Configuration file support for webviz
Project description

Democratizing Python web applications
Writing a Dash web application gives a lot of flexibility, however, it also requires :snake: Python knowledge from the person setting it up.
Webviz is a LGPL-licensed configuration layer on top of Dash, which encourages making reusable components and dashboards, which can then be added/removed when creating an application using a short yaml configuration file.
This Python package, webviz-config, is the core plugin framework. For a real example repository using this plugin system, see e.g. webviz-subsurface.
These are the main user groups targeted by Webviz:
- You do not know Python, and only want to add different predefined dashboards or visualizations/components in a certain order and/or on different pages in the application. Optionally with some text and mathematical equations (that you provide) inbetween the dashboards, explaining what the user is looking at.
- You know Python, and want to create generic or specialized dashboards you or other users can reuse by simply asking for it in the Webviz configuration file. This can be done without knowing JavaScript (see also Dash for more information).
- You know React, and want to create highly specialized visualization which Python or pure config-file users can reuse.
Webviz will create web applications with very :lock: strict security headers and CSP settings, giving an rating of A+ on e.g. Mozilla observatory. It also facilitates a :whale: Docker setup, where the Python code can be ran completely unpriviliged in a sandbox (both with respect to file system access and network communication).
Example configuration file and information about the standard plugins can be seen in the documentation.
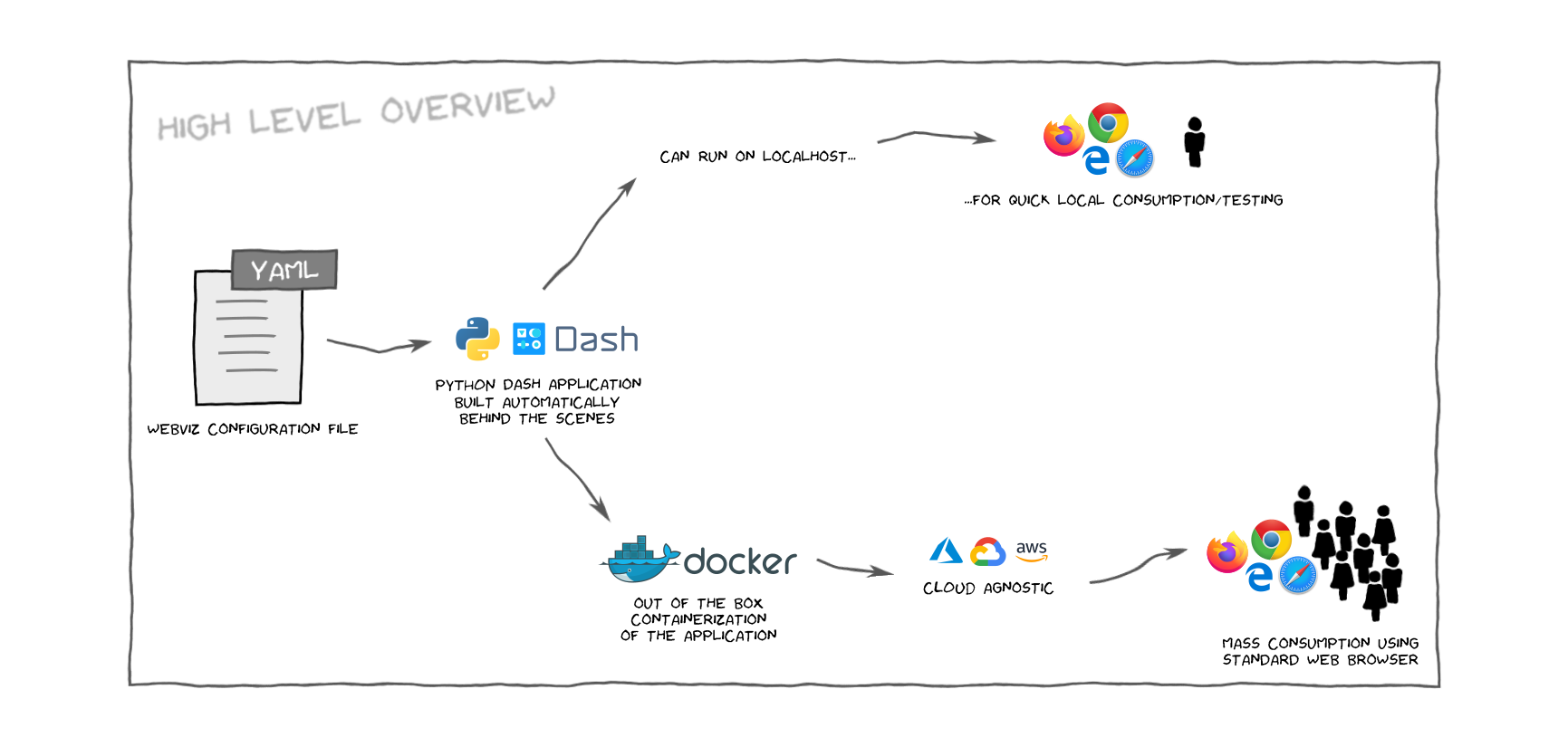
The workflow can be summarized as this:
- The user provides a :book: configuration file following the yaml standard.
- Webviz reads the configuration file and automatically writes the corresponding :snake: Python code.
- The created application can be viewed locally, or deployed using :whale: Docker to a cloud provider. Both out of the box.
Installation
The simplest way of installing webviz-config is to run
pip install webviz-config
If you want to download the latest source code and install it manually you can run
git clone git@github.com:equinor/webviz-config.git
cd ./webviz-config
pip install .
Usage
After installation, there is a console script named webviz available. You can test the installation by using the provided test
configuration file,
webviz build ./examples/basic_example.yaml
Without any additional arguments, this will
- create a temporary folder
- write the Python application code to that folder
- start a localhost server
When stopping the server (press CTRL+C at any time), the temporary folder is deleted.
The optional arguments can be seen when running
webviz --help
For example will
webviz build ./examples/basic_example.yaml --portable ./my_portable_app
create a portable instance (with corresponding Dockerfile) and store it in the provided folder.
A feature in Dash is hot reload. When the Dash Python code file is saved, the content seen in the web browser is automatically reloaded (no need for localhost server restart). This feature is passed on to the Webviz configuration utility, meaning that if the user runs
webviz build ./examples/basic_example.yaml
and then modifies ./examples/basic_example.yaml while the Webviz application is
still running, a hot reload will occur.
For quick local analysis, webviz-config uses https and runs on localhost.
In order to create your personal https certificate (only valid for localhost), run
webviz certificate --auto-install
Certificate installation guidelines will be given when running the command.
Creating new plugins
If you are interested in creating new plugins which can be configured through the configuration file, take a look at the contribution guide.
To quickly get started, we recommend using the corresponding cookiecutter template.
License
webviz-config is, with a few exceptions listed below, LGPLv3.
- The webviz logo is CC BY-NC-ND 4.0
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.