Configuration file support for webviz
Project description
This package will be deprecated - we move instead all collaboration focus to the reusable React and Dash components in:
- https://github.com/equinor/webviz-subsurface-components
- https://github.com/equinor/webviz-core-components

Democratizing Python web applications
Writing a Dash web application gives a lot of flexibility, however, it also requires :snake: Python knowledge from the person setting it up.
Webviz™ is a MIT-licensed configuration layer on top of Dash, which encourages making reusable components and dashboards, which can then be added/removed when creating an application using a short yaml configuration file.
This Python package, webviz-config, is the core plugin framework. For a real example repository using this plugin system, see e.g. webviz-subsurface.
These are the main user groups targeted by Webviz™:
- You do not know Python, and only want to add different predefined dashboards or visualizations/components in a certain order and/or on different pages in the application. Optionally with some text and mathematical equations (that you provide) inbetween the dashboards, explaining what the user is looking at.
- You know Python, and want to create generic or specialized dashboards you or other users can reuse by simply asking for it in the Webviz™ configuration file. This can be done without knowing JavaScript (see also Dash for more information).
- You know React, and want to create highly specialized visualization which Python or pure config-file users can reuse.
Webviz™ will create web applications with very :lock: strict security headers and CSP settings, giving an rating of A+ on e.g. Mozilla observatory. It also facilitates a :whale: Docker setup, where the Python code can be ran completely unpriviliged in a sandbox (both with respect to file system access and network communication).
Example configuration file and information about the standard plugins can be seen in the documentation.
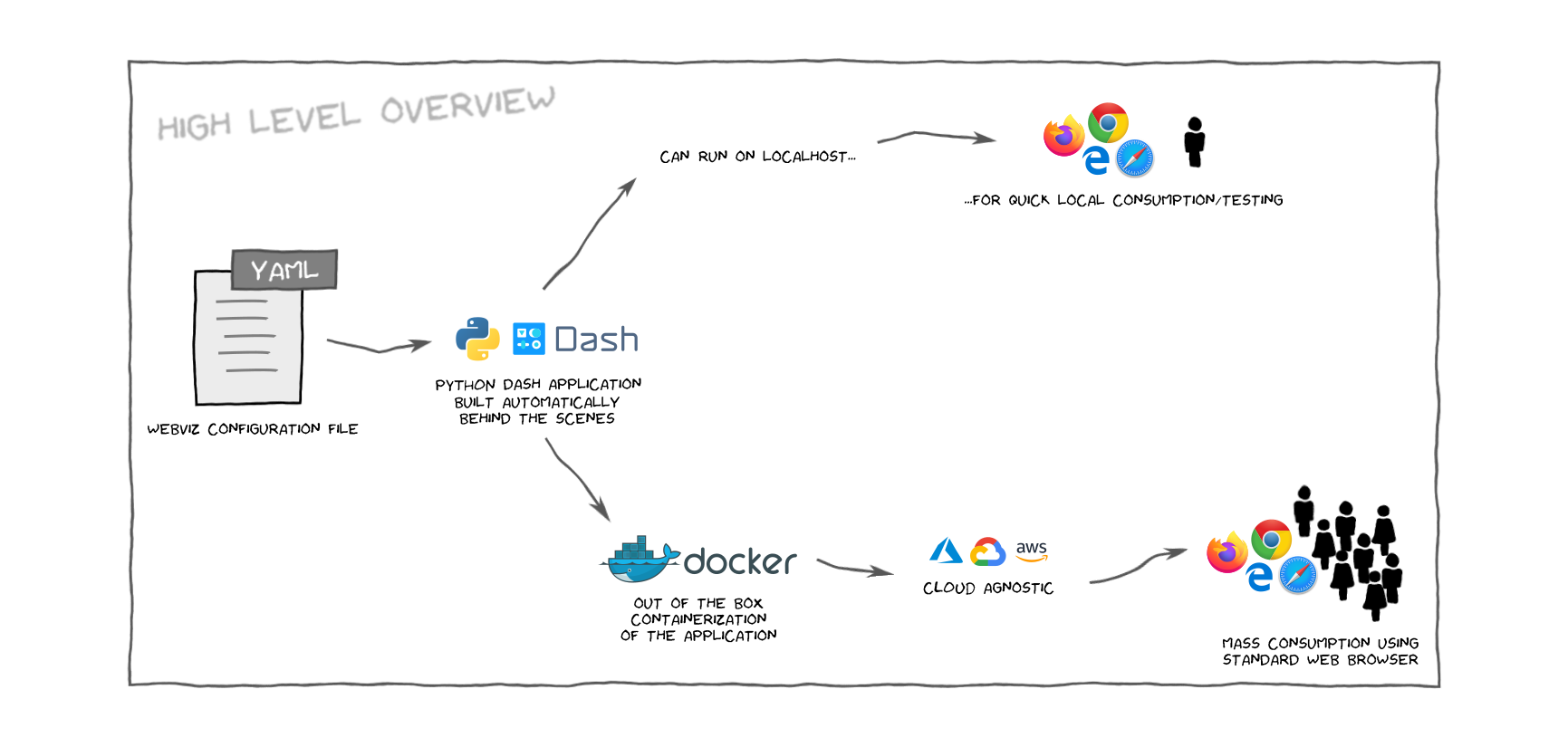
The workflow can be summarized as this:
- The user provides a :book: configuration file following the yaml standard.
- Webviz™ reads the configuration file and automatically writes the corresponding :snake: Python code.
- The created application can be viewed locally, or deployed using :whale: Docker to a cloud provider. Both out of the box.
Installation
The recommended and simplest way of installing webviz-config is to run
pip install webviz-config
If you want to develop webviz-config and install the latest source code manually you
can do something along the lines of:
git clone git@github.com:equinor/webviz-config.git
cd ./webviz-config
npm ci --ignore-scripts
# NOTE: If you are on Windows, make sure to first set `npm`'s default `script-shell` to `powershell` by running
# npm config set script-shell powershell
npm run postinstall
pip install -e .
After installation, there is a console script named webviz available. You can test the
installation by using the provided example configuration file,
webviz build ./examples/basic_example.yaml
Without any additional arguments, this will
- create a temporary folder
- write the Python application code to that folder
- start a localhost server
When stopping the server (press CTRL+C at any time), the temporary folder is deleted.
The optional arguments can be seen when running
webviz --help
Usage
See the introduction page for information on how you
create a webviz configuration file and use it.
Creating new plugins
If you are interested in creating new plugins which can be configured through the configuration file, take a look at the contribution guide.
To quickly get started, we recommend using the corresponding cookiecutter template.
License
webviz-config is, with a few exceptions listed below, MIT licensed.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
File details
Details for the file webviz_config-0.6.4.tar.gz.
File metadata
- Download URL: webviz_config-0.6.4.tar.gz
- Upload date:
- Size: 1.5 MB
- Tags: Source
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/5.1.1 CPython/3.8.18
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 3ee7d35726dfecb66221088d658579edaba8372bfcaa8a988fe8e2fa562520a1 |
|
| MD5 | 35924d5980cfa23866ce63d8077fb7bf |
|
| BLAKE2b-256 | 2fd632b343cf128c927842c6952604adc92981763a83725761e24f3a946560eb |
File details
Details for the file webviz_config-0.6.4-py3-none-any.whl.
File metadata
- Download URL: webviz_config-0.6.4-py3-none-any.whl
- Upload date:
- Size: 644.3 kB
- Tags: Python 3
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/5.1.1 CPython/3.8.18
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 02c464aaa10c305b105d45c33add3aa641910f0dd98e4ca423789f131b3f0464 |
|
| MD5 | 94d04e031119fafccb4e56d7e0a9201d |
|
| BLAKE2b-256 | e9f3b2853a8d101980555e0db39971fc84902ef8344d7e83c4ad848786a9530f |