Making before/after image sliders in JupyterLab
Project description
Jupyter Splitview

A cell magic that displays images in splitview.
Installation
pip install jupyter-splitview
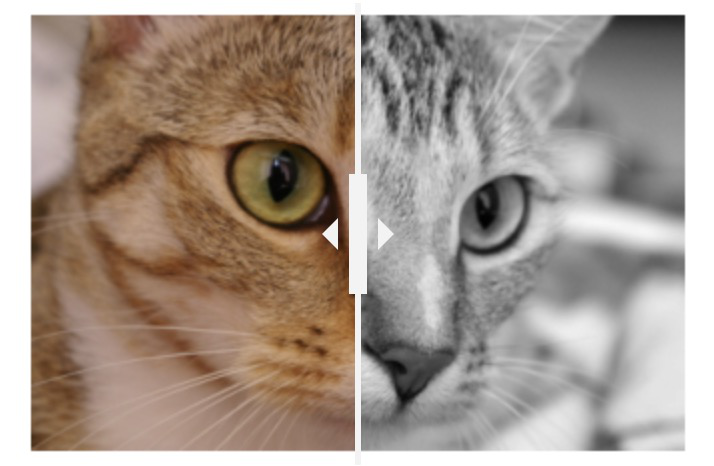
Example
import jupyter_splitview
%%splity
from skimage import data
from skimage.color import rgb2gray
import matplotlib.pyplot as plt
img = data.chelsea()
grayscale_img = rgb2gray(img)
fig, ax1 = plt.subplots()
ax1.axis("off")
ax1.imshow(img)
fig, ax2 = plt.subplots()
ax2.axis("off")
ax2.imshow(grayscale_img, cmap="gray")

Note: The split view widget is still responsive after closing and reopening the notebook without running the cell again.
Another example:
%%splity --position 73% --height auto
import matplotlib.pyplot as plt
import numpy as np
array1 = np.full((15, 30), 10)
array2 = np.random.randint(0, 10, size=(15, 30))
fig, ax1 = plt.subplots(figsize=(5, 10))
ax1.imshow(array1)
fig, ax2 = plt.subplots(figsize=(5, 10))
ax2.imshow(array2)

Notebook arguments
--position 73%will set the slider start position to 73%.- The height of the widget.
--height 220will set the height to 220 pixel.- When
--heightis not provided, the default height of the widget is 300 pixel. --height autowill set the height by the value of the first image's resolution in vertical direction.- The widget's width will always be adjusted automatically.
Notebook formatting
Formatting with black can be done this way:
pip install 'black[jupyter]'black --python-cell-magics splity splitview_magic.ipynb
Developer Installation
git clone --recurse https://github.com/kolibril13/jupyter-splitview(Note: In case that the repo was already cloned e.g. with the GitHub Desktop client, the GitHub submodule has to be loaded viagit submodule update --init --recursive)poetry install
Changelog
Milestones / Wishlist
-
Handle cases where n ≠ 2 images. Currently: All further img are ignored.
-
implement tests, find out how to test a magic class
-
Idea: Second option without using cell magic:
from splitview import Splity # (does not yet exist)
my_splity = Splity(left_layer=img1, right_layer=img2)
display(my_splity)
-
Make this work also in VSCode notebooks, see this issue.
-
Some other nice views, like these:
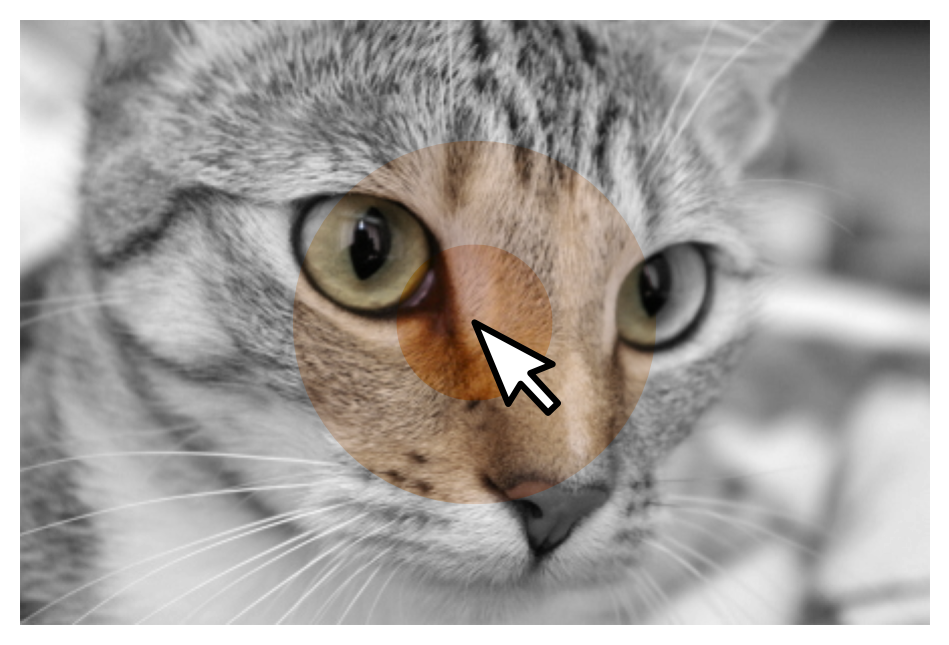
Round Mask:
Double Round Mask, Second one with 50% opacity:
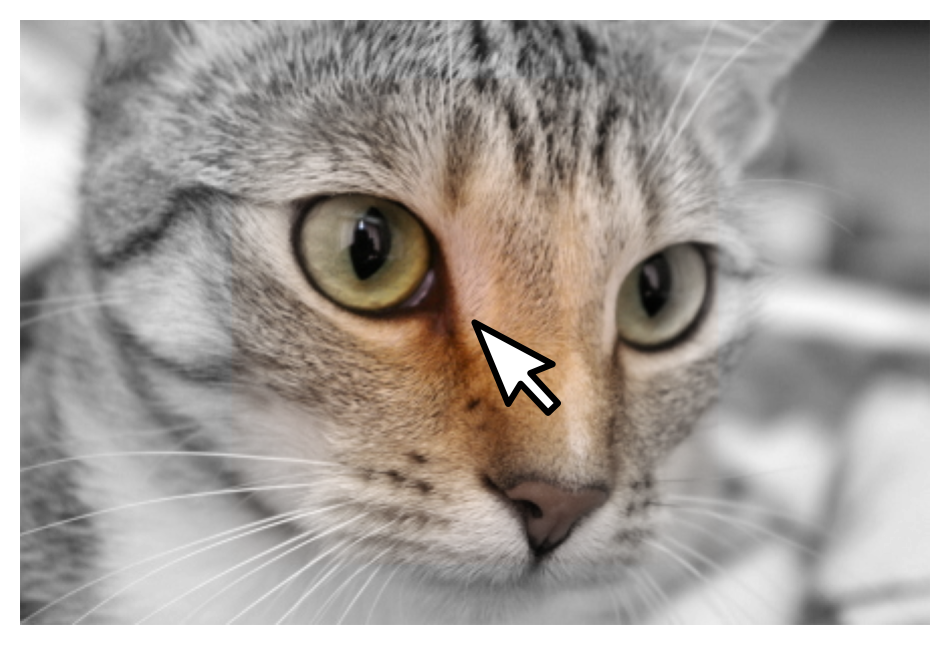
Gaussian Mask (no priority):
0.1.1
-
Drop the github.com/NUKnightLab/juxtapose backend and replace it with github.com/Octoframes/compare_view.
-
Implement Round Mask
0.1.0
- Update dependencies
- Update JupyterLite version
- Fix: in JupyterLite, a figure has to be explicitly called by plt.show()
- Better installation workflow
0.0.8
- Fixing problem with cell id and notebook reloading
- Experimentally lowering the dependencies to
ipython = ">=6.0.0"andipykernel = ">=5.0.0"so that jupyterlite will work hopefully.
0.0.7
- Rewrite of the import of JavaScript and CSS to make it more robust when closing and opening the notebook
- First attempt to add a JupyterLite example.
0.0.6
Fix poetry workflow
0.0.5
- Ship the javascript directly with the package, so no internet connection is required
- use jinja2 to save HTML in separate file
- load stylesheet and javascript only once in the beginning, and not in every cell that contains the splitview widget.
0.0.4
- New
--heightparameter
0.0.3
- default slider position
- updated minimal example
- internal code restructuring and formatting
- Handle import in non jupyter context
0.0.2
- save images in base64 strings and don't load images to disk (increases package security).
0.0.1
- First release
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
Hashes for jupyter_splitview-0.1.1-py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 6fe43c736ea1d5fadbda91eda8d5ebce0b2ba99e78aaef9bea18f22997f6307f |
|
| MD5 | 3855e81df56651cd2b37d80ae09592d4 |
|
| BLAKE2b-256 | e66ff93db951297d632628d7595e955f1a87fd52e422b3b6c3bf1c78db63016e |