A collection of UIKit components that can be used as a Wagtail StreamField block.
Project description
Wagtail UIKit Blocks
A collection of UIKit components that can be used as a Wagtail StreamField block.
Available UIKit components
- Container
- Grid
- Heading
- Image
- Slideshow
- Slider
- Lightbox
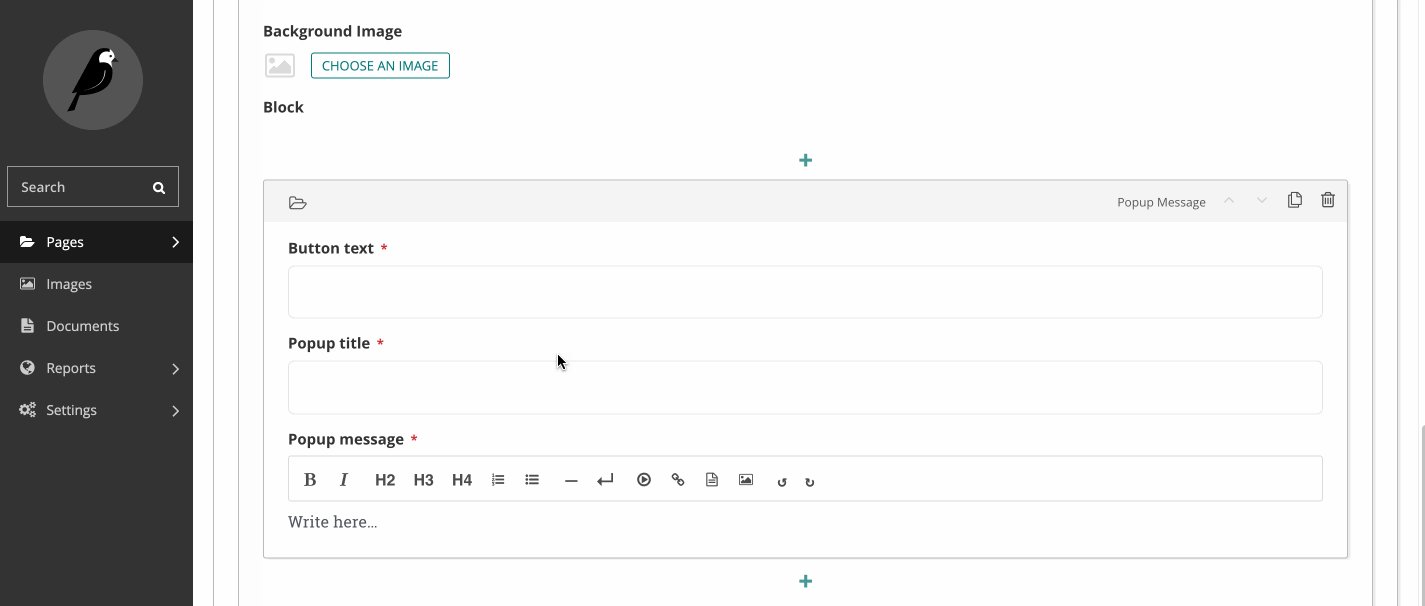
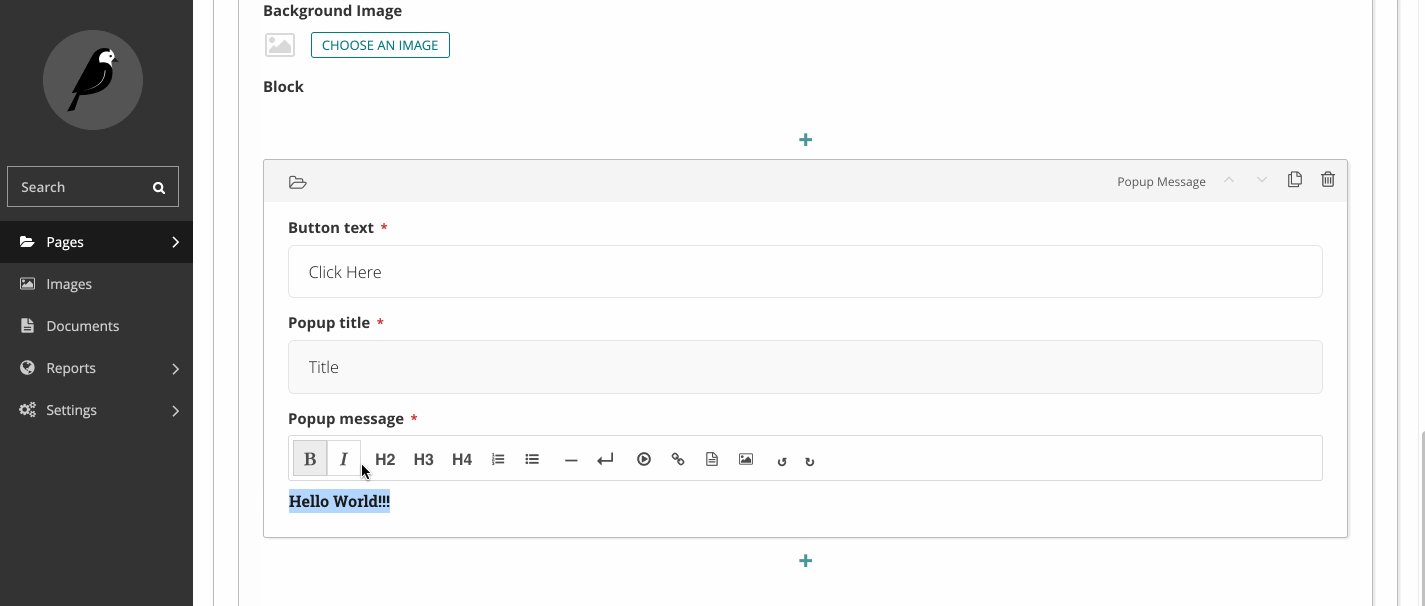
- Modal Popup
- Switcher
- Banner
- Button
- Link
Some components also have alignment, margin, padding, and animation properties as well.
Quick start
-
Install from PyPI
pip install wagtail-uikitblocks -
Add "uikitblocks" to your INSTALLED_APPS
INSTALLED_APPS = [ ... 'uikitblocks', ] -
In your models.py, import the uikitblocks module
from uikitblocks import blocks -
The root component - which contains all the available components, is a grid (uk-grid) component, which can be used as a StreamField.
grid = StreamField( [("UIKit", blocks.UIKitGrid())], blank=True, null=True ) -
Instead of adding the whole grid component, you can also add individual UIKit components to your model class as well. An example is given below.
heading = StreamField( [("heading", blocks.HeadingBlock())], blank=True, null=True ) -
Run
python manage.py migrateto migrate the model changes. -
The UIKit library must be imported in order to display the changes. You can either do it manually (For more info, please see the UIKit's official documentation here) or you can load the production ready files via the template tag.
Add the following in the base template.
{% load uikit_assets %}Before closing the head tag, load css and js files by adding the following template tags.
{% uikit_css %} {% uikit_js %}Optional configuration
The number of children appear inside a grid can be altered.
For example, if you want to display 4 children in extra large (above 1600px) screens, 3 children in large (above 1200px) screens, and 2 children in medium (above 960px) screens, add the following lines in your settings module. Please note that only 1-6 are valid by default.
UIKIT_GRID_CHILDREN_COUNT_EXTRA_LARGE = 4 UIKIT_GRID_CHILDREN_COUNT_LARGE = 3 UIKIT_GRID_CHILDREN_COUNT_MEDIUM = 2Demo
Project details
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
File details
Details for the file wagtail_uikitblocks-0.0.4.tar.gz.
File metadata
- Download URL: wagtail_uikitblocks-0.0.4.tar.gz
- Upload date:
- Size: 12.3 kB
- Tags: Source
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/3.7.1 importlib_metadata/4.10.0 pkginfo/1.8.2 requests/2.27.1 requests-toolbelt/0.9.1 tqdm/4.62.3 CPython/3.9.1
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
723eb4c1133156703ff4227d1f63c428ece89b0317c914ef6d7df937c9eaafe4
|
|
| MD5 |
df8f0c1fef5418cb839f70d745c4c287
|
|
| BLAKE2b-256 |
85faff306ccad833061e38d5ac18b354c45af4f30da6b1be2a6c6934daef30bf
|
File details
Details for the file wagtail_uikitblocks-0.0.4-py3-none-any.whl.
File metadata
- Download URL: wagtail_uikitblocks-0.0.4-py3-none-any.whl
- Upload date:
- Size: 16.0 kB
- Tags: Python 3
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/3.7.1 importlib_metadata/4.10.0 pkginfo/1.8.2 requests/2.27.1 requests-toolbelt/0.9.1 tqdm/4.62.3 CPython/3.9.1
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
f12b6954a20b1a5aeb8119301e91eb04a2eeb2b52d9e2b8546ac2dcb6b4936ab
|
|
| MD5 |
4e695bee52fd048ee8a3ef555782c350
|
|
| BLAKE2b-256 |
98d9dac9725bbe10f278877f6723ef6838abe06e20dac237aa7f4c01c56a6daa
|