Dash porting version of the React project React Picture Annotation. Provide a simple annotation window for a single picture.
Project description
Dash Picture Annotation
Dash Picture Annotation is a Dash component library.
Dash porting version of the React project React Picture Annotation :link:. Provide a simple annotation window for a single picture.
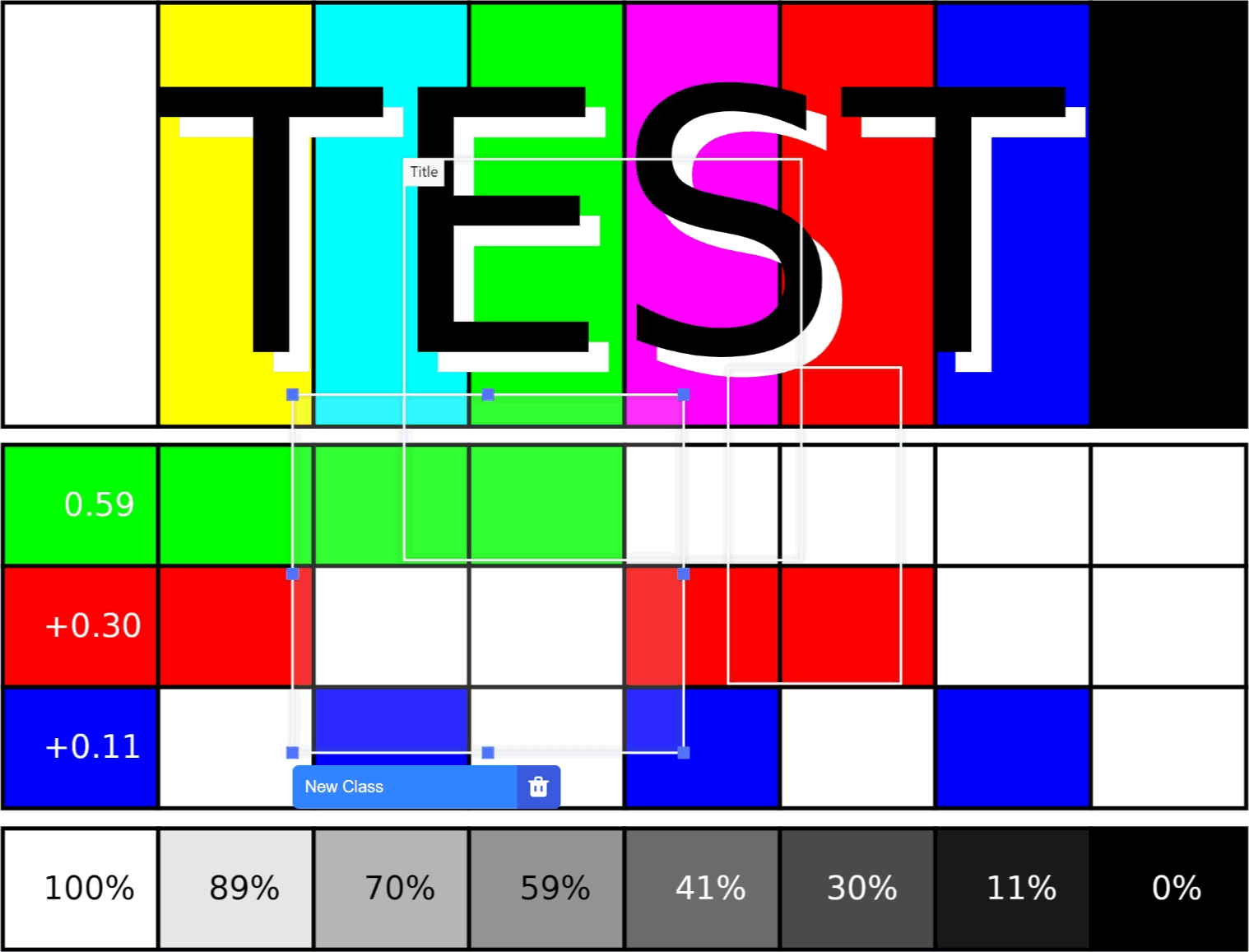
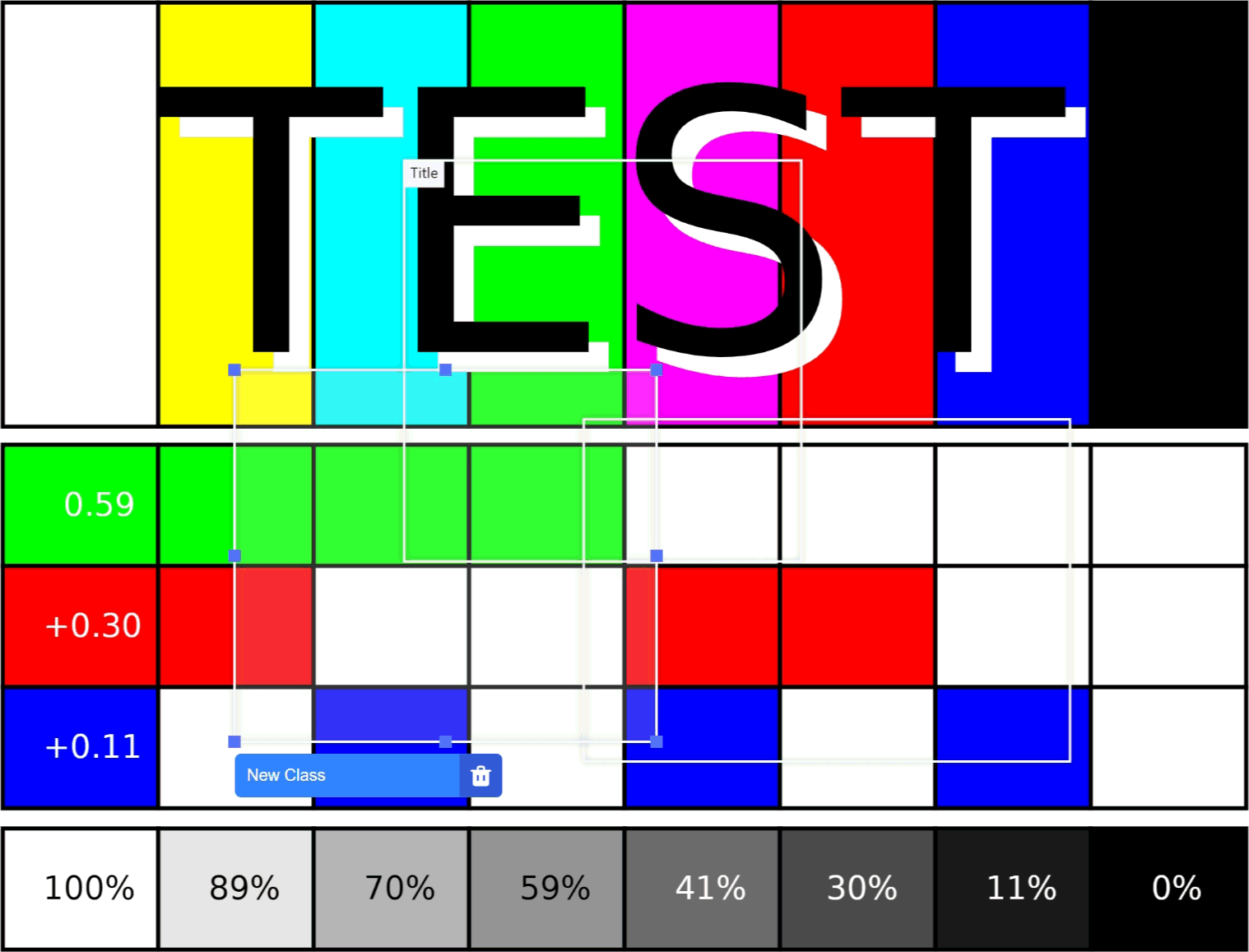
The following two figures compare the demos of the original React version and the ported Dash version. Since this project is just a dash component wrapper on the original React component, the performance is the same.
| React Picture Annotation | Dash Picture Annotation |
|---|---|
 |
 |
Compared to the original project, this project has the following special features that the original React project does not support:
- Responsive sizing: The width of the annotator can be automatically adjusted according to the parent web element.
- Different modes: When selecting an annotation, the modifier can be configured as an input box or a dropdown menu box.
- Data sanitized: The data is simply sanitized. Even if a not standardized data is passed to the annotator, it still works.
- Anti-mistakes: A threshold of the annotation size can be configured to prevent users create a tiny annotation item by mistake.
- Disabled: A flag can be configured to make the annotator disabled.
- Specified colors: A special color can be configured for an annotator with a specific comment. Different comments can have different colors.
- Dynamic colors: Without specifying colors manually, a flag can enable the colors to be automatically calculated based on the hash code of the annotation comments.
Preview a quick video demo here:
https://github.com/user-attachments/assets/398fa4ff-4926-4594-a9c6-9bb92d170c63
1. Install
Intall the latest released version of this package by using the PyPI source:
python -m pip install dash-picture-annotation
Or use the following commands to install the developing version from the GitHub Source when you have already installed Git :hammer:, NodeJS :hammer:, and Yarn :hammer::
git clone https://github.com/cainmagi/dash-picture-annotation
cd dash-picture-annotation
python -m pip install -r requirements-dev.txt
yarn install
yarn build
python -m pip install .
2. Usage
The following signature shows the basic usage of this component.
import dash_picture_annotation as dpa
dpa.DashPictureAnnotation(
id="annotator",
style={"height": "80vh"},
data=default_data, # Can be `None`
image="/assets/test_image.svg", # Can be `None`
options=None,
)
where the data is typed by dpa.Annotations. It should be formatted like this:
{
"timestamp": 0,
"data": [
{
"id": "N5fewQ",
"mark": {
"x": -224.45, "y": 62.76, "width": 125.53, "height": 125.53, "type": "RECT"
},
"comment": "has-a-type"
},
{
"id": "ibJMdK",
"mark": {
"x": -36.15, "y": 62.76, "width": 125.53, "height": 125.53, "type": "RECT"
},
},
{
"id": "...",
"...": "...",
}
]
}
A full demo for a minimal example can be found here :link:.
A full demo for an integrated application can be found here :link:, where the basic usages are displayed.
3. Documentation
Check the documentation to find more details about the examples and APIs.
https://cainmagi.github.io/dash-picture-annotation/
4. Contributing
5. Changelog
6. Acknowledgements
- Kunduin/react-picture-annotation :link:: The original React component implementation of this project.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
File details
Details for the file dash_picture_annotation-0.1.1.tar.gz.
File metadata
- Download URL: dash_picture_annotation-0.1.1.tar.gz
- Upload date:
- Size: 2.9 MB
- Tags: Source
- Uploaded using Trusted Publishing? Yes
- Uploaded via: twine/5.1.1 CPython/3.12.7
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | e55c34408739c15c67ea2f7e366f1dc65a9a4a6897bd29ee6b1ee54508477f84 |
|
| MD5 | b340f8e7e86de90c2046d703050053e7 |
|
| BLAKE2b-256 | f03253c654860537ff57d38f4aa9073849ab8a409cc1d3d8ce48856c24f0979d |
Provenance
The following attestation bundles were made for dash_picture_annotation-0.1.1.tar.gz:
Publisher:
python-publish.yml on cainmagi/dash-picture-annotation
-
Statement type:
https://in-toto.io/Statement/v1- Predicate type:
https://docs.pypi.org/attestations/publish/v1 - Subject name:
dash_picture_annotation-0.1.1.tar.gz - Subject digest:
e55c34408739c15c67ea2f7e366f1dc65a9a4a6897bd29ee6b1ee54508477f84 - Sigstore transparency entry: 147982413
- Sigstore integration time:
- Predicate type:
File details
Details for the file dash_picture_annotation-0.1.1-py3-none-any.whl.
File metadata
- Download URL: dash_picture_annotation-0.1.1-py3-none-any.whl
- Upload date:
- Size: 257.8 kB
- Tags: Python 3
- Uploaded using Trusted Publishing? Yes
- Uploaded via: twine/5.1.1 CPython/3.12.7
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | f261b239a9f1fee6a09a15b86a7fd6974133114d622a9312b4f9cd31756ada31 |
|
| MD5 | c21e9962fc5ebb3d7d4bfbbf773490ed |
|
| BLAKE2b-256 | 53b402f1706b67b5a4553ab7a664c6d603cde8c649cd1e8c717d45c6bdf2259f |
Provenance
The following attestation bundles were made for dash_picture_annotation-0.1.1-py3-none-any.whl:
Publisher:
python-publish.yml on cainmagi/dash-picture-annotation
-
Statement type:
https://in-toto.io/Statement/v1- Predicate type:
https://docs.pypi.org/attestations/publish/v1 - Subject name:
dash_picture_annotation-0.1.1-py3-none-any.whl - Subject digest:
f261b239a9f1fee6a09a15b86a7fd6974133114d622a9312b4f9cd31756ada31 - Sigstore transparency entry: 147982414
- Sigstore integration time:
- Predicate type:


















