your Wagtail site is running on http://mysite.com. You’ve created a draft page at slug /path/to/draft, but haven’t yet published it. Wagtail Sharing lets you expose that draft page at some other domain, for example http://sharing.mysite.com/path/to/draft.
In another use case, you might have a published page at http://mysite.com/already/published/page, and you’ve made some draft changes. Wagtail Sharing lets you expose those draft changes at http://sharing.mysite.com/already/published/page while still keeping the same published content at your regular domain.
These examples obviously work best when you have some method of restricting access to http://sharing.mysite.com, for example by only exposing that subdomain on a private network.
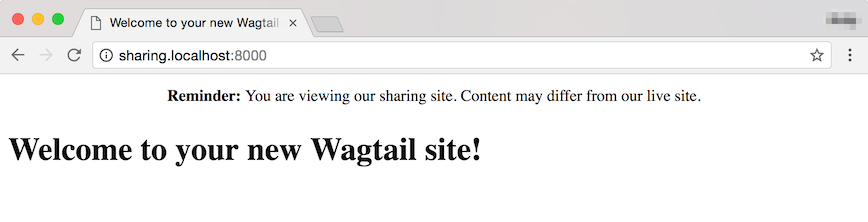
Wagtail Sharing lets you create separate sharing sites for each Wagtail Site you have defined. It also supports a configurable visual banner on shared pages to remind reviewers that content may differ from your published site.
This new logic only applies to GET requests. Other HTTP methods like POST defer to standard Wagtail handling.
Setup
Install the package using pip:
$ pip install wagtail-sharingAdd wagtailsharing as an installed app in your Django settings:
# in settings.py
INSTALLED_APPS = (
...
'wagtailsharing',
...
)wagtail.contrib.modeladmin is also required and must be included in your list of installed apps.
Run migrations to create required database tables:
$ python manage.py migrate wagtailsharingReplace use of Wagtail’s catch-all URL pattern:
# in urls.py
-from wagtail.core import urls as wagtail_urls
+from wagtailsharing import urls as wagtailsharing_urls
...
-urlpatterns.append(url(r'', include(wagtail_urls)))
+urlpatterns.append(url(r'', include(wagtailsharing_urls)))Creating a new sharing site
After following the setup steps above, you should be able to create a new sharing site to use this functionality in a local Django development server. Let’s assume that you are running your local development server on the default port 8000, and that pages there are being served at http://localhost:8000. We want to create a new sharing site at http://sharing.localhost:8000 at which latest page revisions will be exposed.
To simulate accessing your site on a different hostname, you’ll need to loosen Django’s default security settings that only allow access on localhost. Edit your settings file (e.g. myproject/settings/local.py) to add the following:
ALLOWED_HOSTS = ['*']Verify that you can access your local server at http://sharing.localhost:8000. You should see the same content there as on http://localhost:8000, as you haven’t enabled wagtail-sharing for the default site yet.
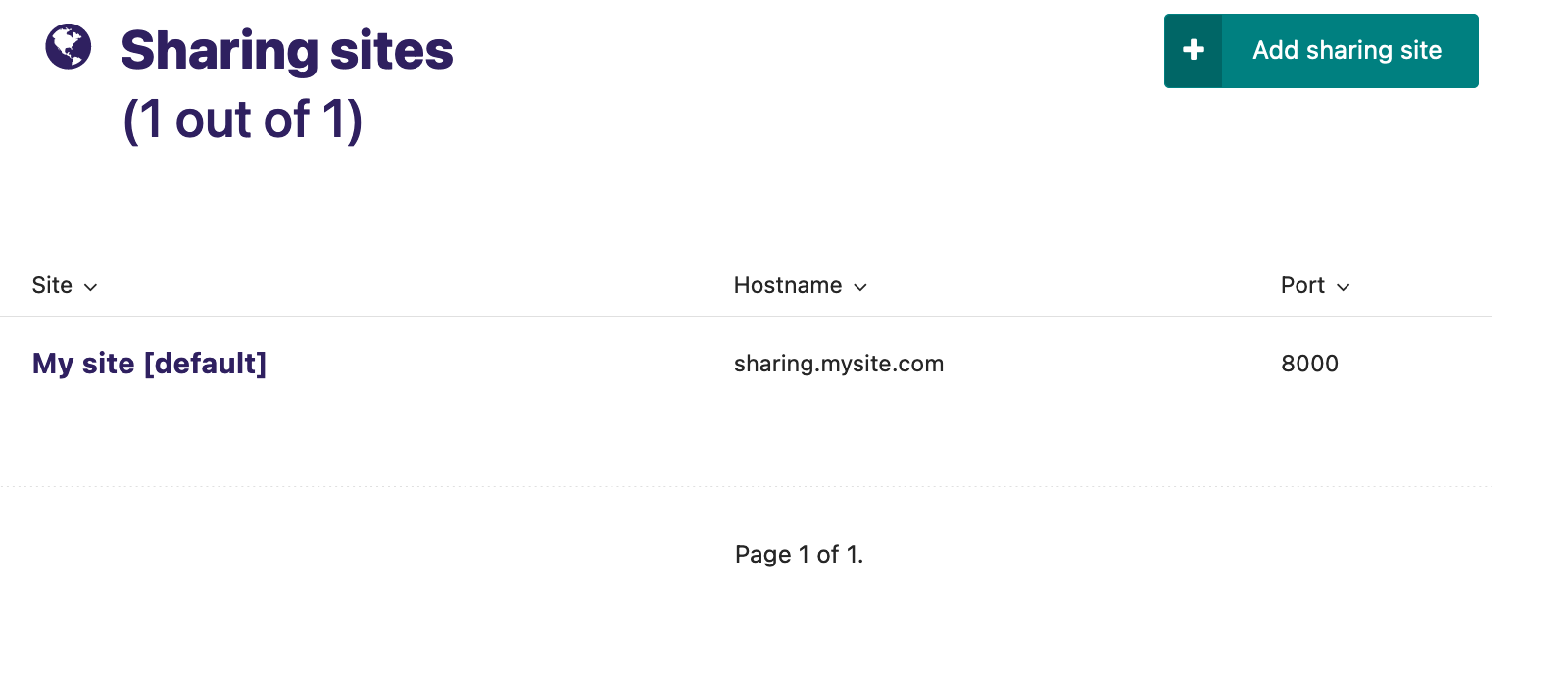
To do so, in the Wagtail admin, under Settings, Sharing Sites, create a new sharing site for the default site, with hostname sharing.localhost and port 8000.
![New sharing site with site: "localhost [default]", hostname: "sharing.localhost", port: "8000"](https://pypi-camo.freetls.fastly.net/88c7b1a62d680eb63c8bd92763419187ad4b80fe/68747470733a2f2f7261772e67697468756275736572636f6e74656e742e636f6d2f636670622f7761677461696c2d73686172696e672f6d61696e2f646f63732f696d616765732f6e65772d73686172696e672d736974652e706e67)
Your latest page revisions (including drafts) should now be available at http://sharing.localhost:8000.
Hooks
As with normal page serving, the serving of shared pages continues to respect Wagtail’s built-in before_serve_page hook.
This project adds these additional hooks:
before_route_page
Called when routing, before a page’s route() method is called. This hook is passed the request and the page that will have route() called on it. If the callable returns an HttpResponse, that response will be returned immediately to the user.
This hook allows for any necessary customization of Wagtail’s built-in routing behavior, for example to support ShareableRoutablePageMixin.
Mixins
By default, Wagtail’s RoutablePageMixin is not compatible with Wagtail-Sharing, instead you need to use ShareableRoutablePageMixin in order to view share draft content fields on routable pages.
ShareableRoutablePageMixin is used exactly the same way as RoutablePageMixin:
from wagtail.core.fields import RichTextField
from wagtail.core.models import Page
from wagtail.contrib.routable_page.models import route
from wagtailsharing.models import ShareableRoutablePageMixin
class EventIndexPage(ShareableRoutablePageMixin, Page):
intro = RichTextField()
@route(r'^$')
def current_events(self, request):
# …
@route(r'^past/$')
def past_events(self, request):
# …Compatibility
This project has been tested for compatibility with:
Python 3.6+
Django 2.2 (LTS), 3.1 (current)
Wagtail 2.7 (LTS), 2.10 (current)
It should be compatible with all intermediate versions, as well. If you find that it is not, please file an issue.
Open source licensing info
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
Hashes for wagtail_sharing-2.5.0-py2.py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | f4c7ff1485a81c3e81a3d6e6f2ac85c20ce79cfe2838b01107422c28249d9c57 |
|
| MD5 | 58175f54abd645c73fcb5fd53d68a1f5 |
|
| BLAKE2b-256 | 2de435dddc1b84fe8c447c7deef85e2229e0cd0d6f90745422afc4046db80cd9 |