Extremely fast and smart HTML + JS + CSS minifier
Project description
minify-html
An HTML minifier meticulously optimised for both speed and effectiveness written in Rust. Comes with native bindings to Node.js, Python, Java, and Ruby.
- Advanced minification strategy beats other minifiers with only one pass.
- Uses zero memory allocations, SIMD searching, direct tries, and lookup tables.
- Well tested with a large test suite and extensive fuzzing.
- Natively binds to esbuild for super fast JS and CSS minification.
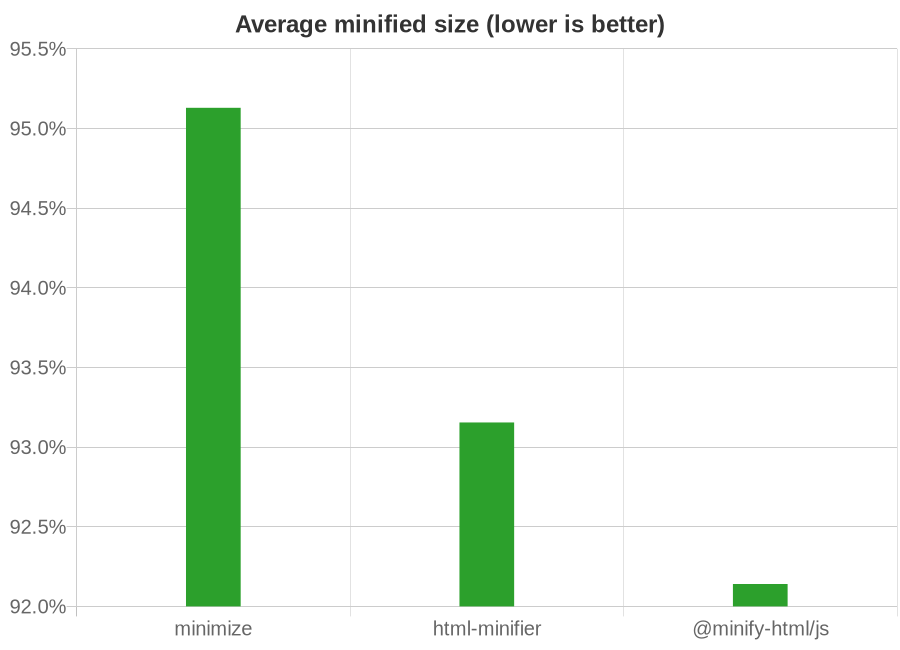
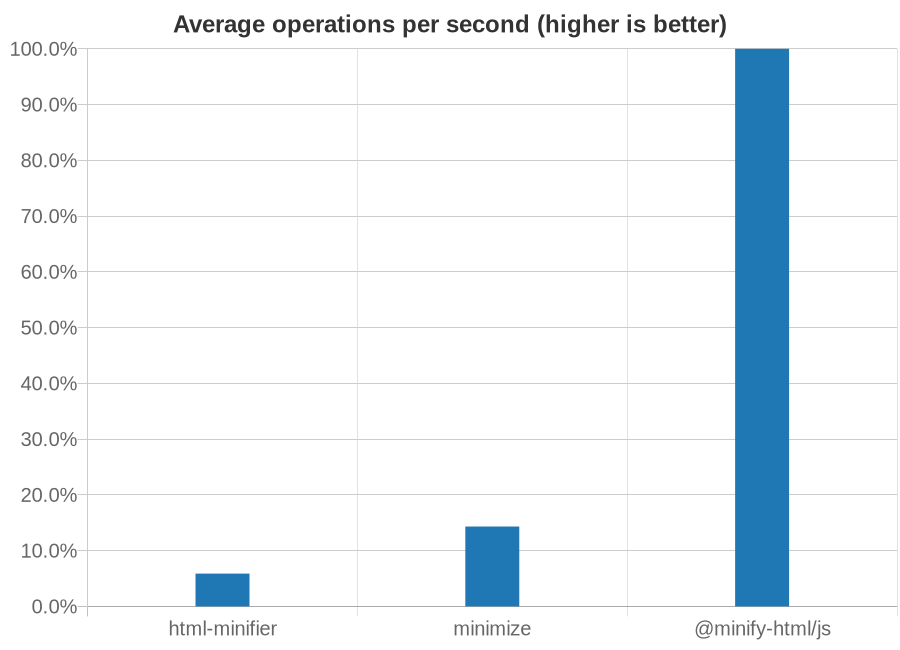
Performance
Comparison with html-minfier and minimize, run on the top web pages. See the breakdown here.

Usage
CLI
Precompiled binaries are available for x86-64 Linux, macOS, and Windows.
Get
Use
Use the --help argument for more details.
minify-html --src /path/to/src.html --out /path/to/output.min.html --css --js
API
Rust
Get
[dependencies]
minify-html = { version = "0.4.9", features = ["js-esbuild"] }
Building with the js-esbuild feature requires the Go compiler to be installed as well, to build the JS and CSS minifier.
If the js-esbuild feature is not enabled, cfg.minify_js and cfg.minify_css will have no effect.
Use
Check out the docs for API and usage examples.
Node.js
- Package: @minify-html/js
- Binding: N-API
- Platforms: Linux, macOS, Windows; Node.js 8.6.0 and higher
Get
Using npm:
npm i @minify-html/js
Using Yarn:
yarn add @minify-html/js
Use
const minifyHtml = require("@minify-html/js");
const cfg = minifyHtml.createConfiguration({ minifyJs: false, minifyCss: false });
const minified = minifyHtml.minify("<p> Hello, world! </p>", cfg);
// Alternatively, minify in place to avoid copying.
const source = Buffer.from("<p> Hello, world! </p>");
// This is a Buffer representing a slice of `source`, not newly allocated memory.
const minified = minifyHtml.minifyInPlace(source, cfg);
minify-html is also available for TypeScript:
import * as minifyHtml from "@minify-html/js";
import * as fs from "fs";
const cfg = minifyHtml.createConfiguration({ minifyJs: false, minifyCss: false });
const minified = minifyHtml.minify("<p> Hello, world! </p>", cfg);
// Or alternatively:
const minified = minifyHtml.minifyInPlace(fs.readFileSync("source.html"), cfg);
Java
- Package: in.wilsonl.minifyhtml
- Binding: JNI
- Platforms: Linux, macOS, Windows; Java 7 and higher
Get
Add as a Maven dependency:
<dependency>
<groupId>in.wilsonl.minifyhtml</groupId>
<artifactId>minify-html</artifactId>
<version>0.4.9</version>
</dependency>
Use
import in.wilsonl.minifyhtml.Configuration;
import in.wilsonl.minifyhtml.MinifyHtml;
import in.wilsonl.minifyhtml.SyntaxException;
Configuration cfg = new Configuration.Builder()
.setMinifyJs(false)
.setMinifyCss(false)
.build();
try {
String minified = MinifyHtml.minify("<p> Hello, world! </p>", cfg);
} catch (SyntaxException e) {
System.err.println(e.getMessage());
}
// Alternatively, minify in place:
assert source instanceof ByteBuffer && source.isDirect();
MinifyHtml.minifyInPlace(source, cfg);
Python
- Package: minify-html
- Binding: PyO3
- Platforms: Linux, macOS, Windows; Python 3.7 and higher
Get
Add the PyPI project as a dependency and install it using pip or pipenv.
Use
import minify_html
try:
minified = minify_html.minify("<p> Hello, world! </p>", minify_js=False, minify_css=False)
except SyntaxError as e:
print(e)
Ruby
- Package: minify_html
- Binding: Rutie
- Platforms: Linux, macOS; Ruby 2.5 and higher
Get
Add the library as a dependency to Gemfile or *.gemspec.
Use
require 'minify_html'
print MinifyHtml.minify("<p> Hello, world! </p>", { :minify_js => false, :minify_css => false })
Minification
Note that many of the minification done can result in HTML that will not pass validation, but remain interpreted and rendered correctly by the browser; essentially, the laxness of the browser is taken advantage of for better minification.
Whitespace
minify-html has advanced context-aware whitespace minification that does things such as:
- Leave whitespace untouched in
preandcode, which are whitespace sensitive. - Trim and collapse whitespace in content tags, as whitespace is collapsed anyway when rendered.
- Remove whitespace in layout tags, which allows the use of inline layouts while keeping formatted code.
Methods
There are three whitespace minification methods. When processing text content, minify-html chooses which ones to use depending on the containing element.
Collapse whitespace
Applies to: any element except whitespace sensitive elements.
Reduce a sequence of whitespace characters in text nodes to a single space (U+0020).
| Before | After |
|---|---|
<p>↵
··The·quick·brown·fox↵
··jumps·over·the·lazy↵
··dog.↵
</p>
|
<p>·The·quick·brown·fox·jumps·over·the·lazy·dog.·</p>
|
Destroy whole whitespace
Applies to: any element except whitespace sensitive, content, content-first, and formatting elements.
Remove any text nodes between tags that only consist of whitespace characters.
| Before | After |
|---|---|
<ul>↵
··<li>A</li>↵
··<li>B</li>↵
··<li>C</li>↵
</ul>
|
<ul>↵
··<li>A</li><li>B</li><li>C</li>↵
</ul>
|
Trim whitespace
Applies to: any element except whitespace sensitive and formatting elements.
Remove any leading/trailing whitespace from any leading/trailing text nodes of a tag.
| Before | After |
|---|---|
<p>↵
··Hey,·I·<em>just</em>·found↵
··out·about·this·<strong>cool</strong>·website!↵
··<sup>[1]</sup>↵
</p>
|
<p>Hey,·I·<em>just</em>·found↵
··out·about·this·<strong>cool</strong>·website!↵
··<sup>[1]</sup></p>
|
Element types
minify-html recognises elements based on one of a few ways it assumes they are used. By making these assumptions, it can apply optimal whitespace minification strategies.
| Group | Elements | Expected children |
|---|---|---|
| Formatting | a, strong, and others |
Formatting elements, text. |
| Content | h1, p, and others |
Formatting elements, text. |
| Layout | div, ul, and others |
Layout elements, content elements. |
| Content-first | label, li, and others |
Like content but could be layout with only one child. |
Formatting elements
Whitespace is collapsed.
Formatting elements are usually inline elements that wrap around part of some text in a content element, so its whitespace isn't trimmed as they're probably part of the content.
Content elements
Whitespace is trimmed and collapsed.
Content elements usually represent a contiguous and complete unit of content such as a paragraph. As such, whitespace is significant but sequences of them are most likely due to formatting.
Before
<p>↵
··Hey,·I·<em>just</em>·found↵
··out·about·this·<strong>cool</strong>·website!↵
··<sup>[1]</sup>↵
</p>
After
<p>Hey,·I·<em>just</em>·found·out·about·this·<strong>cool</strong>·website!·<sup>[1]</sup></p>
Layout elements
Whitespace is trimmed and collapsed. Whole whitespace is removed.
These elements should only contain other elements and no text. This makes it possible to remove whole whitespace, which is useful when using display: inline-block so that whitespace between elements (e.g. indentation) does not alter layout and styling.
Before
<ul>↵
··<li>A</li>↵
··<li>B</li>↵
··<li>C</li>↵
</ul>
After
<ul><li>A</li><li>B</li><li>C</li></ul>
Content-first elements
Whitespace is trimmed and collapsed.
These elements are usually like content elements but are occasionally used like a layout element with one child. Whole whitespace is not removed as it might contain content, but this is OK for using as layout as there is only one child and whitespace is trimmed.
Before
<li>↵
··<article>↵
····<section></section>↵
····<section></section>↵
··</article>↵
</li>
After
<li><article><section></section><section></section></article></li>
Tags
Optional closing tags are removed.
Attributes
Any entities in attribute values are decoded, and then the shortest representation of the value is calculated and used:
- Double quoted, with any
"encoded. - Single quoted, with any
'encoded. - Unquoted, with
"/'first character (if applicable), any>, and any whitespace encoded.
class and d attributes have their whitespace (after any decoding) trimmed and collapsed.
Boolean attribute values are removed. Some other attributes are completely removed if their value is empty or the default value after any processing.
type attributes on script tags with a value equaling a JavaScript MIME type are removed.
If an attribute value is empty after any processing, everything but the name is completely removed (i.e. no =), as an empty attribute is implicitly the same as an attribute with an empty string value.
Spaces are removed between attributes if possible.
Entities
Entities are decoded if they're valid and shorter or equal in length when decoded.
Numeric entities that do not refer to a valid Unicode Scalar Value are replaced with the replacement character.
If an entity is unintentionally formed after decoding, the leading ampersand is encoded, e.g. &amp; becomes &amp;. This is done as & is equal to or shorter than all other entity representations of characters part of an entity ([&#a-zA-Z0-9;]), and there is no other conflicting entity name that starts with amp.
Note that it's possible to get an unintentional entity after removing comments, e.g. &am<!-- -->p; minify-html will not encode the leading ampersand.
Comments
Comments are removed.
Ignored
Bangs, processing instructions, and empty elements are not removed as it is assumed there is a special reason for their declaration.
Parsing
- Input must be UTF-8.
- Opening tags must not be omitted.
- Escaped and double-escaped script content are not supported.
Issues and contributions
Pull requests and any contributions welcome!
If minify-html did something unexpected, misunderstood some syntax, or incorrectly kept/removed some code, raise an issue with some relevant code that can be used to reproduce and investigate the issue.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distributions
Built Distributions
Hashes for minify_html-0.4.9-cp39-none-win_amd64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 740ae0bc87c763ccd032e5d882674b121d6a2b0d88af0f9419f0b3e11193af95 |
|
| MD5 | 115ad83a00c332109a4ae89577076929 |
|
| BLAKE2b-256 | 82056b606b78cd8ed86e366cd45ff166660f1fdfcbe1d1b53ca5ee398b957b1b |
Hashes for minify_html-0.4.9-cp39-cp39-manylinux2010_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | de67f01057ab589a3b11cb1ff05793ea4a9963e8228cf3bfa8a916aa23823d4b |
|
| MD5 | 227e85b417619b8a16d9ef6006e87c57 |
|
| BLAKE2b-256 | e9148e584422569f6134591aa52560ae5ce7aa55931e9fd76764a538ed6b701b |
Hashes for minify_html-0.4.9-cp39-cp39-macosx_10_7_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 300f209836393379c9600f313c6eab68148047ee2c6ab95d3eb1fbf6b2ffaaaa |
|
| MD5 | 13e0b270e9127b7d043b28a9d25a2914 |
|
| BLAKE2b-256 | 12fbb49627c6e323af5a14e9658d6395b39edfcbeecdef186e745a620c66c876 |
Hashes for minify_html-0.4.9-cp38-none-win_amd64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 5564da20d8227792f47ceb9f8d3279bc3f29abcc65aec10d07bc4135a251013f |
|
| MD5 | a16a2fd04c04d2ef3f305458fb8e65ea |
|
| BLAKE2b-256 | ab279fb8714f3fbd571513cb33597ce7f7b4d38cf66599b9280e514e9dbca1de |
Hashes for minify_html-0.4.9-cp38-cp38-manylinux2010_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | fd28b86af74a404f6be9b8db2e395a275d6e0ee560a97edf5ed09706e664ce7b |
|
| MD5 | 4f9dfbcc06d925b959ff48fd461c2436 |
|
| BLAKE2b-256 | 15ac4d49ad080985ba2488d77605ab7f20ca04aa6de6340af19eebdc409620a0 |
Hashes for minify_html-0.4.9-cp38-cp38-macosx_10_7_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | b6f715da43403714f308e2879d65928a2b960f957caad54794488b540466291c |
|
| MD5 | 33cc2a0d6c1051138caef5b8d01a88ba |
|
| BLAKE2b-256 | 5d60094475ba4bdf64bfb320a898a826f96a0ba0de003e63170803615208b0cd |
Hashes for minify_html-0.4.9-cp37-none-win_amd64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | f20dea76bd3884f93e780e7b3d7689a6fe700529fa21482532c1dd6ec765501d |
|
| MD5 | 08536c8403ae3e56e0255a6739738a33 |
|
| BLAKE2b-256 | 01e527ad7dcc90360761e508fe74ea790f5885c4d11a6640901a9c35c31e7681 |
Hashes for minify_html-0.4.9-cp37-cp37m-manylinux2010_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | fbb8ff15813693d896179735adae08ecb6bb705094e727a4a19c4687379a6ee2 |
|
| MD5 | 7ca6b2490a9992e521828cfe37404d7a |
|
| BLAKE2b-256 | eb50d7e1ebbd885fdb25a50b8a35468ef65537ca4e551a4191a8f841d055ec4c |
Hashes for minify_html-0.4.9-cp37-cp37m-macosx_10_7_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | deec422aedc84a8cb05e883793a1ee2ce43380a1d105fe24ae21188558e3aa1e |
|
| MD5 | e51a72557c7b9c2e52c3d1002a03974a |
|
| BLAKE2b-256 | 4aa7ccc67771b82775f07f8cd00f0bf2d951795854afaf38571ddeaa3e77b209 |