Super fast , batteries included Leaderboard component ⚡️
Project description
tags:
- gradio-custom-component title: Gradio Leaderboard Component emoji: 💻 colorFrom: pink colorTo: pink sdk: gradio sdk_version: 4.26.0 app_file: space.py pinned: false license: mit header: mini
gradio_leaderboard
🔋⚡️🥇 Super fast, batteries included Leaderboards with minimal code.

The gradio_leaderboard package helps you build fully functional and performant leaderboard demos with gradio.
Place the gradio_leaderboard.Leaderboard component anywhere in your Gradio application (and optionally pass in some configuration). That's it!
For example usage, please see the Usage section.
For details on configuration, please see the Configuration section.
For the API reference, see the Initialization section.
Installation
pip install gradio_leaderboard
or add gradio_leaderboard to your requirements.txt.
Usage
import gradio as gr
from gradio_leaderboard import Leaderboard
from pathlib import Path
import pandas as pd
abs_path = Path(__file__).parent
# Any pandas-compatible data
df = pd.read_json(str(abs_path / "leaderboard_data.json"))
with gr.Blocks() as demo:
gr.Markdown("""
# 🥇 Leaderboard Component
""")
Leaderboard(
value=df,
select_columns=["T", "Model", "Average ⬆️", "ARC",
"HellaSwag", "MMLU", "TruthfulQA",
"Winogrande", "GSM8K"],
search_columns=["model_name_for_query", "Type"],
hide_columns=["model_name_for_query", "Model Size"],
filter_columns=["T", "Precision", "Model Size"],
)
if __name__ == "__main__":
demo.launch()
Configuration
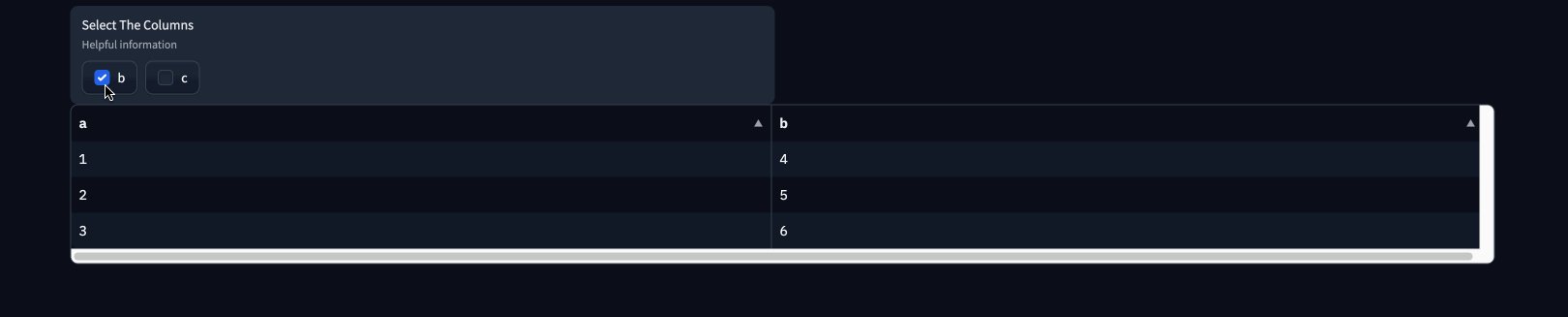
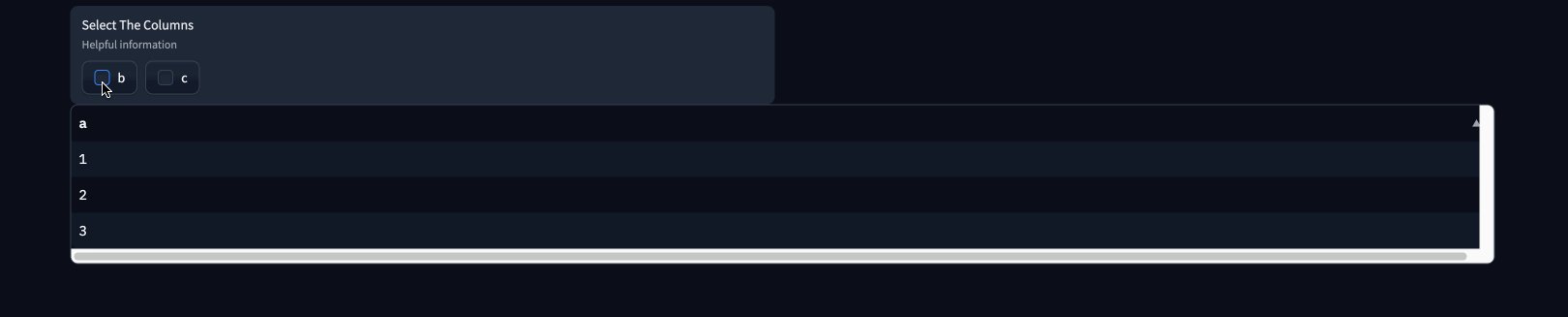
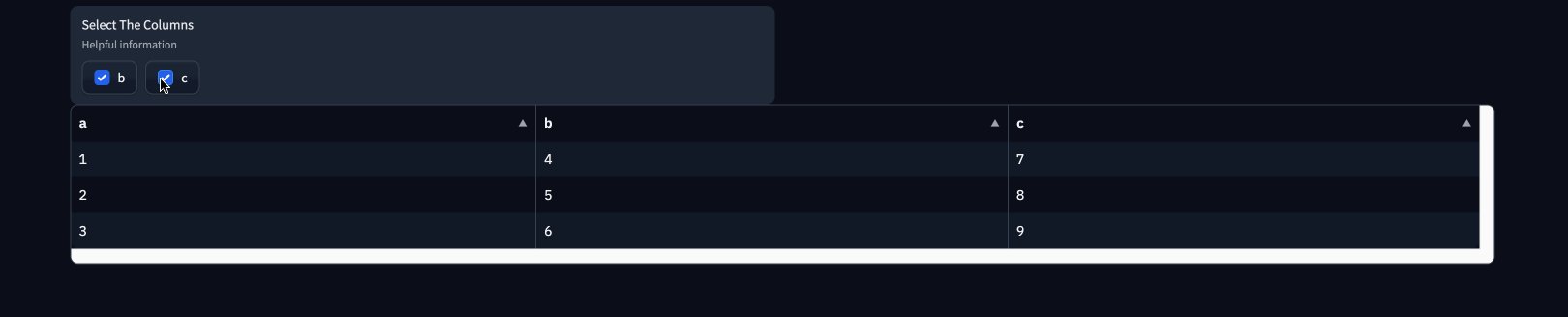
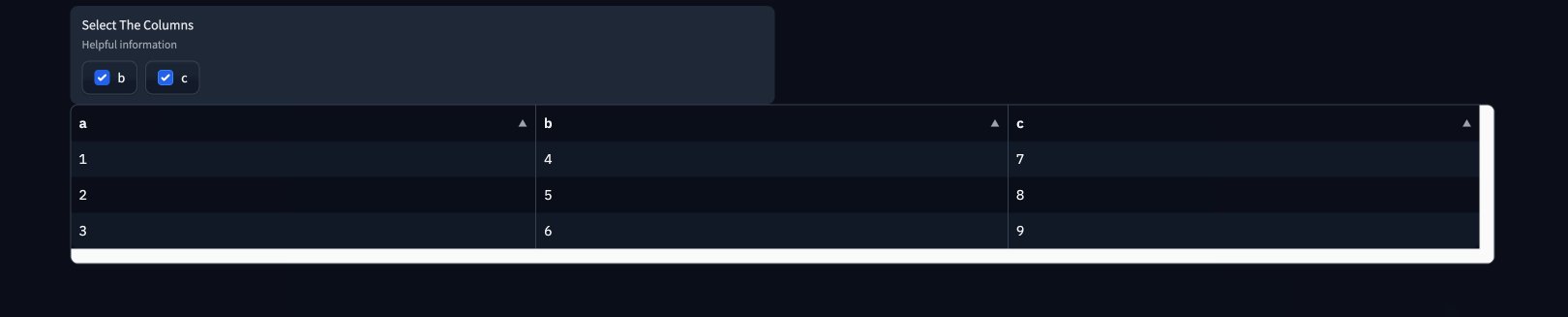
Selecting
When column selection is enabled, a checkboxgroup will be displayed in the top left corner of the leaderboard that lets users select which columns are displayed.
You can disable/configure the column selection behavior of the Leaderboard with the select_columns parameter.
It's value can be:
None: Column selection is not allowed and all of the columns are displayed when the leaderboard loads.list of column names: All columns can be selected and the elements of this list correspond to the initial set of selected columns.SelectColumns instance: You can importSelectColumnsfromgradio_leaderboardfor full control of the column selection behavior as well as the checkboxgroup appearance. See an example below.
Demo
import pandas as pd
import gradio as gr
from gradio_leaderboard import Leaderboard, SelectColumns
with gr.Blocks() as demo:
Leaderboard(
value=pd.DataFrame({"a": [1, 2, 3], "b": [4, 5, 6], "c": [7, 8, 9]}),
select_columns=SelectColumns(default_selection=["a", "b"],
cant_deselect="a",
label="Select The Columns",
info="Helpful information")
)
demo.launch()
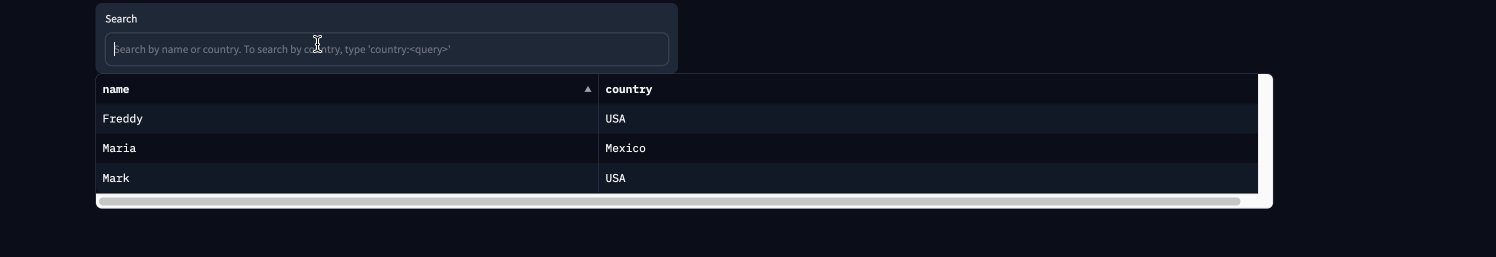
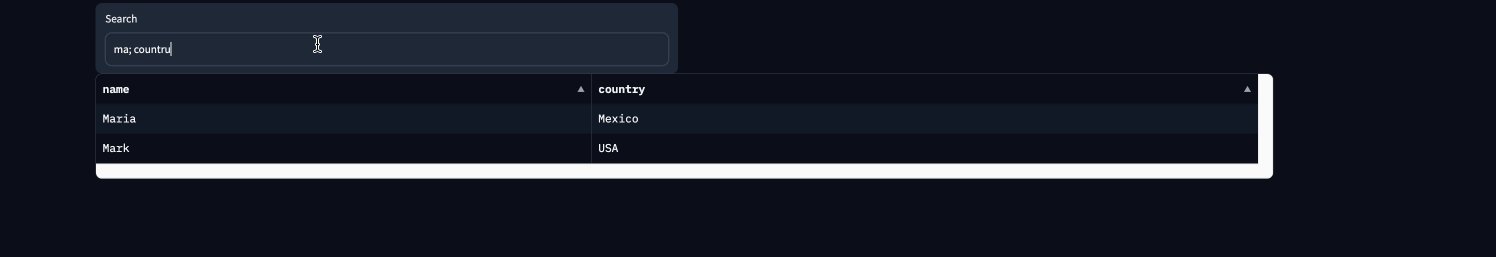
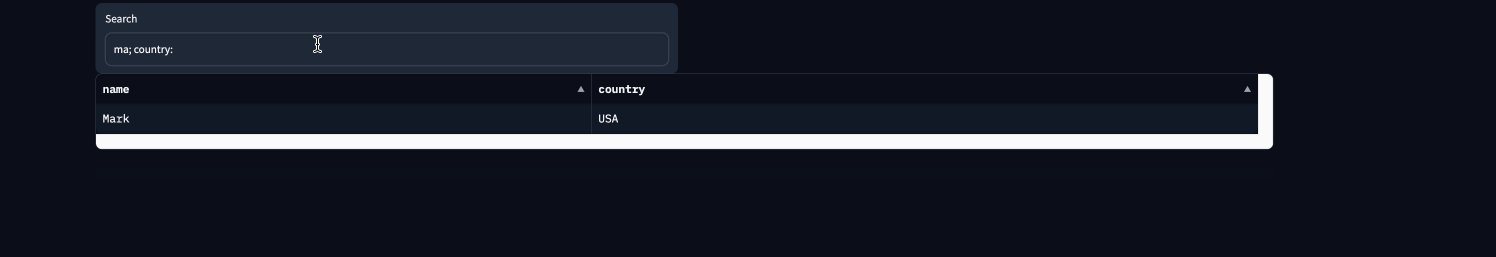
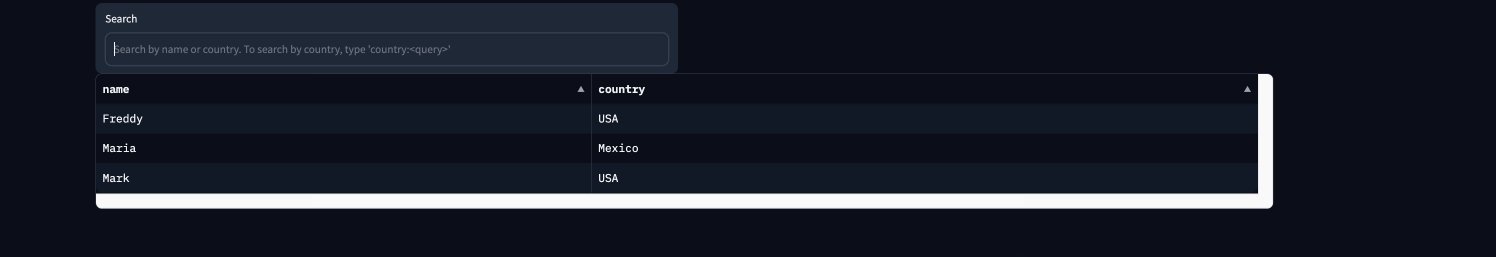
Searching
When searching is enabled, a textbox will appear in the top left corner of the leaderboard. Users will be able to display rows that match their search query.
Searching follows the following rules:
- Multiple queries can be separated by a semicolon
;. - Any subquery is matched against the
primary search columnby default. - To match against a
secondary search column, the query must be preceded by the column name and a colon (:), e.g.Name: Maria. - The returned rows are those that match against
ANYprimary search column andALLsecondary search columns.
You can configure searching with the search_columns parameter. It's value can be:
a list: In which case the first element is theprimary search columnand the remaining are thesecondary search columns.- A
SearchColumnsinstance. This lets you specify the primary and secondary columns explicitly as well as customize the search textbox appearance.
Demo
import pandas as pd
import gradio as gr
from gradio_leaderboard import Leaderboard, SearchColumns
with gr.Blocks() as demo:
Leaderboard(
value=pd.DataFrame({"name": ["Freddy", "Maria", "Mark"], "country": ["USA", "Mexico", "USA"]}),
search_columns=SearchColumns(primary_column="name", secondary_columns="country",
placeholder="Search by name or country. To search by country, type 'country:<query>'",
label="Search"),
)
demo.launch()
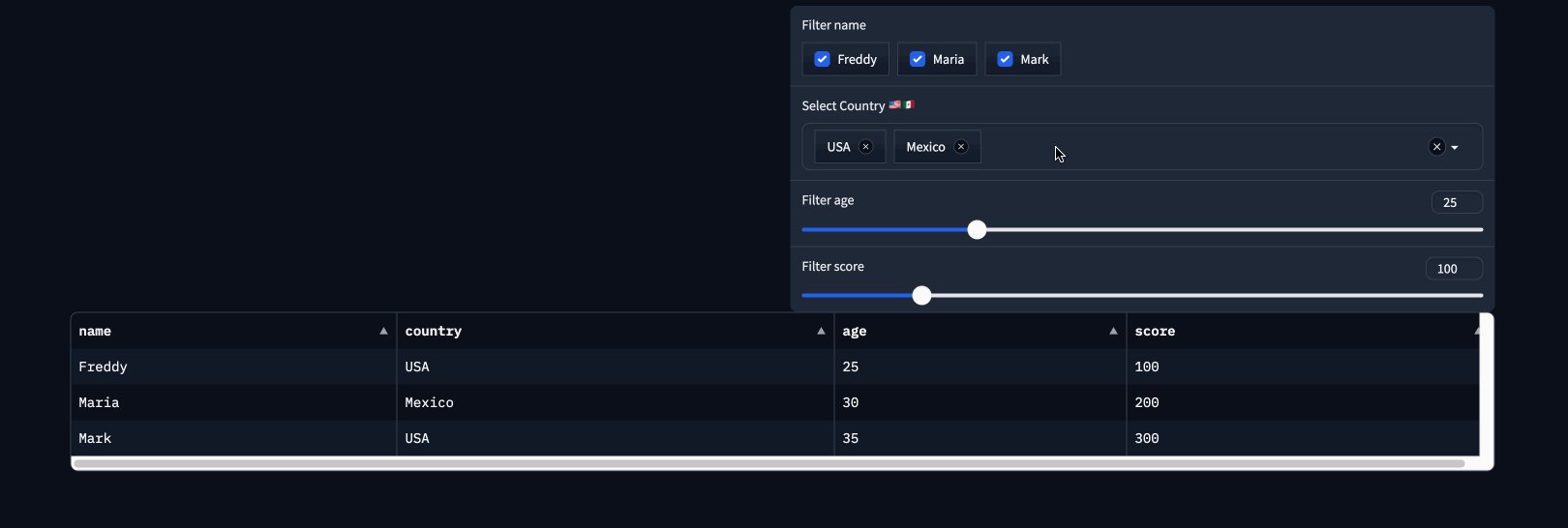
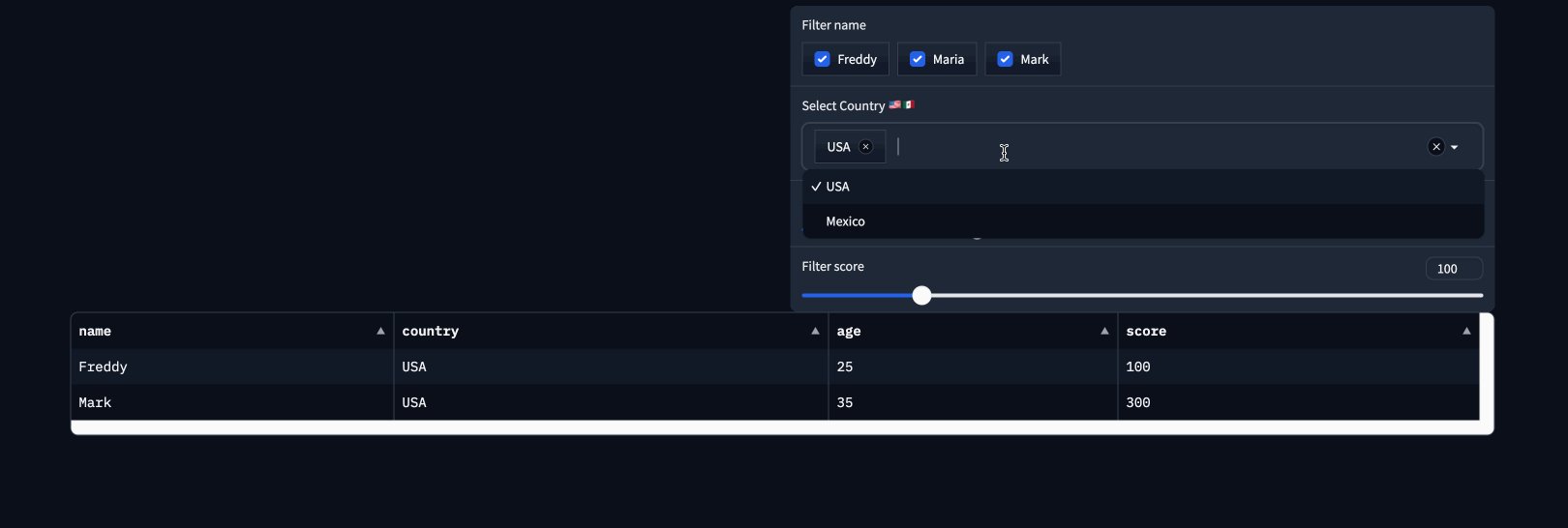
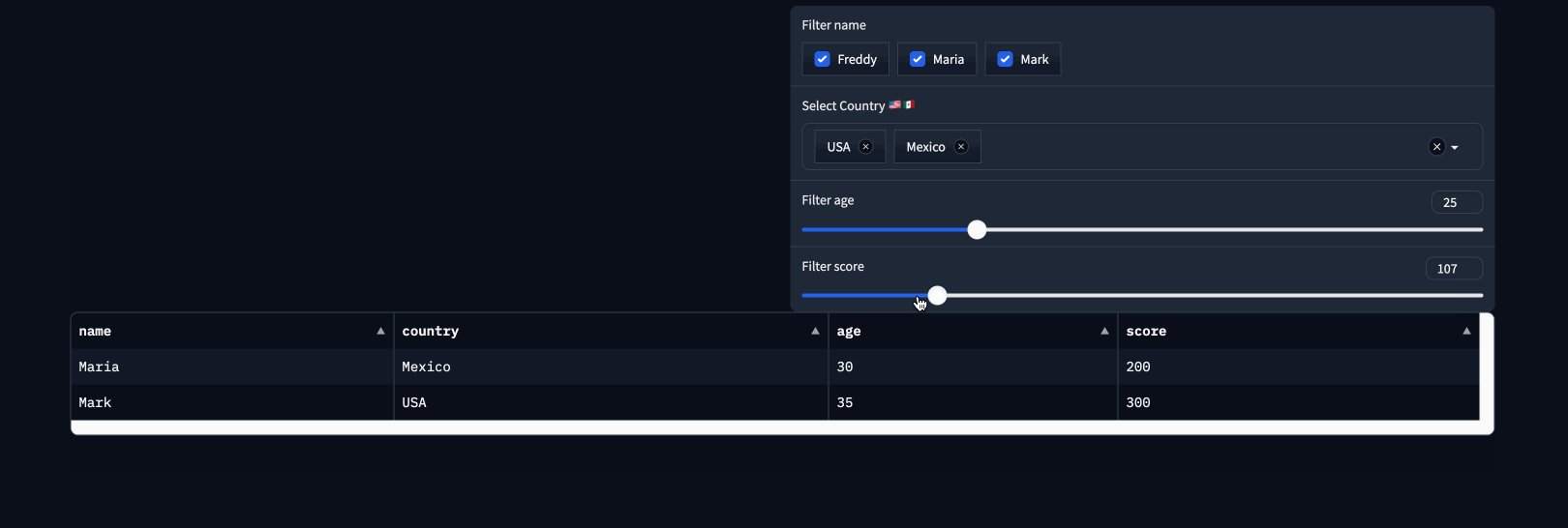
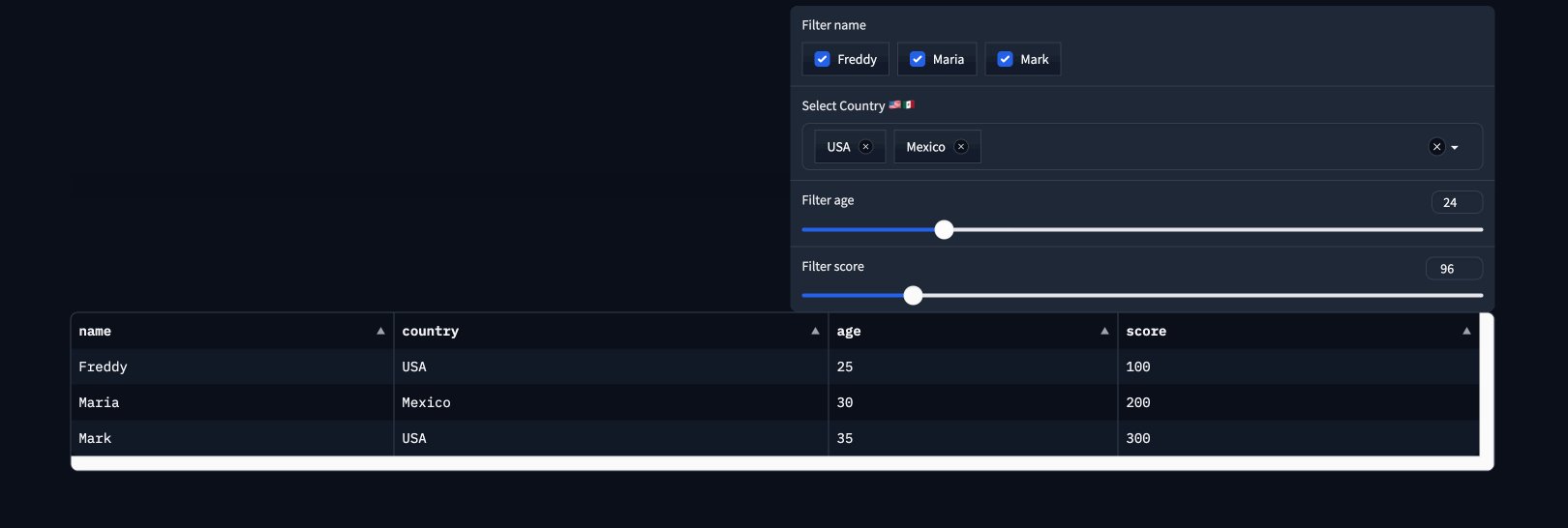
Filtering
You can let users filter out rows from the leaderboard with the filter_columns parameter.
This will display a series of form elements that users can use to select/deselect which rows are displayed.
This parameter must be a list but it's elements must be:
a string: Corresponding to the column name you'd like to add a filter fora ColumnFilter: A special class for full control of the filter's type, e.g.checkboxgroup,slider, ordropdown, as well as it's appearance in the UI.
If the type of the ColumnFilter is not specified, a heuristic will be used to choose the most appropriate type. If the data in the column is numeric, a slider will be used. If not, a checkboxgroup will be used.
Demo
import pandas as pd
import gradio as gr
from gradio_leaderboard import Leaderboard, ColumnFilter
with gr.Blocks() as demo:
Leaderboard(
value=pd.DataFrame({"name": ["Freddy", "Maria", "Mark"], "country": ["USA", "Mexico", "USA"],
"age": [25, 30, 35], "score": [100, 200, 300]}),
filter_columns=[
"name",
ColumnFilter("country", type="dropdown", label="Select Country 🇺🇸🇲🇽"),
ColumnFilter("age", type="slider", min=20, max=40, greater_than=True),
ColumnFilter("score", type="slider", min=50, max=350, greater_than=True)],
)
demo.launch()
Leaderboard
Initialization
| name | type | default | description |
|---|---|---|---|
value |
pd.DataFrame | None
|
None |
Default value to display in the DataFrame. If a Styler is provided, it will be used to set the displayed value in the DataFrame (e.g. to set precision of numbers) if the `interactive` is False. If a Callable function is provided, the function will be called whenever the app loads to set the initial value of the component. |
datatype |
str | list[str]
|
"str" |
Datatype of values in sheet. Can be provided per column as a list of strings, or for the entire sheet as a single string. Valid datatypes are "str", "number", "bool", "date", and "markdown". |
search_columns |
list[str] | SearchColumns
|
None |
See Configuration section of docs for details. |
select_columns |
list[str] | SelectColumns
|
None |
See Configuration section of docs for details. |
filter_columns |
list[str | ColumnFilter] | None
|
None |
See Configuration section of docs for details. |
hide_columns |
list[str] | None
|
None |
List of columns to hide by default. They will not be displayed in the table but they can still be used for searching, filtering. |
latex_delimiters |
list[dict[str, str | bool]] | None
|
None |
A list of dicts of the form {"left": open delimiter (str), "right": close delimiter (str), "display": whether to display in newline (bool)} that will be used to render LaTeX expressions. If not provided, `latex_delimiters` is set to `[{ "left": "$$", "right": "$$", "display": True }]`, so only expressions enclosed in $$ delimiters will be rendered as LaTeX, and in a new line. Pass in an empty list to disable LaTeX rendering. For more information, see the [KaTeX documentation](https://katex.org/docs/autorender.html). Only applies to columns whose datatype is "markdown". |
label |
str | None
|
None |
The label for this component. Appears above the component and is also used as the header if there are a table of examples for this component. If None and used in a `gr.Interface`, the label will be the name of the parameter this component is assigned to. |
show_label |
bool | None
|
None |
if True, will display label. |
every |
float | None
|
None |
If `value` is a callable, run the function 'every' number of seconds while the client connection is open. Has no effect otherwise. The event can be accessed (e.g. to cancel it) via this component's .load_event attribute. |
height |
int
|
500 |
The maximum height of the dataframe, specified in pixels if a number is passed, or in CSS units if a string is passed. If more rows are created than can fit in the height, a scrollbar will appear. |
scale |
int | None
|
None |
relative size compared to adjacent Components. For example if Components A and B are in a Row, and A has scale=2, and B has scale=1, A will be twice as wide as B. Should be an integer. scale applies in Rows, and to top-level Components in Blocks where fill_height=True. |
min_width |
int
|
160 |
minimum pixel width, will wrap if not sufficient screen space to satisfy this value. If a certain scale value results in this Component being narrower than min_width, the min_width parameter will be respected first. |
interactive |
bool | None
|
None |
if True, will allow users to edit the dataframe; if False, can only be used to display data. If not provided, this is inferred based on whether the component is used as an input or output. |
visible |
bool
|
True |
If False, component will be hidden. |
elem_id |
str | None
|
None |
An optional string that is assigned as the id of this component in the HTML DOM. Can be used for targeting CSS styles. |
elem_classes |
list[str] | str | None
|
None |
An optional list of strings that are assigned as the classes of this component in the HTML DOM. Can be used for targeting CSS styles. |
render |
bool
|
True |
If False, component will not render be rendered in the Blocks context. Should be used if the intention is to assign event listeners now but render the component later. |
wrap |
bool
|
False |
If True, the text in table cells will wrap when appropriate. If False and the `column_width` parameter is not set, the column widths will expand based on the cell contents and the table may need to be horizontally scrolled. If `column_width` is set, then any overflow text will be hidden. |
line_breaks |
bool
|
True |
If True (default), will enable Github-flavored Markdown line breaks in chatbot messages. If False, single new lines will be ignored. Only applies for columns of type "markdown." |
column_widths |
list[str | int] | None
|
None |
An optional list representing the width of each column. The elements of the list should be in the format "100px" (ints are also accepted and converted to pixel values) or "10%". If not provided, the column widths will be automatically determined based on the content of the cells. Setting this parameter will cause the browser to try to fit the table within the page width. |
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
Hashes for gradio_leaderboard-0.0.3-py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 9ee723c949aa9ebbd1d83f9d3d2b22eb11ea89600ad41c9ba11cc9858e5d6474 |
|
| MD5 | 044c5e6e5fe11fda73cc4597938d57e6 |
|
| BLAKE2b-256 | 316a5bb1e1ece7c367bb6aae9ffc39fe49d9c042d64f4b9d690bddfb0a4cb7cf |