Fast one-pass in-place HTML minifier written in Rust with context-aware whitespace handling
Project description
hyperbuild
A fast one-pass in-place HTML minifier written in Rust with context-aware whitespace handling.
Available as:
- CLI for Windows, macOS, and Linux.
- Rust library.
- Native library for Node.js, Python, Java, and Ruby.
Features
- Minification is done in one pass with no backtracking or DOM/AST building.
- No extra heap memory is allocated during processing, which increases performance.
- Context-aware whitespace handling allows maximum minification while retaining desired spaces.
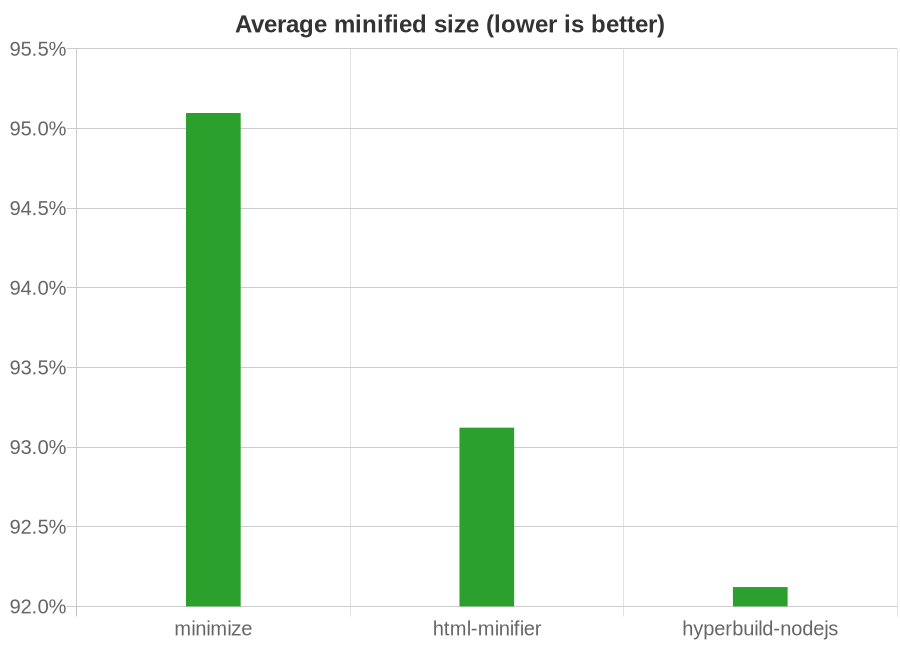
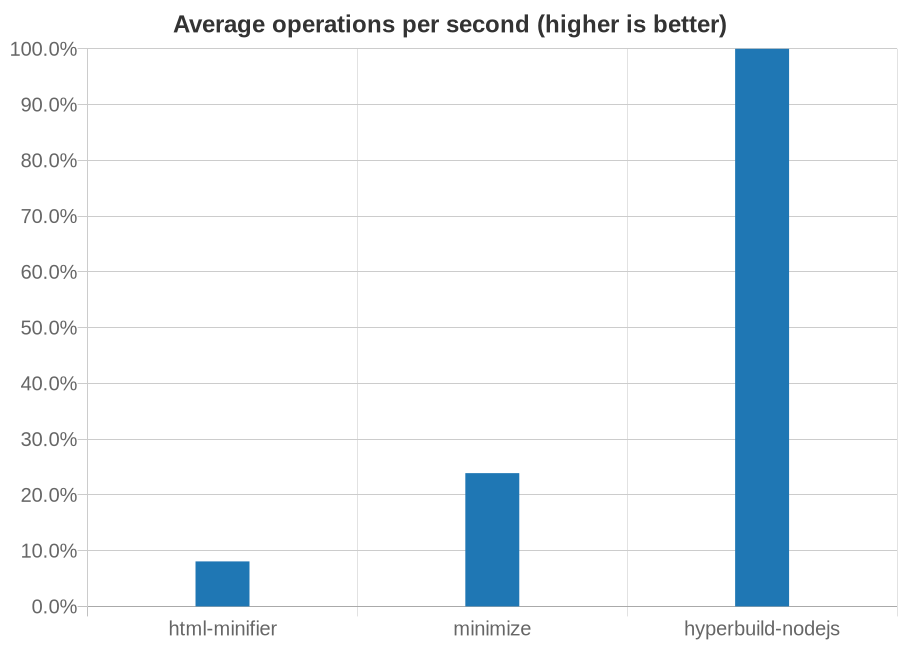
Performance
Speed and effectiveness of Node.js version compared to html-minfier and minimize. See bench folder for more details.

Usage
CLI
Precompiled binaries are available for x86-64 Windows, macOS, and Linux. To compile and install from source, run cargo install hyperbuild, which requires Rust.
Get
Use
hyperbuild --src /path/to/src.html --out /path/to/output.min.html
API
Rust
Get
[dependencies]
hyperbuild = "0.0.43"
Use
use hyperbuild::hyperbuild;
fn main() {
let mut code = b"<p> Hello, world! </p>".to_vec();
match hyperbuild(&mut code) {
Ok(minified_len) => {}
Err((error_type, error_at_char_no)) => {}
};
}
Node.js
hyperbuild is on npm, available as a Node.js native module, and supports Node.js versions 8 and higher.
Get
Using npm:
npm i hyperbuild
Using Yarn:
yarn add hyperbuild
Use
const hyperbuild = require("hyperbuild");
const minified = hyperbuild.minify("<p> Hello, world! </p>");
Java
hyperbuild is available via JNI, and supports Java versions 7 and higher.
Get
Add as a Maven dependency:
<dependency>
<groupId>in.wilsonl.hyperbuild</groupId>
<artifactId>hyperbuild</artifactId>
<version>0.0.43</version>
</dependency>
Use
import in.wilsonl.hyperbuild.Hyperbuild;
class Main {
public static void main(String[] args) {
String minified = Hyperbuild.minify("<p> Hello, world! </p>");
}
}
Python
hyperbuild is on PyPI, available as a native module, and supports CPython (the default Python interpreter) versions 3.5 and higher.
Get
Add the PyPI project as a dependency and install it using pip or pipenv.
Use
import hyperbuild
minified = hyperbuild.minify("<p> Hello, world! </p>")
Ruby
hyperbuild is published on RubyGems, available as a native module for macOS and Linux, and supports Ruby versions 2.5 and higher.
Get
Add the library as a dependency to Gemfile or *.gemspec.
Use
require 'hyperbuild'
print Hyperbuild.minify "<p> Hello, world! </p>"
Minification
Whitespace
hyperbuild has advanced context-aware whitespace minification that does things such as:
- Leave whitespace untouched in
preandcode, which are whitespace sensitive. - Trim and collapse whitespace in content tags, as whitespace is collapsed anyway when rendered.
- Remove whitespace in layout tags, which allows the use of inline layouts while keeping formatted code.
Methods
There are three whitespace minification methods. When processing text content, hyperbuild chooses which ones to use depending on the containing element.
Collapse whitespace
Applies to: any element except whitespace sensitive elements.
Reduce a sequence of whitespace characters in text nodes to a single space (U+0020).
| Before | After |
|---|---|
<p>↵
··The·quick·brown·fox↵
··jumps·over·the·lazy↵
··dog.↵
</p>
|
<p>·The·quick·brown·fox·jumps·over·the·lazy·dog.·</p>
|
Destroy whole whitespace
Applies to: any element except whitespace sensitive, content, content-first, and formatting elements.
Remove any text nodes that only consist of whitespace characters.
| Before | After |
|---|---|
<ul>↵
··<li>A</li>↵
··<li>B</li>↵
··<li>C</li>↵
</ul>
|
<ul>↵
··<li>A</li><li>B</li><li>C</li>↵
</ul>
|
Trim whitespace
Applies to: any element except whitespace sensitive and formatting elements.
Remove any leading/trailing whitespace from any leading/trailing text nodes of a tag.
| Before | After |
|---|---|
<p>↵
··Hey,·I·<em>just</em>·found↵
··out·about·this·<strong>cool</strong>·website!↵
··<sup>[1]</sup>↵
</p>
|
<p>Hey,·I·<em>just</em>·found↵
··out·about·this·<strong>cool</strong>·website!↵
··<sup>[1]</sup></p>
|
Element types
hyperbuild recognises elements based on one of a few ways it assumes they are used. By making these assumptions, it can apply optimal whitespace minification strategies.
| Group | Elements | Expected children |
|---|---|---|
| Formatting | a, strong, and others |
Formatting elements, text. |
| Content | h1, p, and others |
Formatting elements, text. |
| Layout | div, ul, and others |
Layout elements, content elements. |
| Content-first | label, li, and others |
Like content but could be layout with only one child. |
Formatting elements
Whitespace is collapsed.
Formatting elements are usually inline elements that wrap around part of some text in a content element, so its whitespace isn't trimmed as they're probably part of the content.
Content elements
Whitespace is trimmed and collapsed.
Content elements usually represent a contiguous and complete unit of content such as a paragraph. As such, whitespace is significant but sequences of them are most likely due to formatting.
Before
<p>↵
··Hey,·I·<em>just</em>·found↵
··out·about·this·<strong>cool</strong>·website!↵
··<sup>[1]</sup>↵
</p>
After
<p>Hey,·I·<em>just</em>·found·out·about·this·<strong>cool</strong>·website!·<sup>[1]</sup></p>
Layout elements
Whitespace is trimmed and collapsed. Whole whitespace is removed.
These elements should only contain other elements and no text. This makes it possible to remove whole whitespace, which is useful when using display: inline-block so that whitespace between elements (e.g. indentation) does not alter layout and styling.
Before
<ul>↵
··<li>A</li>↵
··<li>B</li>↵
··<li>C</li>↵
</ul>
After
<ul><li>A</li><li>B</li><li>C</li></ul>
Content-first elements
Whitespace is trimmed and collapsed.
These elements are usually like content elements but are occasionally used like a layout element with one child. Whole whitespace is not removed as it might contain content, but this is OK for using as layout as there is only one child and whitespace is trimmed.
Before
<li>↵
··<article>↵
····<section></section>↵
····<section></section>↵
··</article>↵
</li>
After
<li><article><section></section><section></section></article></li>
Tags
Optional closing tags are removed.
Attributes
Any entities in attribute values are decoded, and then the shortest representation of the value is calculated and used:
- Double quoted, with any
"encoded. - Single quoted, with any
'encoded. - Unquoted, with
"/'first character (if applicable),>last character (if applicable), and any whitespace encoded.
class and d attributes have their whitespace (after any decoding) trimmed and collapsed.
Boolean attribute values are removed. Some other attributes are completely removed if their value is empty or the default value after any processing.
type attributes on script tags with a value equaling a JavaScript MIME type are removed.
If an attribute value is empty after any processing, everything but the name is completely removed (i.e. no =), as an empty attribute is implicitly the same as an attribute with an empty string value.
Spaces are removed between attributes if possible.
Entities
Entities are decoded if valid (see relevant parsing section) and their decoded characters as UTF-8 is shorter or equal in length.
Numeric entities that do not refer to a valid Unicode Scalar Value are replaced with the replacement character.
If an entity is unintentionally formed after decoding, the leading ampersand is encoded, e.g. &amp; becomes &amp;. This is done as & is equal to or shorter than all other entity representations of characters part of an entity ([&#a-zA-Z0-9;]), and there is no other conflicting entity name that starts with amp.
Right chevrons after any decoding in text are encoded to > if possible or > otherwise.
Comments
Comments are removed.
Ignored
Bangs, processing instructions, and empty elements are not removed as it is assumed there is a special reason for their declaration.
Parsing
Only UTF-8/ASCII-encoded HTML code is supported.
hyperbuild simply does HTML minification, and almost does no syntax checking or standards enforcement for performance and code complexity reasons.
For example, this means that it's not an error to have self-closing tags, declare multiple <body> elements, use incorrect attribute names and values, or write something like <br>alert('');</br>
However, there are some syntax requirements for speed and sanity.
Tags
Tag names are case sensitive. For example, this means that P won't be recognised as a content element, bR won't be considered as a void tag, and the contents of Script won't be parsed as JavaScript.
Tags must not be omitted. Void tags must not have a separate closing tag e.g. </input>.
Entities
Well-formed entities are decoded, including in attribute values.
They are interpreted as characters representing their decoded value. This means that 	 is considered a whitespace character and could be minified.
Malformed entities are interpreted literally as a sequence of characters.
If a named entity is an invalid reference as per the specification, it is considered malformed.
Numeric character references that do not reference a valid Unicode Scalar Value are considered malformed.
Attributes
Backticks (`) are not valid quote marks and not interpreted as such.
However, backticks are valid attribute value quotes in Internet Explorer.
Special handling of some attributes require case sensitive names and values. For example, CLASS won't be recognised as an attribute to minify, and type="Text/JavaScript" on a <script> will not be removed.
Script and style
script and style tags must be closed with </script> and </style> respectively (case sensitive).
hyperbuild does not handle escaped and double-escaped script content.
Issues and contributions
Pull requests and any contributions welcome!
If hyperbuild did something unexpected, misunderstood some syntax, or incorrectly kept/removed some code, raise an issue with some relevant code that can be used to reproduce and investigate the issue.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
Hashes for hyperbuild-0.0.43-py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | e48070468726a7c3de2e8ed3032a10771cc5169f0d330169573d705f1297c535 |
|
| MD5 | 064b83213aad13d7522a0d75a173d7cc |
|
| BLAKE2b-256 | 8f7fa4abb7d6421037d8bb8111e7162e55e982199c1949a1cefc4b2cdde8327e |