A framework to build Tools for AI Agents, a GUI-like solution to enhance Function Calling.
Project description
What is Acte?
Acte is a framework to build GUI-like tools for AI Agents.
Why GUI-like?
The current tool solution, as known as Function Calling, is based on API calling, like weather API, Google API, etc. It has two main problems in complex scenarios:
- Multiple APIs increase the cognitive load for AI Agents, potentially leading to reasoning errors, especially when the APIs have a strict calling order.
- Directly calling APIs is a way with too much freedom degrees, lacking constraints, potentially resulting in data errors.
The way Agents interact with APIs reminds me of how human interacts with computers in old days. A guy faces a black and thick screen and types the keyboard, while looking up commands in a manual. Not just Agent, we also faces these two problems.
Then a technique that surprised Steve Jobs comes up: Graphical User Interface (GUI).
Since then, most of us no longer directly interact with command lines (a kind of API). We interact with API through GUI. GUI generally solved these two problems by constraining interaction to reduce cognitive load and degrees of freedom.
This is why Agents also need GUI-like tools. I prefer calling it Agentic User Interface (AUI).
Quick Start
Installation
pip install acte
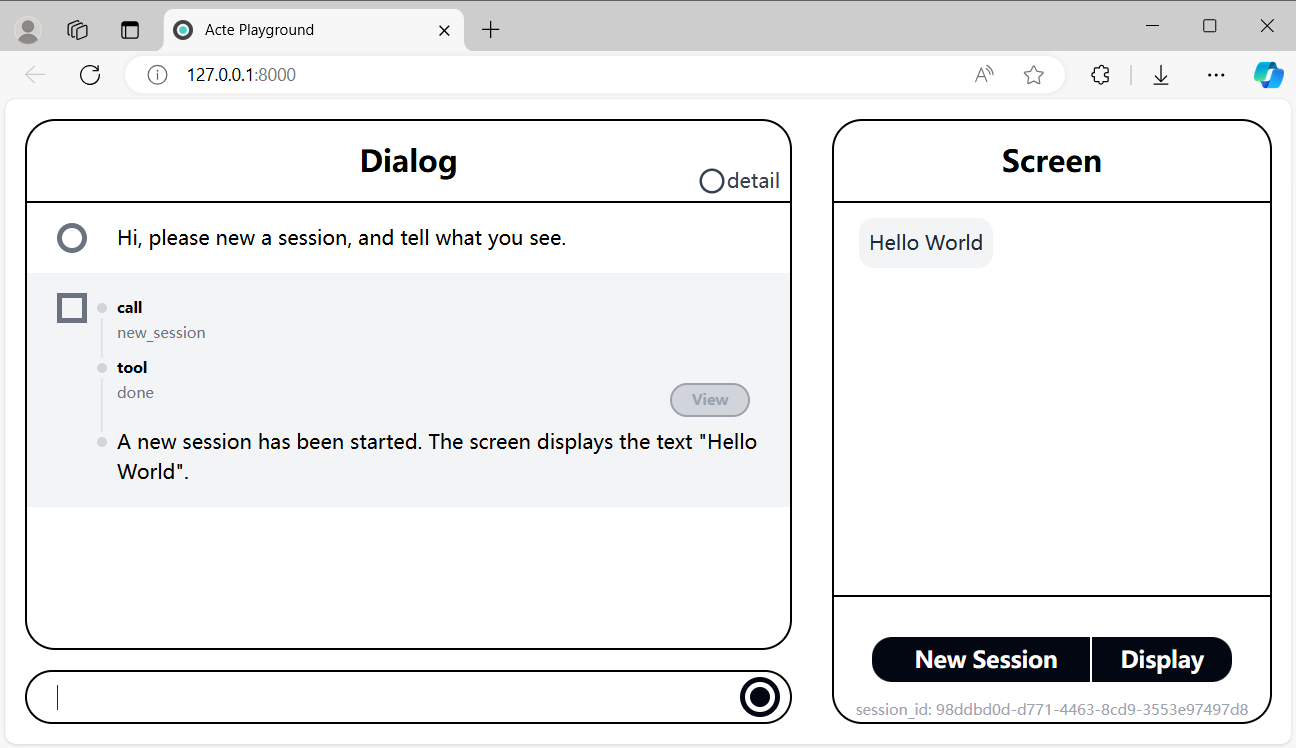
Example1: Hello World
from acte import Component, v
from acte.chatbot import OpenaiChatbot
from acte.server import Server
from acte.session import SessionManager
class HelloWorld(Component):
def view(self) -> None:
v.text("Hello World")
server = Server(
session_manager=SessionManager(HelloWorld, debug=True),
chatbot=OpenaiChatbot( # default model is gpt-4o
api_key="YOUR OPENAI API KEY",
)
)
if __name__ == '__main__':
server.run()
-
Copy the code to a Python file, and set OpenAI Api Key.
-
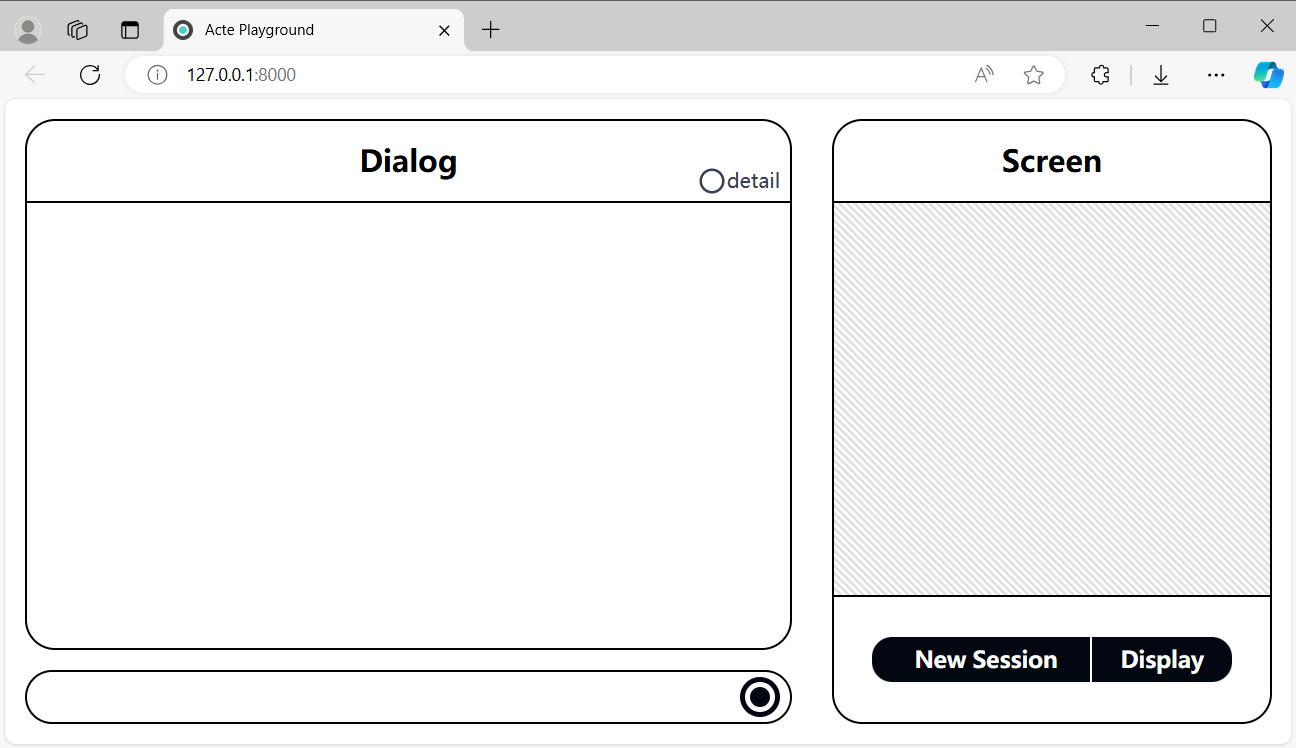
Run the code, and visit the playground: http://127.0.0.1:8000.
-
Input "Hi, please new a session, and tell what you see." Then, the Agent will interact with Screen, and give you a response.
Note: You can also interact with Screen to debug your app.
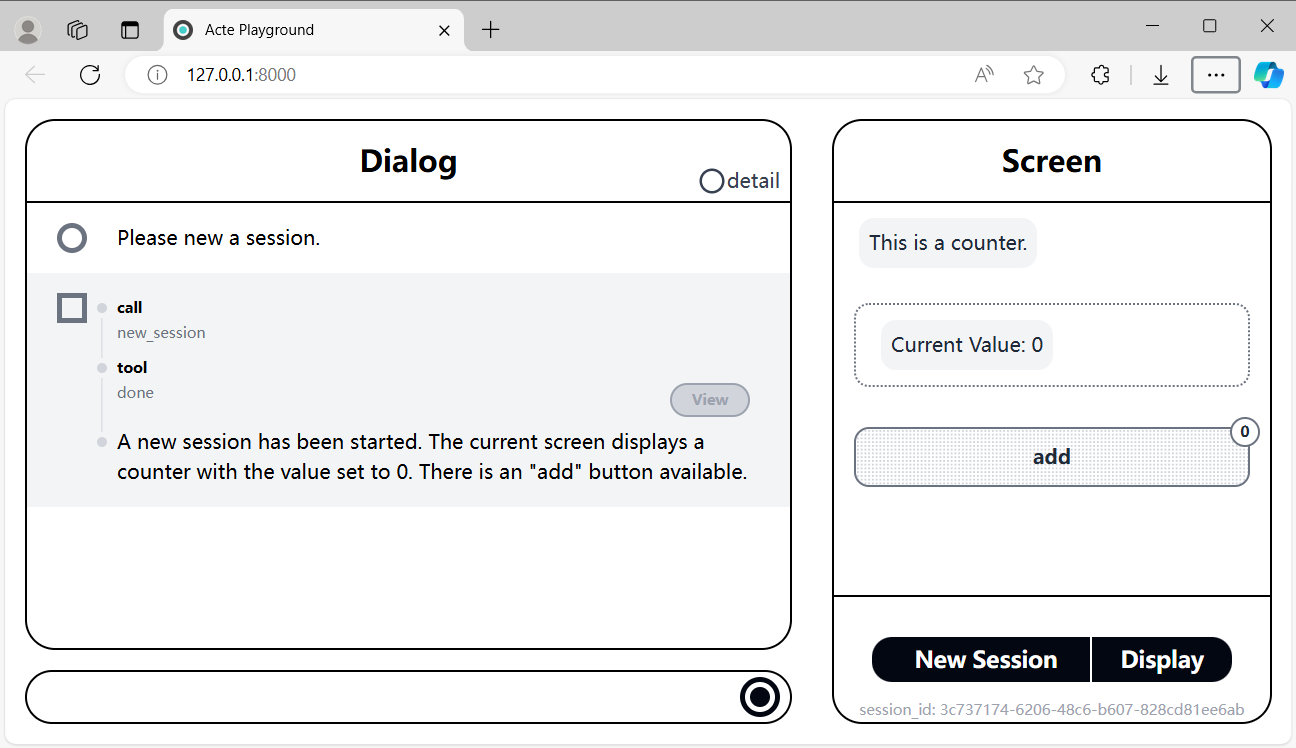
Example2: Counter
from acte import Component, v
from acte.chatbot import OpenaiChatbot
from acte.server import Server
from acte.session import SessionManager
from acte.state.signal import Signal
class Counter(Component):
def __init__(self) -> None:
self._n = Signal(0)
def view(self) -> None:
v.text("This is a counter.")
with v.div():
v.text(lambda: f"Current Value: {self._n.value}")
# _n is Signal, so you need to use self._n.value in lambda
v.button("add", on_press=self._add)
async def _add(self) -> None:
await self._n.set(self._n.value + 1)
server = Server(
session_manager=SessionManager(Counter, debug=True),
chatbot=OpenaiChatbot(
api_key="YOUR OPENAI API KEY",
)
)
if __name__ == '__main__':
server.run()
-
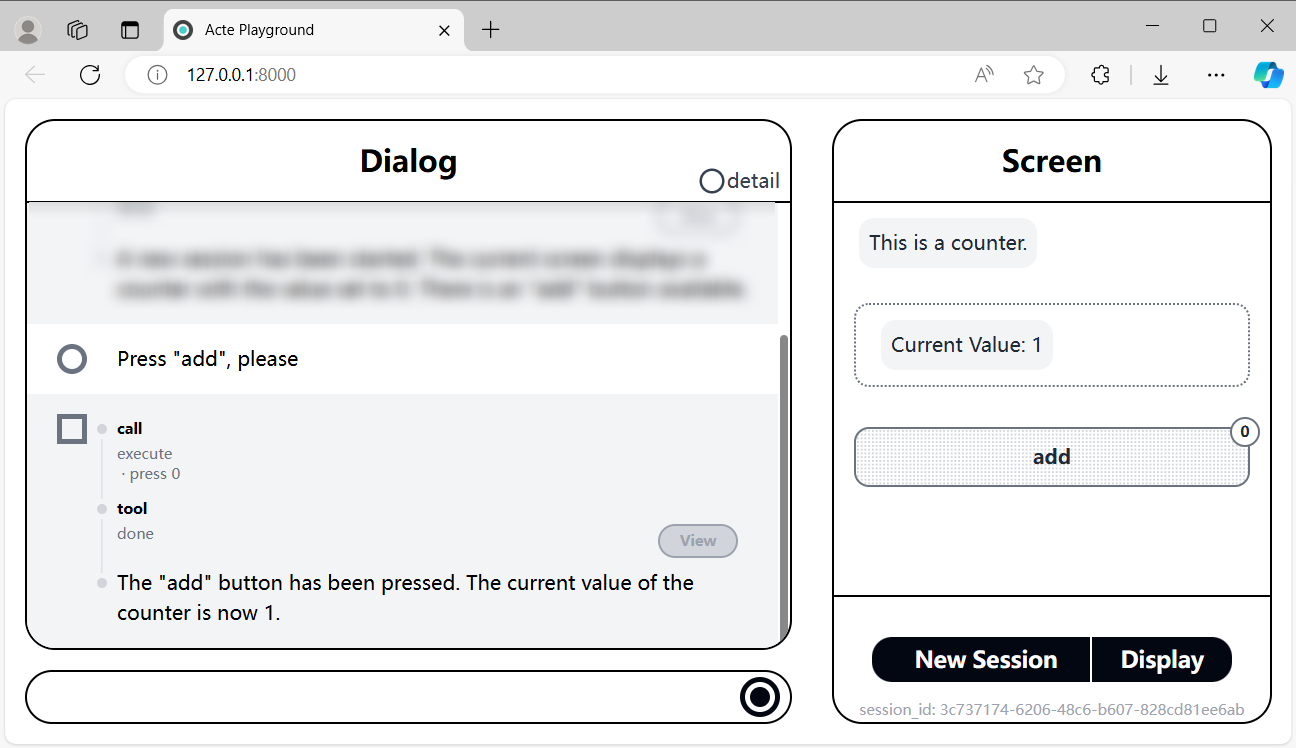
Agent can press the button in Screen. The number on the right-top of the button is Interactive ID. Agent interacts with Screen by pointing to ID.
-
Interaction's result will show in Screen. You can click "View"s in Dialog to check the Screen status in each step.
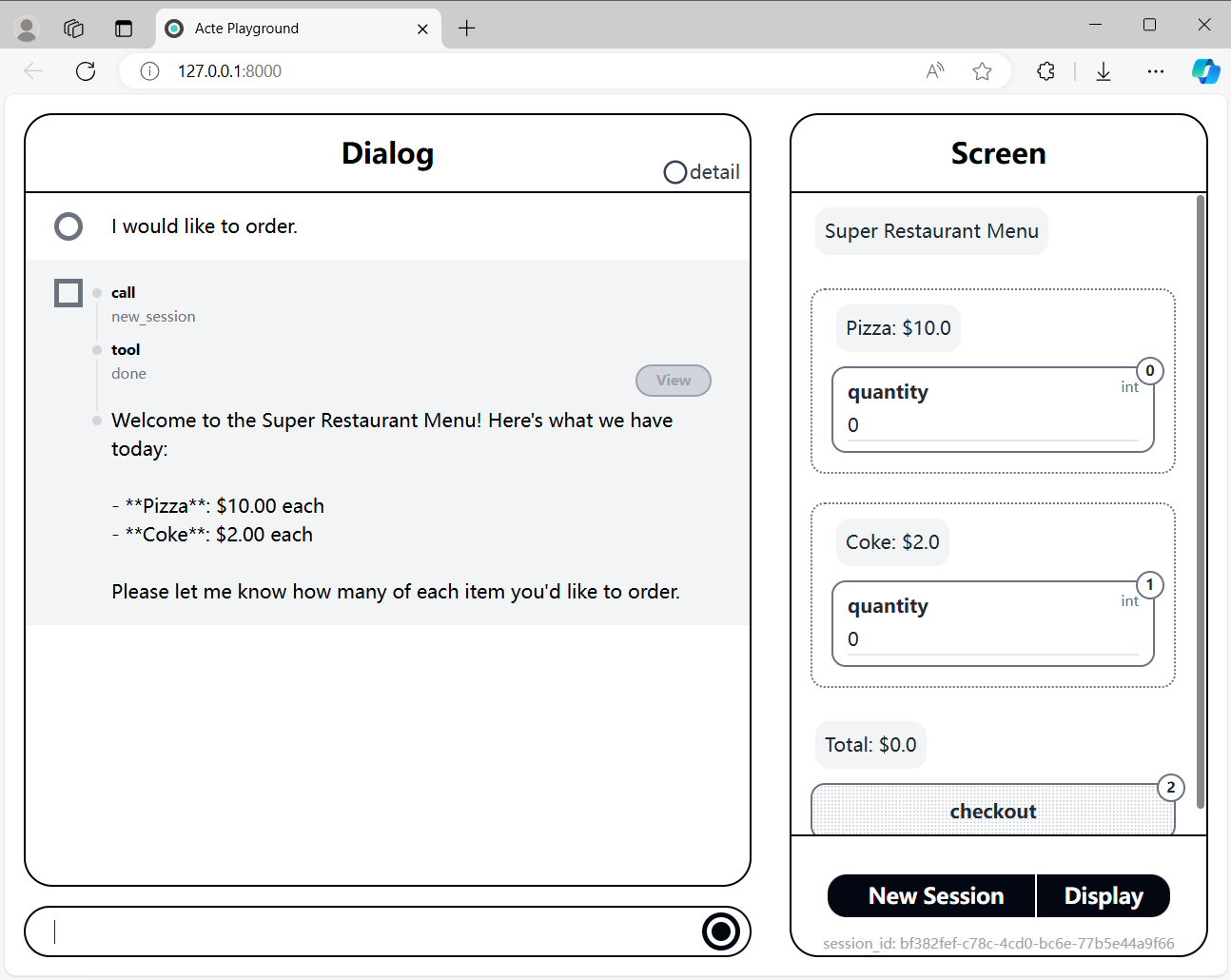
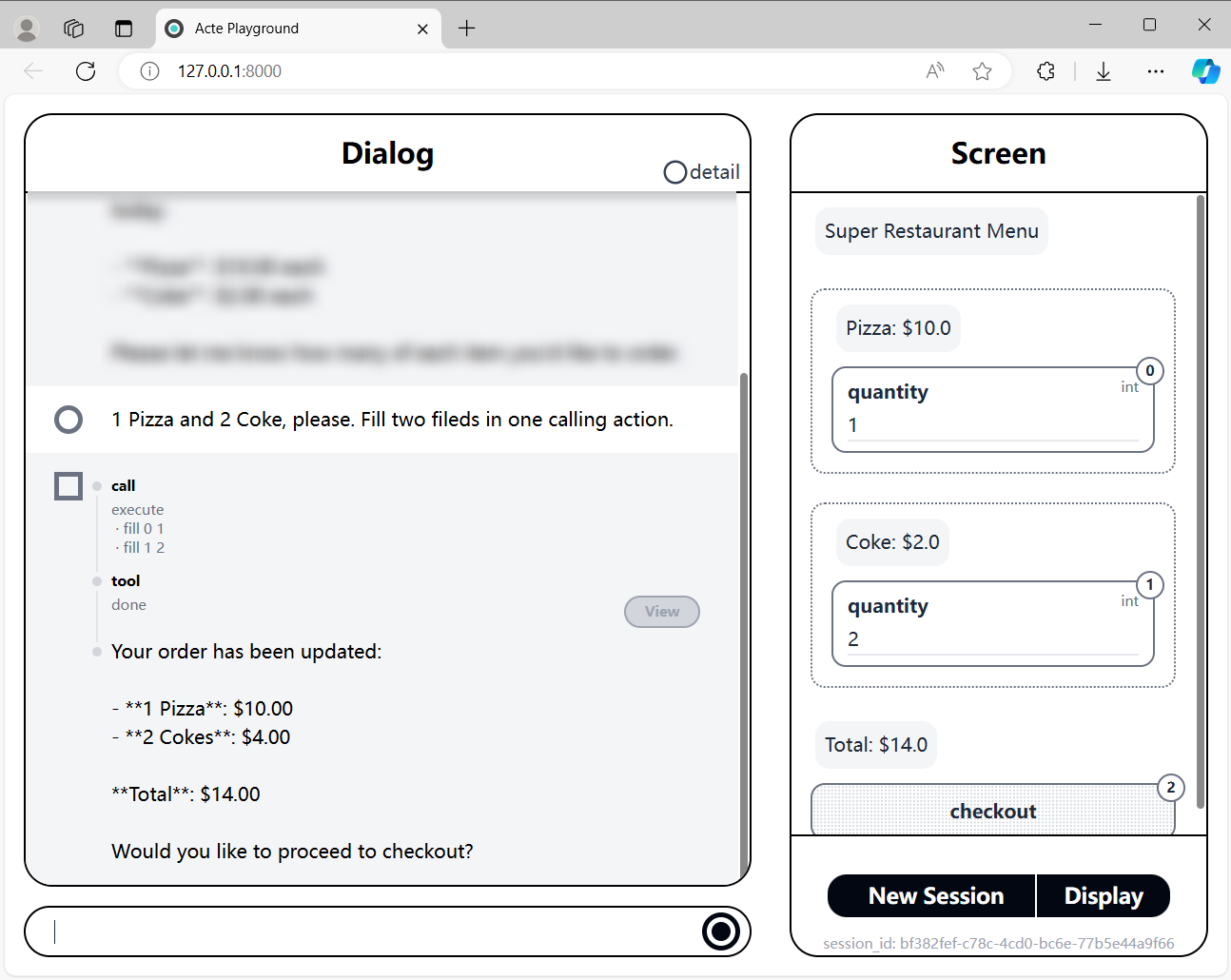
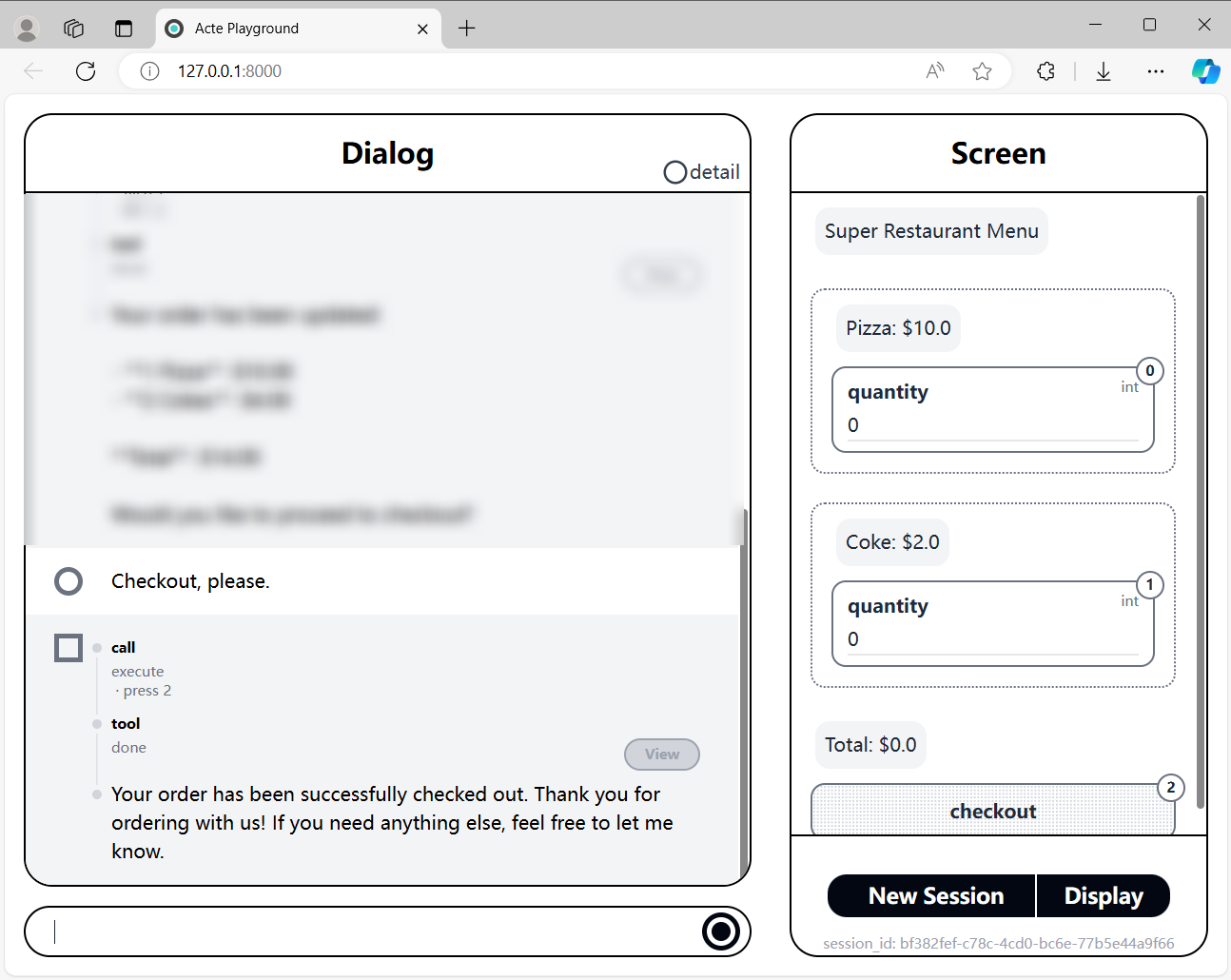
Example3: Restaurant Assistant
from typing import Callable, Awaitable
from acte.chatbot import OpenaiChatbot
from acte.server import Server
from acte.session import SessionManager
from acte import Component, v, Prop, as_prop
from acte.state.signal import Signal
class MenuItem(Component):
def __init__(
self,
name: Prop[str], # Prop = Ref[T] | T
price: Prop[float],
quantity: Prop[int],
on_quantity_change: Callable[[str, float, int], Awaitable[None]]
) -> None:
self._name = as_prop(name) # as_prop is to convert T to Ref[T]
self._price = as_prop(price)
self._quantity = as_prop(quantity)
self._on_quantity_change = on_quantity_change
def view(self) -> None:
with v.div():
v.text(lambda: f"{self._name.value}: ${self._price.value}")
v.input_int("quantity", self._quantity, self._on_set)
async def _on_set(self, value: str) -> None:
await self._on_quantity_change(
self._name.value,
self._price.value,
0 if value == '' else int(value)
)
class Menu(Component):
def __init__(self) -> None:
self._menu = {
"Pizza": {"price": 10.0, "quantity": Signal(0)}, # Signal is a kind of Ref, but can be set
"Coke": {"price": 2.0, "quantity": Signal(0)},
}
def view(self) -> None:
v.text("Super Restaurant Menu")
for key, value in self._menu.items():
v.component(
MenuItem(
name=key,
price=value['price'],
quantity=value['quantity'],
on_quantity_change=self._on_quantity_change,
)
)
v.text(self.total)
v.button("checkout", on_press=self._checkout)
def total(self) -> str:
total = 0
for key, value in self._menu.items():
total += value['price'] * value['quantity'].value
return f"Total: ${total}"
async def _on_quantity_change(self, name: str, price: float, quantity: int) -> None:
await self._menu[name]['quantity'].set(quantity)
async def _checkout(self) -> None:
total = self.total()
for value in self._menu.values():
await value['quantity'].set(0)
print(f"Checkout: {total}")
server = Server(
session_manager=SessionManager(Menu, debug=True),
chatbot=OpenaiChatbot(
api_key="YOUR OPENAI API KEY",
)
)
if __name__ == '__main__':
server.run()
-
Agent can fill input fields in Screen.
-
Input fields also have their own Interactive ID. Agent can take multiple actions in one calling.
-
You can define the backend logic after Agent press the button, such as make a request.
Tool API
Acte Tool has 3 APIs: new_session, execute, and display,
which can be accessed by HTTP request or SessionManager
1. New Session
Start a new App session, then display the session's latest screen.
HTTP request
POST /session
SessionManager
from acte.session import SessionManager
sm = SessionManager(...)
sm.new_session()
Return
{
"session_id": str,
"screen": str,
}
2. Execute
Execute one or more action(s), then display the session's latest screen.
HTTP Request
POST /execute
json:
{
"session_id": "str",
"actions": [
{
"target_id": "str",
"action_type": "str",
"value": "str | None",
},
]
}
SessionManager
from acte.session import SessionManager
sm = SessionManager(...)
sm.execute(
{
"session_id": str,
"actions": [
{
"target_id": str, # interactive id
"action_type": str, # one of ["press", "fill"]
"value": str | None, # required when action_type is "fill"
},
...
]
}
)
Return
{
"session_id": str,
"screen": str,
}
3. Display
Display the session's latest screen.
HTTP Request
POST /display
json:
{
"session_id": "str",
}
SessionManager
from acte.session import SessionManager
sm = SessionManager(...)
sm.execute(
{
"session_id": str,
}
)
Return
{
"session_id": str,
"screen": str,
}
Roadmap
-
Full Document
-
Test Code
Note: The project is in Alpha stage. The API may change frequently.
LICENSE
The project is licensed under the terms of the MIT license.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
File details
Details for the file acte-0.0.12.tar.gz.
File metadata
- Download URL: acte-0.0.12.tar.gz
- Upload date:
- Size: 37.7 kB
- Tags: Source
- Uploaded using Trusted Publishing? No
- Uploaded via: pdm/2.18.1 CPython/3.10.11 Windows/10
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | a6662a79890c7bf303420e7b65da08a36891a35323ba65d6d1af4c4111165918 |
|
| MD5 | 81e325b7c5e85fd4838048d62855843f |
|
| BLAKE2b-256 | c58bac51630b372324e94ce51990b91b6b2e076a90a0d925a3a35527a99c1d83 |
File details
Details for the file acte-0.0.12-py3-none-any.whl.
File metadata
- Download URL: acte-0.0.12-py3-none-any.whl
- Upload date:
- Size: 55.7 kB
- Tags: Python 3
- Uploaded using Trusted Publishing? No
- Uploaded via: pdm/2.18.1 CPython/3.10.11 Windows/10
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | b7257b08de96bdc885804e0b53bffed03d0c8b8d8befe917b45864f517f39a02 |
|
| MD5 | f71f2b7345a5fd6922dec09aa314a71c |
|
| BLAKE2b-256 | 9a7ad71cdb76eadb9b110e0d643284be433165d2358038b92da9f41f3a01d737 |