Clean and tidy theme for Pelican.
Project description
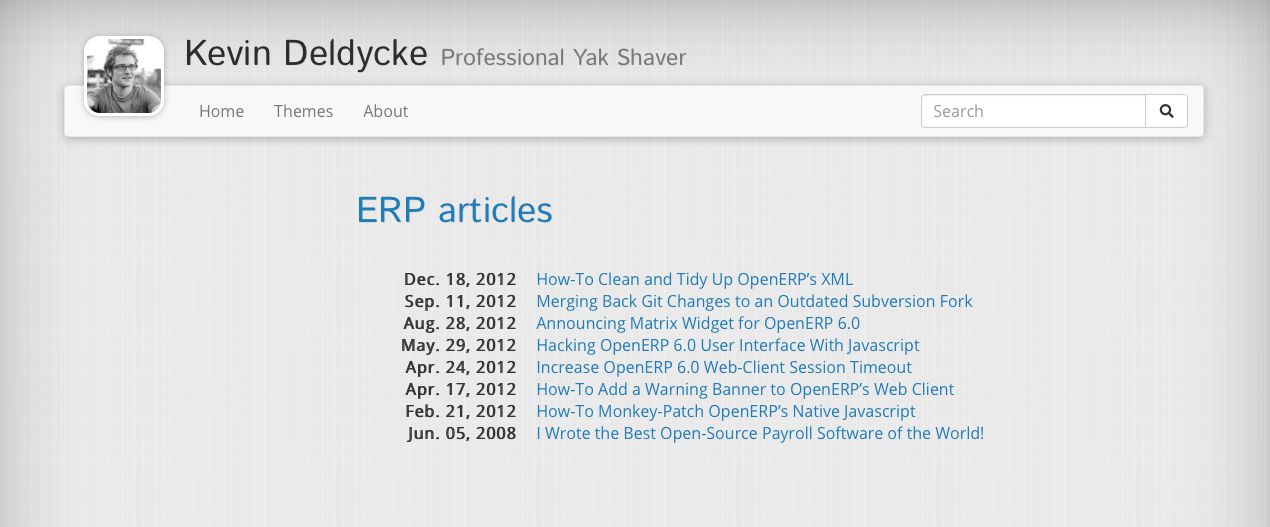
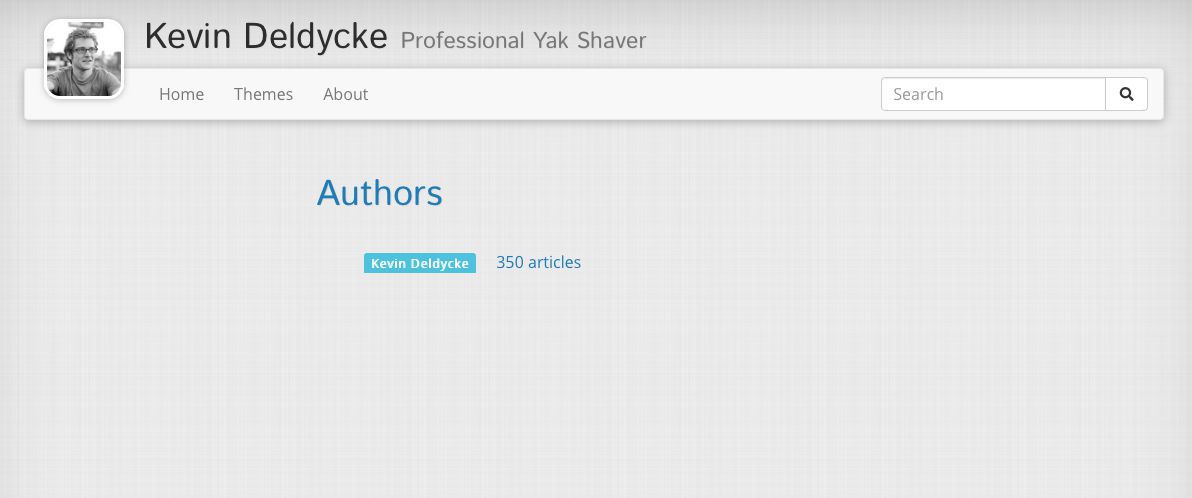
Plumage is a clean and tidy theme for Pelican, a static site generator.
I initially created this theme for my blog, but it is now generic enough to be used by anyone.
Features
-
Standard Pelican views:
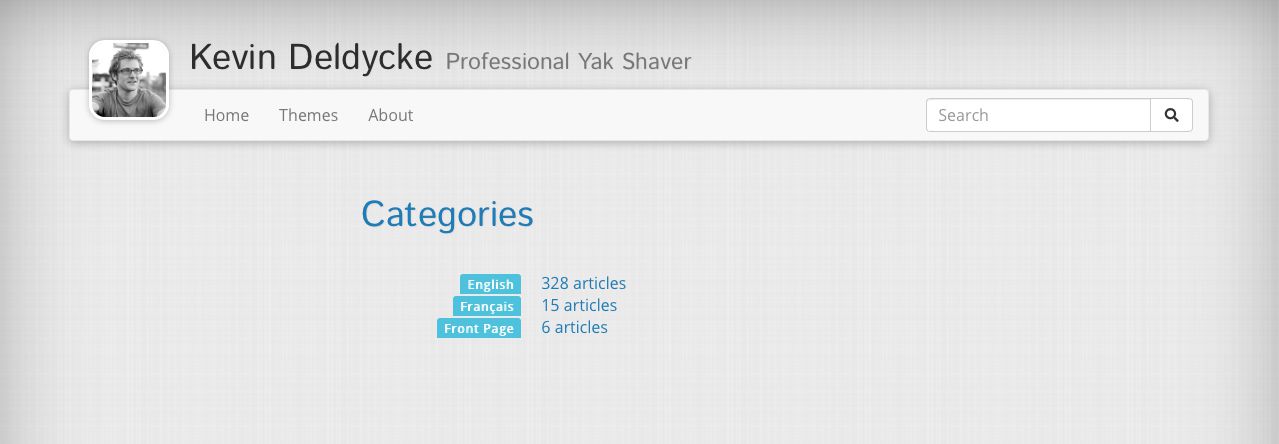
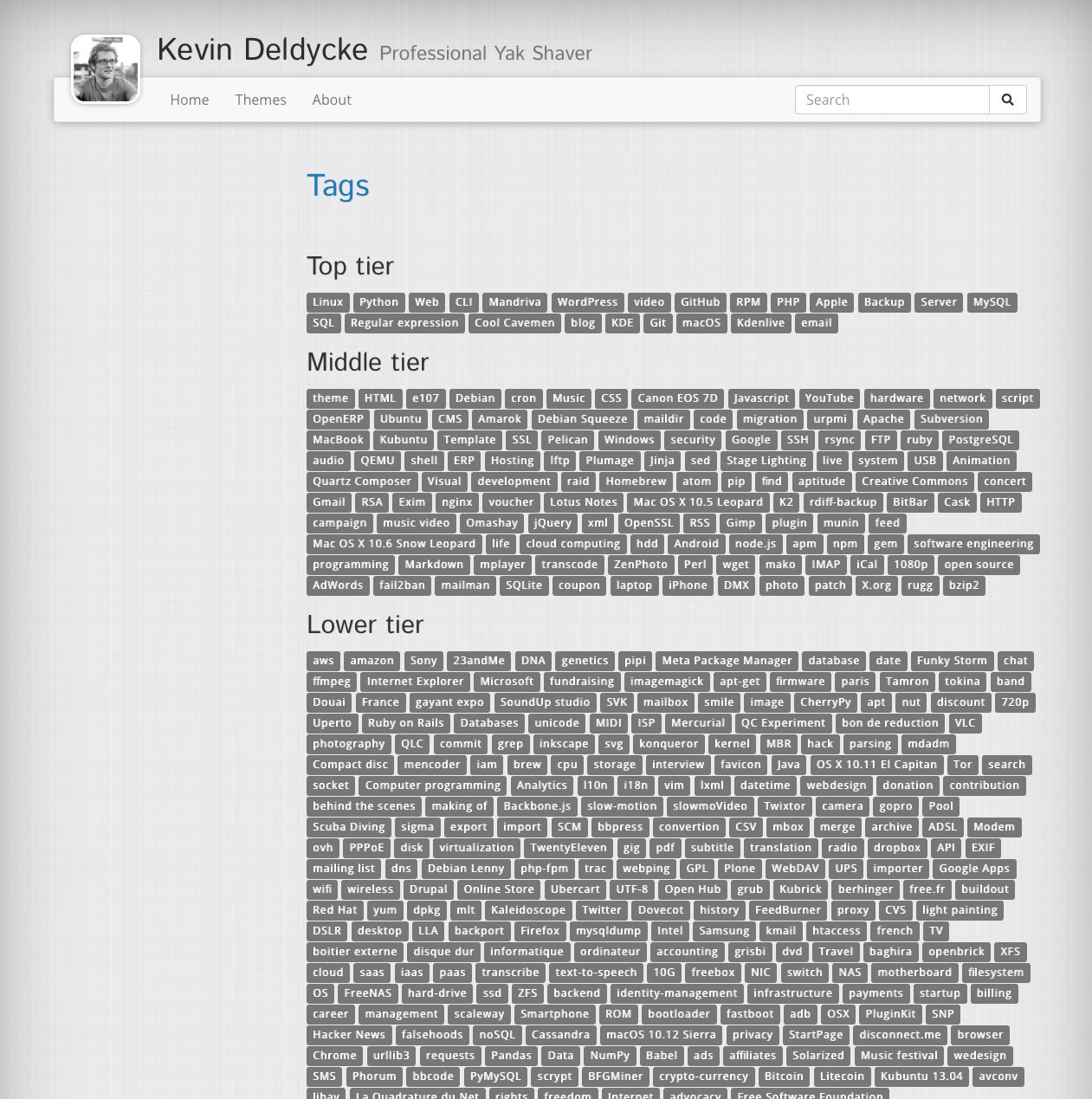
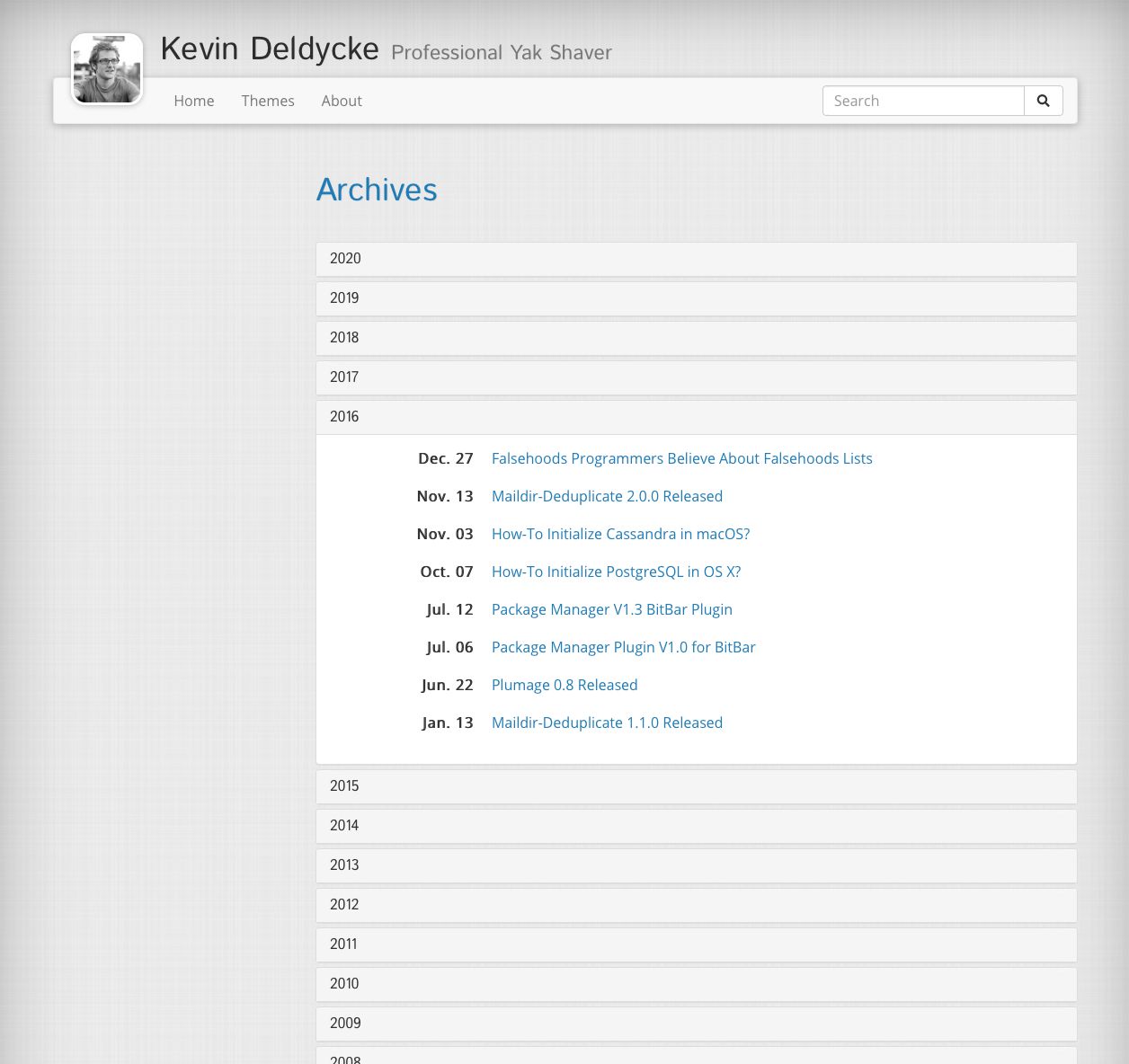
Article Categories Tiered tag list Collapsible yearly archives Tagged articles Authors Faceted article browsing -
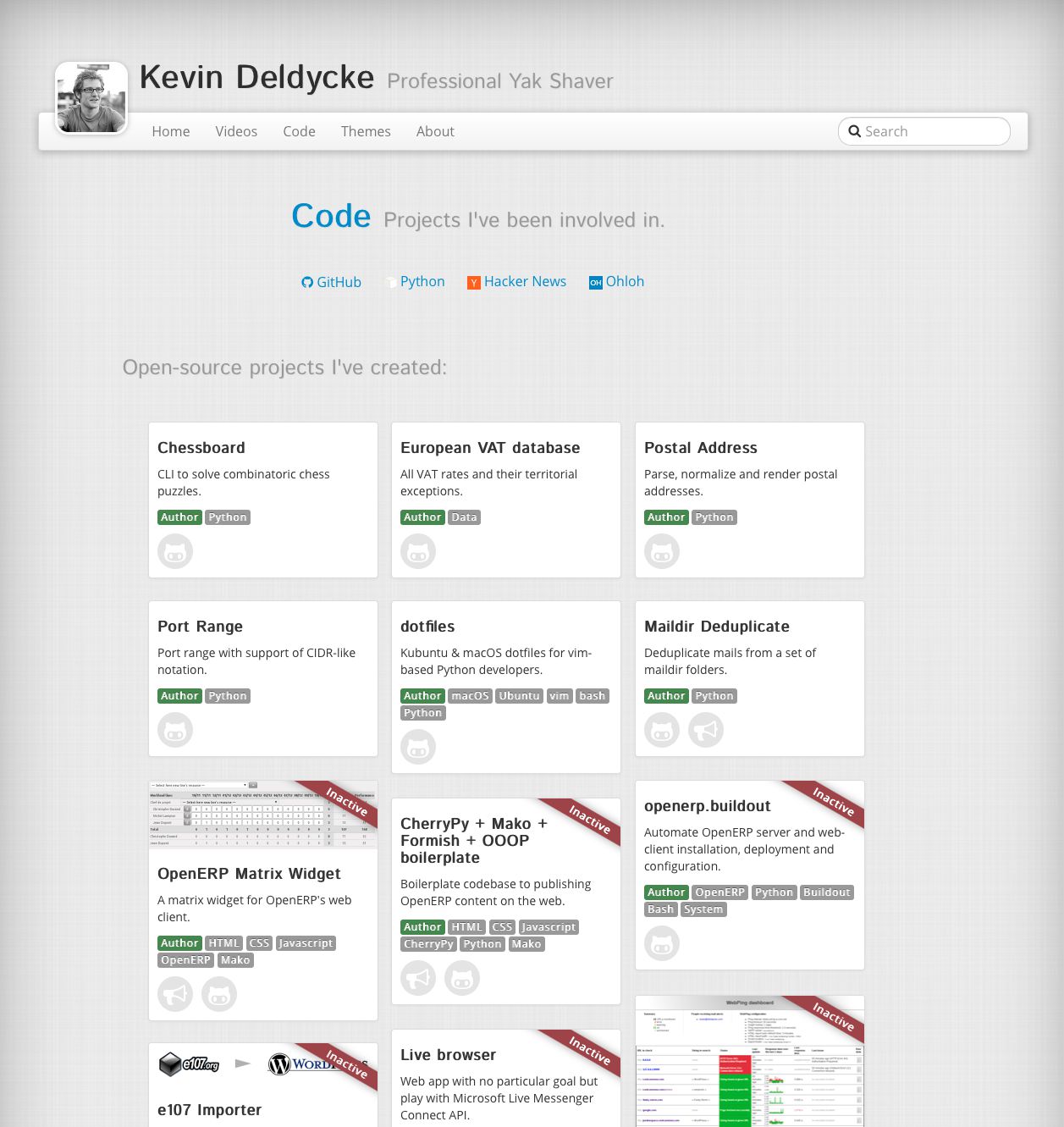
Projects template:
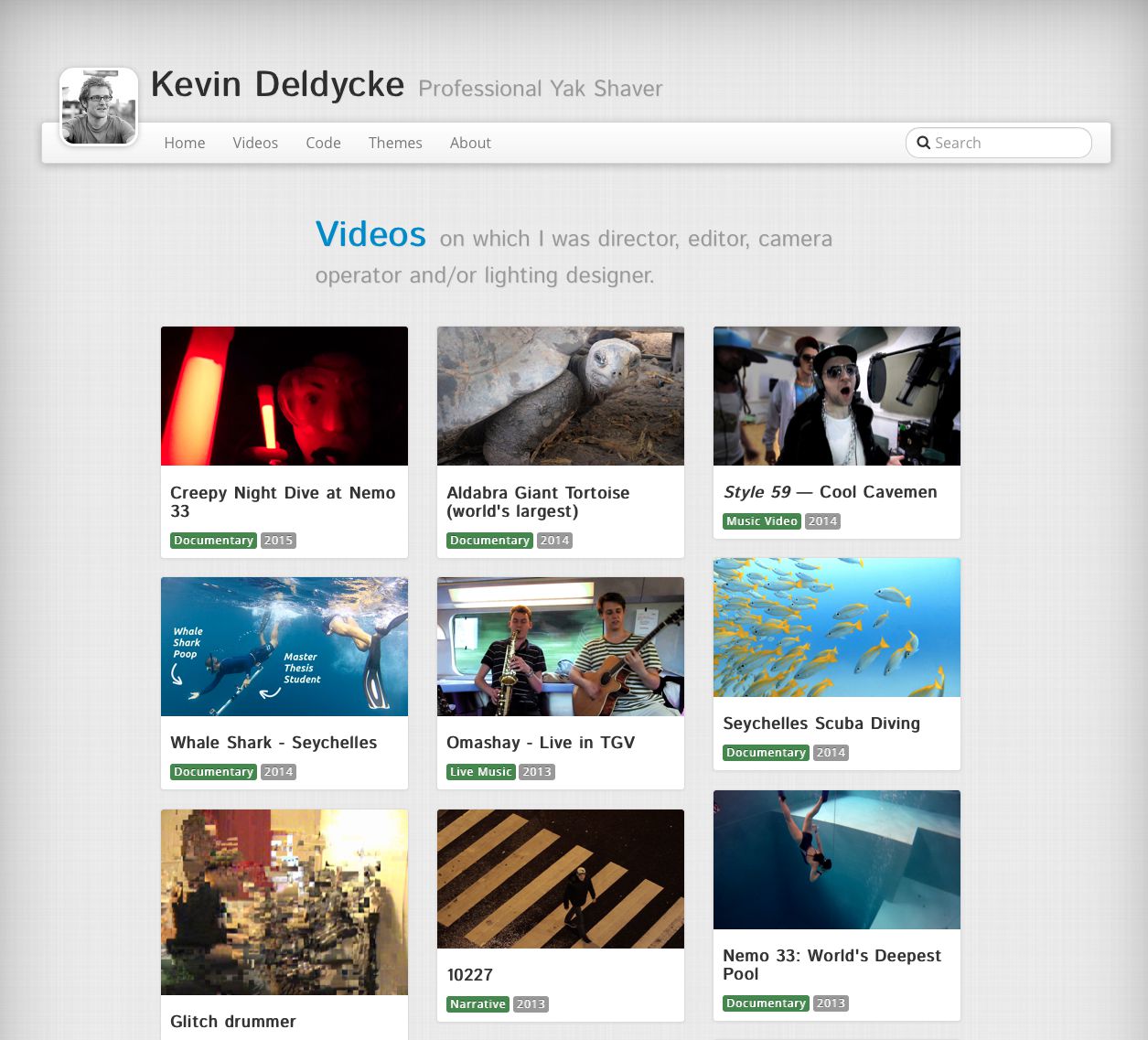
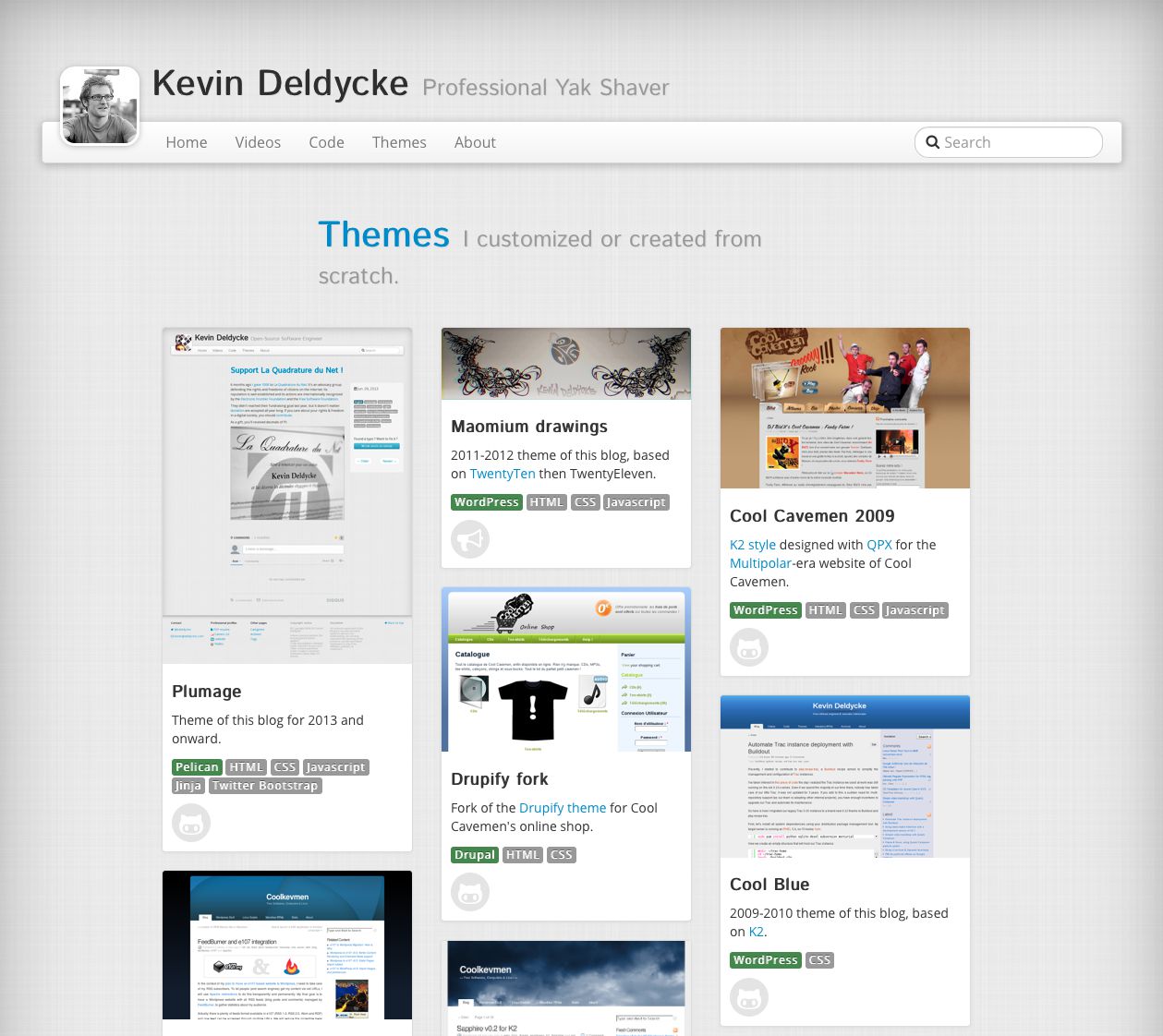
Code showcase (source) Videos showcase (source) Themes showcase (source) -
Based on Bootstrap v5.
-
Site-wide static search via Stork.
-
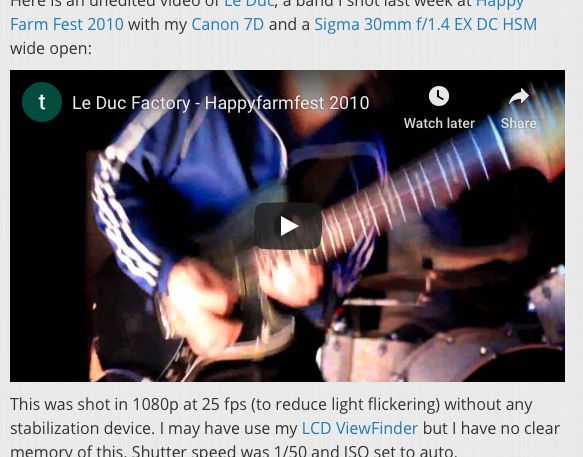
Bare YouTube links in articles gets rendered as embedded videos:
-
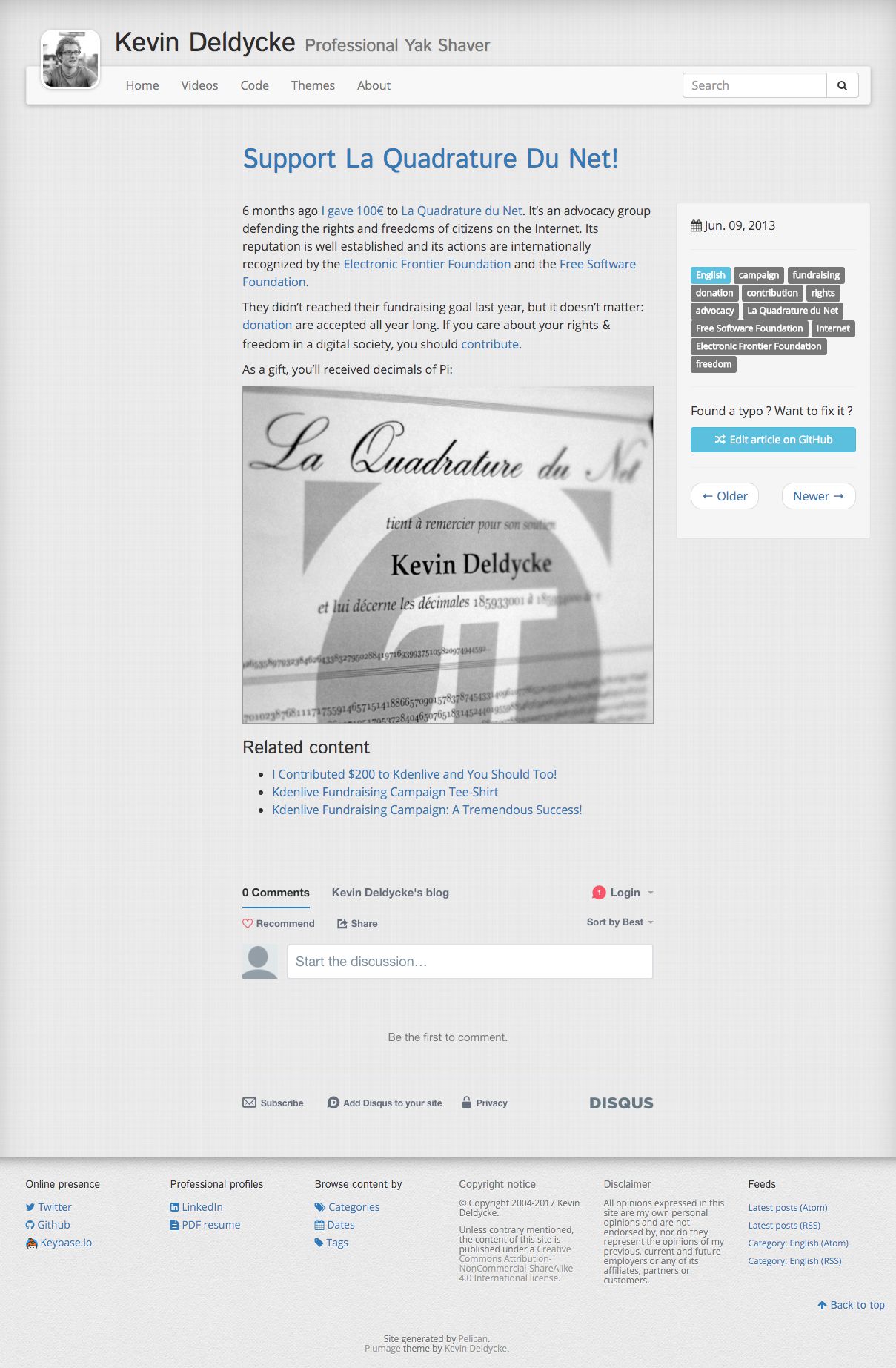
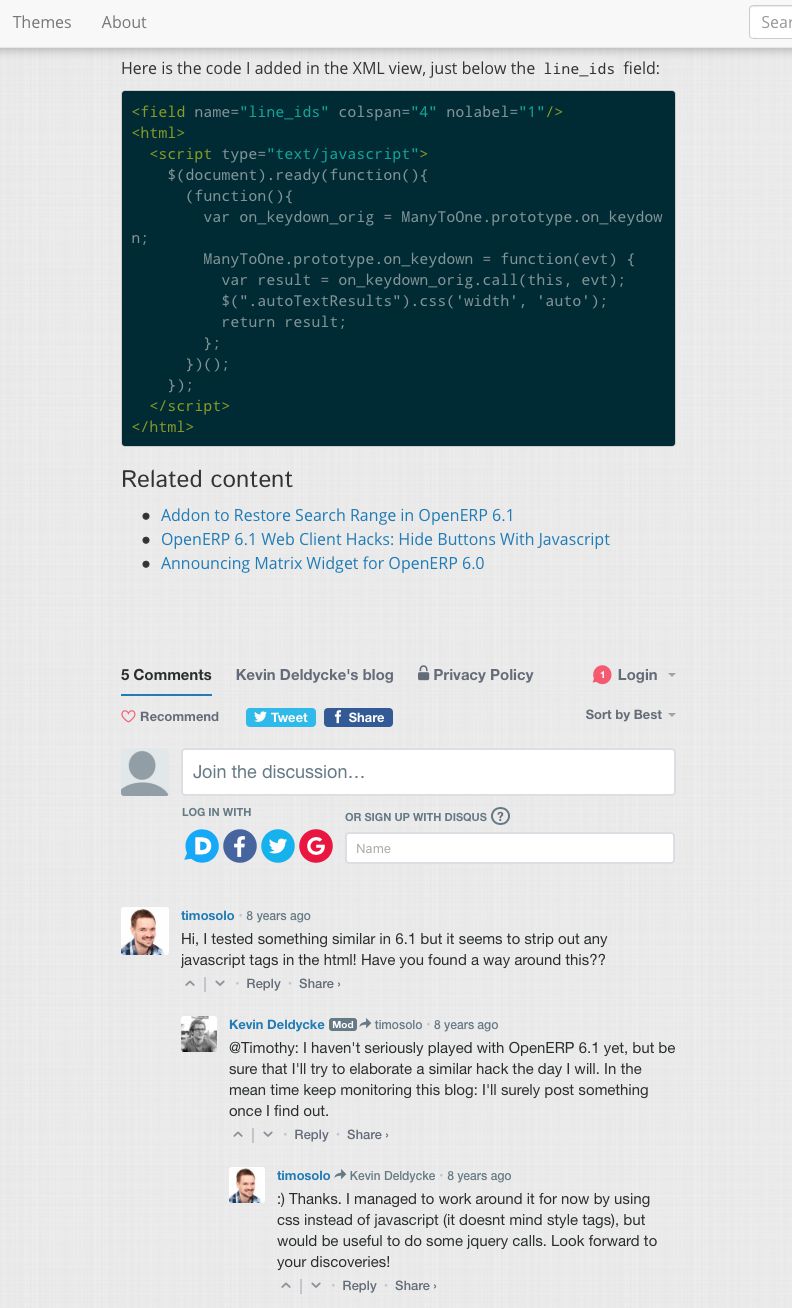
Direct link to edit articles on GitHub:
-
Magnifying glass overlays on images and zoom:
-
External assets (Bootstrap, Jquery, etc...) uses CDNjs .
-
Disqus integration:
Plugins
Plumage has built-in support for the following plugins and extensions:
| Plugin name | Type | Status | Notes |
|---|---|---|---|
pelican-image-process |
Pelican plugin | Optional | Embed a hack to fix parsing of external images. |
pelican-neighbors |
Pelican plugin | Optional | |
pelican-related-posts |
Pelican plugin | Optional | |
pelican-similar-posts |
Pelican plugin | Optional | |
pelican-search |
Pelican plugin | Optional | |
pelican-webassets |
Pelican plugin | Required | |
markdown.extensions.admonition |
Markdown extension | Optional | Re-style admonitions into alerts. |
markdown.extensions.codehilite |
Markdown extension | Optional | Style highlighted code with Pygment style. |
markdown.extensions.toc |
Markdown extension | Optional | Adds permalink anchors to article's subtitles. |
pymdownx.highlight |
Markdown extension | Optional | Style highlighted code with Pygment style. |
typogrify |
Pelican builtin | Optional | Style ampersands. |
Installation
Install this theme using the main branch of this Github repo.
If you're already using poetry to manage dependency of Pelican project, you need to run just
poetry add git+https://github.com/kdeldycke/plumage#main
Or, can manually add the following line in the [tool.poetry.dependencies] section of the pyproject.toml file.
plumage = {git = "https://github.com/kdeldycke/plumage", rev = "main"}
Once added, run poetry update to reflect this new dependency.
Note: If you haven't used poetry in the project yet, you need to do so before adding plumage.
You can do that by first installing poetry on your system and then running poetry init inside the project folder.
Then, once you're done installing the plumage module, update your pelicanconf.py file to reference the module:
import plumage
THEME = plumage.get_path()
On first run, Plumage will try to install Node.js package dependencies via the npm CLI:
$ poetry run pelican --verbose ./content
(…)
WARNING: postcss CLI not found.
-> Install Plumage's Node.js dependencies from (…)/plumage/package.json:
| {
| "name": "plumage-webassets-pipeline",
| "description": "Plumage dependencies for the webassets compilation pipeline.",
| "dependencies": {
| "postcss-cli": "^8.3.1"
| }
| }
|
up to date, audited 96 packages in 984ms
found 0 vulnerabilities
-> postcss CLI found at (…)/plumage/node_modules/.bin/postcss
(…)
Settings
Plumage can be customized by adding these optional parameters to your
pelicanconf.py file:
| Setting name | Default value | Description |
|---|---|---|
ARTICLE_EDIT_LINK |
Generate an edit link besides each article. Can use %(slug)s to include dynamic article's slug in the link. |
|
CODE_STYLE |
"monokai" |
Pygments' style ID. Choose one from poetry run pygmentize -L styles. |
COPYRIGHT |
Additional copyright statement to add in the third column of the footer. | |
DISCLAIMER |
Override the disclaimer notice that gets displayed at the fourth column of the footer. | |
DISQUS_SITENAME |
Pelican can handle Disqus comments. Specify the Disqus sitename identifier here. | |
FAVICON_LINKS |
True |
Fetch link's icons from Google's favicons webservice. |
GOOGLE_ANALYTICS |
Set to UA-XXXXXX-Y Property's tracking ID to activate Google Analytics. |
|
LEFT_SIDEBAR |
HTML content to put as-is in the left sidebar. | |
LINKS_WIDGET_NAME |
"Links" |
Allows override of the name of the links widget. |
LINKS |
A list of tuples (Title, URL) for links to appear in the second column of the footer. | |
MANUAL_LINKS |
When enabling this, you must pass the links (in LINKS & SOCIAL settings) not as tuples anymore, but as list, where every entry is formatted as you like | |
MENUITEMS |
A list of tuples (Title, URL) for additional menu items to appear at the beginning of the main menu. | |
RIGHT_SIDEBAR |
HTML content to put as-is in the right sidebar. | |
SITESUBTITLE |
A subtitle to appear in the header. | |
SITE_THUMBNAIL_TEXT |
Text displayed behind site's thumbnail. | |
SITE_THUMBNAIL |
Site's thumbnail URL as displayed in the header. Should be a square image of at least 80x80 pixels. | |
SOCIAL_WIDGET_NAME |
"Social" |
Allows override of the name of the “social” widget. |
SOCIAL |
A list of tuples (Title, URL) to appear in the first columns of the footer. | |
STORK_SEARCH |
False |
Activate Stork static search engine. Requires the official Pelican's search plugin. |
Most of these parameters are similar to notmyidea's
(Pelican's default
theme). For usage example, please have a look into my own pelicanconf.py
.
The theme is also sensible to this list of standard Pelican parameters :
ARCHIVES_SAVE_ASAUTHORAUTHOR_SAVE_ASAUTHORS_SAVE_ASCATEGORIES_SAVE_ASCATEGORY_FEED_ATOMCATEGORY_FEED_RSSDEFAULT_LANGDEFAULT_PAGINATIONDISPLAY_PAGES_ON_MENUDISPLAY_CATEGORIES_ON_MENUFEED_ALL_ATOMFEED_ALL_RSSFEED_ATOMFEED_DOMAINFEED_RSSPAGINATION_PATTERNSSITENAMESITEURLTAG_FEED_ATOMTAG_FEED_RSSTAGS_SAVE_AS
Code Syntax Highlighting
There is two alternatives, all relying on Pygments syntax highlighter, sharing most features, with some differences:
| Feature | CodeHilite | Highlight |
|---|---|---|
| Clean copy and paste | ✅ | ✅ |
| Line numbering | ✅ | ✅ |
| Right justified numbers | ✅ | ✅ |
| Line start offset | ✅ | ✅ |
| Multiple line highlight | ✅ | ✅ |
| Nth line highlight | ✅ | ✅ |
| Filename | ✅ | ❌ |
| Long line wraps | ✅ | ❌ |
| Long line overflow (scrollbar) | ❌ | ✅ |
| Sticky left gutter | ❌ | ✅ |
| Line anchors | WIP @ Pygments | ❌ |
Python Markdown CodeHilite
Just add this configuration to pelicanconf.py, which allows us to pass
extra options to Pygments' HTML formatter:
MARKDOWN = {
"extension_configs": {
(…)
"markdown.extensions.codehilite": {
"css_class": "codehilite", # Default
"linenums": True,
"linenos": "inline",
"linespans": "coderow",
"lineanchors": "L",
"anchorlinenos": True,
"wrapcode": True,
},
"markdown.extensions.fenced_code": {},
(…)
},
}
This will render this:
```{.shell-session hl_lines="8 11" linenostart="5" linenospecial="3" filename="~/code/foo.log"}
$ cat ./example.markdown
This is the content of the file:
→ java
→ rust
→ haskell
→ javascript
$ cat ./addendum.txt
This is extra content.
$ find ./ -iname "*.markdown" -print -exec bash -c 'cat ./addendum.txt >> "{}"' \;
./example.markdown
$ cat ./example.markdown
This is the content of the file:
→ java
→ rust
→ haskell
→ javascript
This is extra content.
```
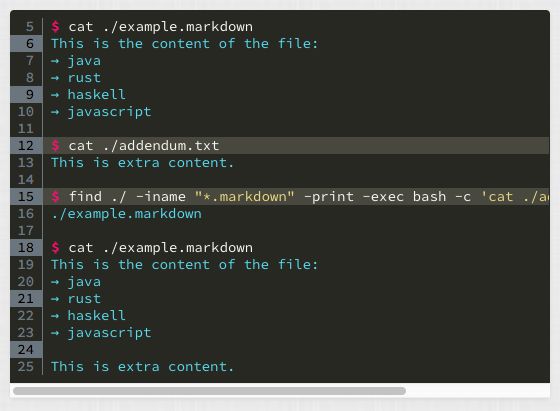
Into this:
PyMdown Extensions' Highlight
Just add this configuration to your pelicanconf.py:
MARKDOWN = {
"extension_configs": {
(…)
"pymdownx.highlight": {
"linenums": True,
"linenums_style": "pymdownx-inline",
},
"pymdownx.superfences": {},
(…)
},
}
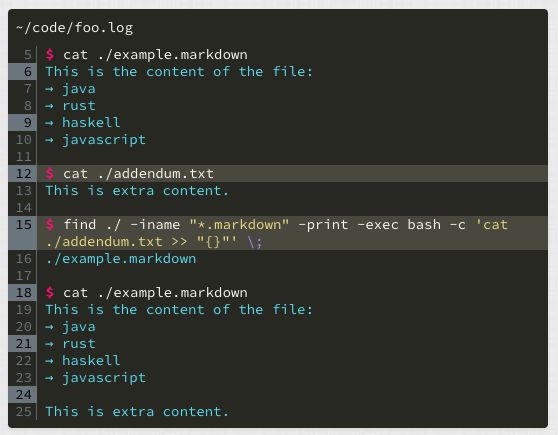
This will render this:
```{.shell-session hl_lines="8 11" linenums="5 1 3" filename="~/code/foo.log"}
$ cat ./example.markdown
This is the content of the file:
→ java
→ rust
→ haskell
→ javascript
$ cat ./addendum.txt
This is extra content.
$ find ./ -iname "*.markdown" -print -exec bash -c 'cat ./addendum.txt >> "{}"' \;
./example.markdown
$ cat ./example.markdown
This is the content of the file:
→ java
→ rust
→ haskell
→ javascript
This is extra content.
```
Into this:
CSS customization
TODO: document all kind customization below
Python code transforms at generation via pyquery
Use of extra_css
Custom main.scss
FAQ
How can I disable the zoom on images?
All images of an article are zoomable by default. You can deactivate the
magnifying glass per-image by adding a noZoom CSS class. So instead of the
following Markdown code:

You have to use the following template to deactivate the zoom of an image:
{: .noZoom}
Why is the search not working?
The official Pelican's search plugin needs to
be installed.
TODO: Activate search field automaticcaly if the plugin is present.
License
This software is licensed under the GNU General Public License v2 or later (GPLv2+).
Copyright (C) 2012-2020 Kevin Deldycke and contributors.
Third-party assets
The theme embed copies of some external software, scripts, libraries and artworks:
jQuery MGlass v1.1
Copyright (c) 2012 Younès El Biache
Distributed under a MIT license
Source: https://github.com/younes0/jQuery-MGlass
Fabric (Plaid)
Copyright (c) 2012 James Basoo
Distributed under a Creative Commons Attribution-ShareAlike 3.0 Unported license
Source: https://subtlepatterns.com/fabric-plaid/
Cream paper
Copyright (c) 2012 Devin Holmes
Distributed under a Creative Commons Attribution-ShareAlike 3.0 Unported license
Source: https://subtlepatterns.com/cream-paper/
Feather-alt icon v5.1.0
Copyright (c) 2020 Font Awesome project
Distributed under a Creative Commons Attribution 4.0 International license
Source: https://fontawesome.com/icons/feather-alt?style=solid
Macro shot of White Feather
Source: https://unsplash.com/photos/Sw7f58YJbc0
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.