The st_login library is meant for streamlit application developers. It lets you connect your streamlit application to a pre-built and secure Login/ Sign-Up page
Project description
HOW TO INSTALL ALL LIBRARIES: python3.10 -m venv venv source venv/bin/activate python3.10 -m pip install -r requirement.txt
Streamlit Login/ Sign Up Library 
The streamlit_login_auth_ui library is meant for streamlit application developers. It lets you connect your streamlit application to a pre-built and secure Login/ Sign-Up page.
You can customize specific parts of the page without any hassle!
The library grants users an option to reset their password, users can click on Forgot Password? after which an Email is triggered containing a temporary, randomly generated password.
The library also sets encrypted cookies to remember and automatically authenticate the users without password.
The users can logout using the Logout button.
Authors
PyPi
https://pypi.org/project/streamlit-login-auth-ui/
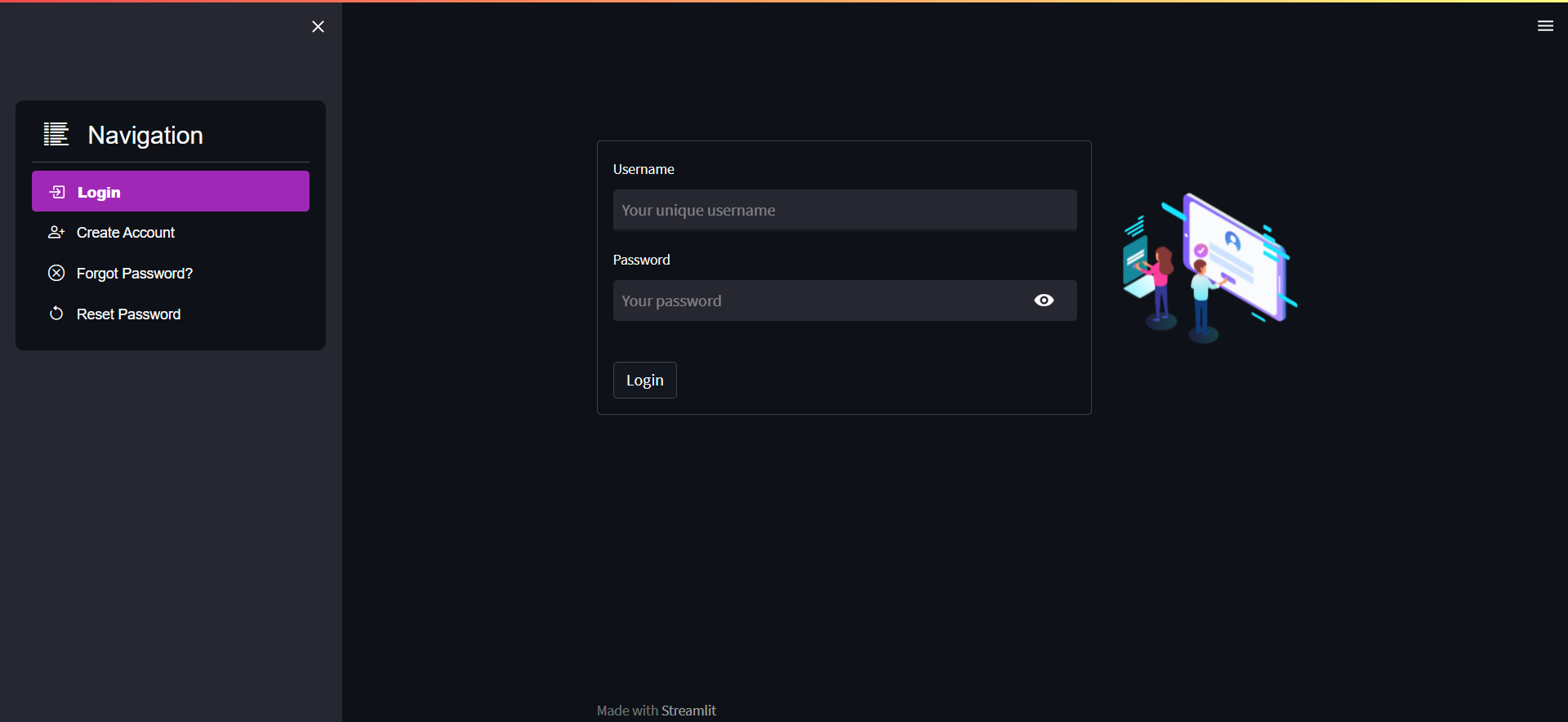
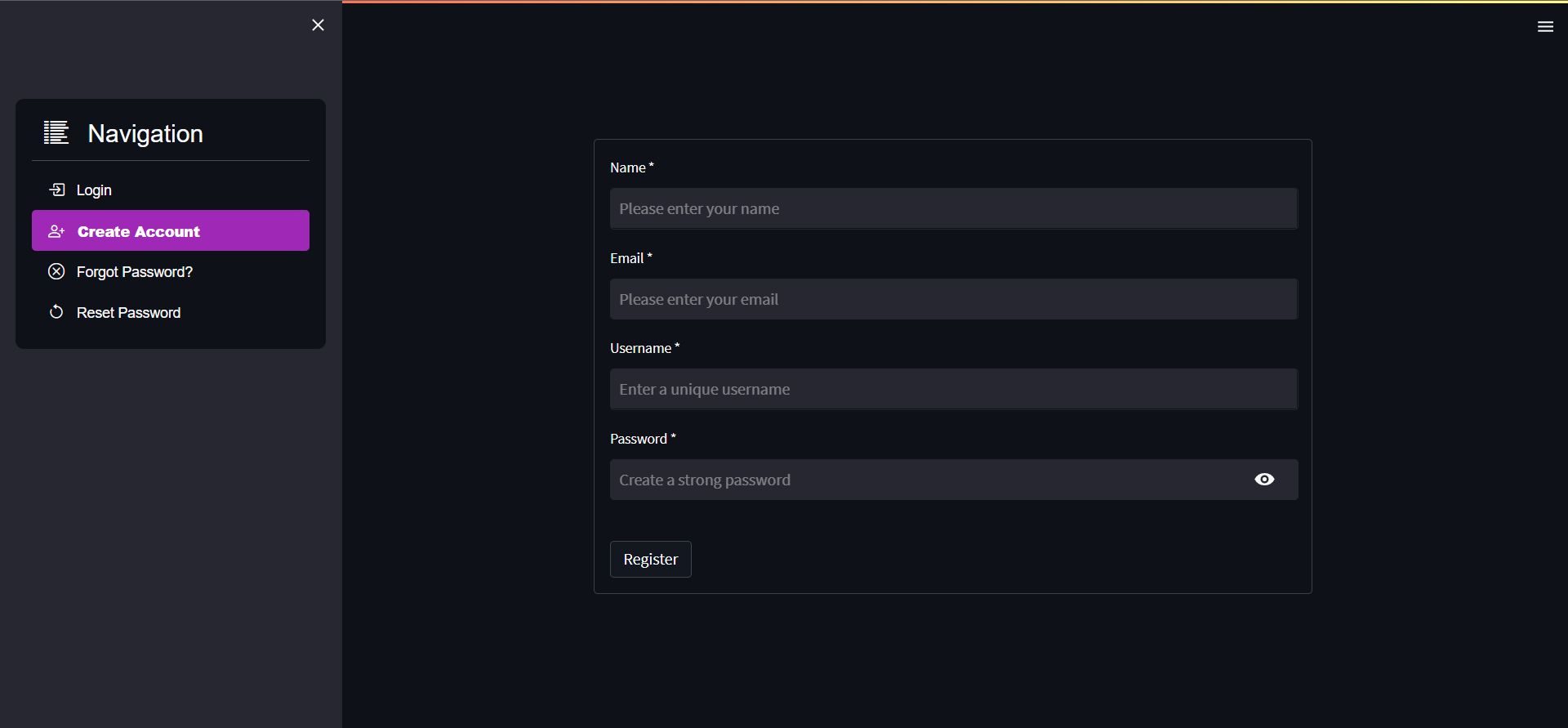
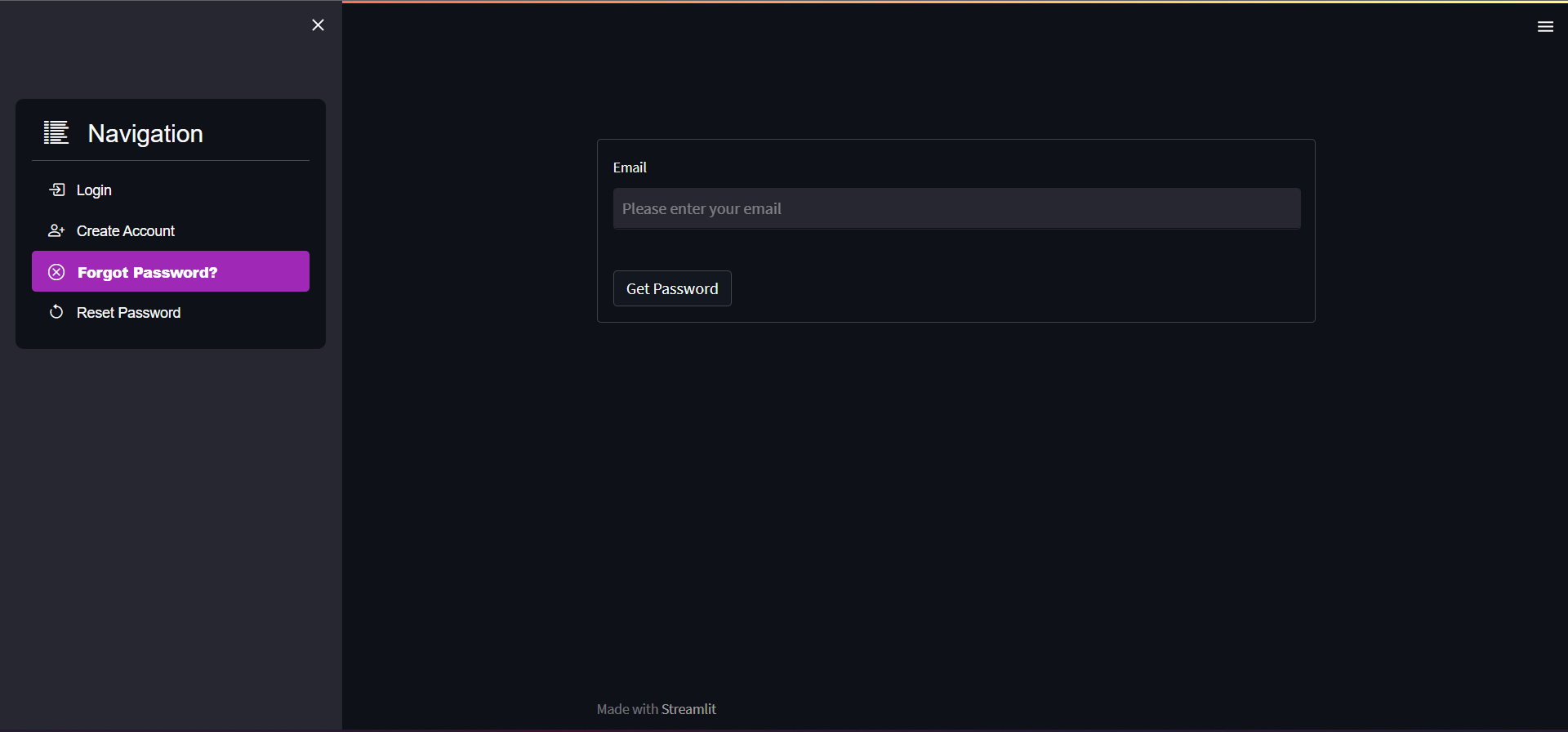
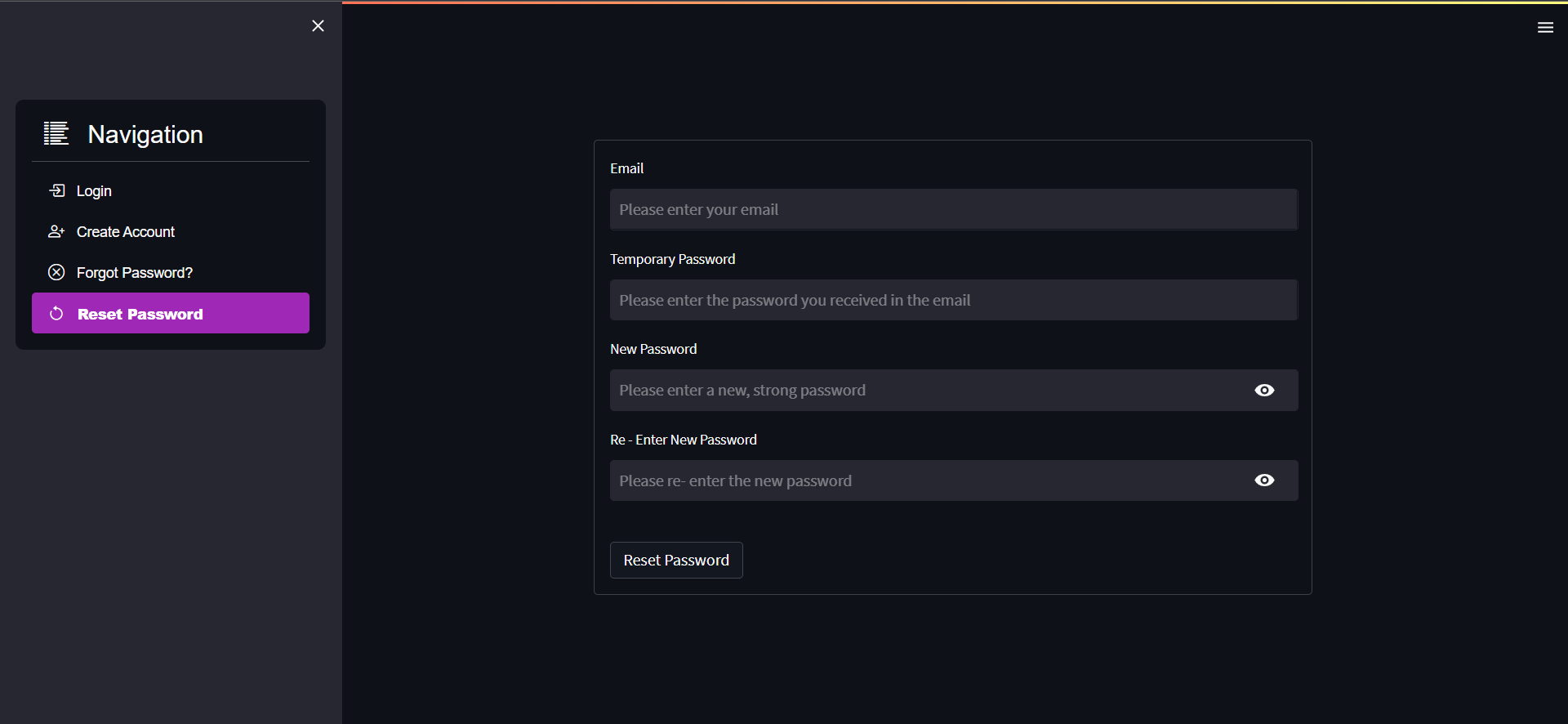
The UI:
Installation
pip install st_login
How to implement the library?
To import the library, just paste this at the starting of the code:
from st_login import Login
All you need to do is create an object for the Login class and pass the following parameters:
- auth_token : The unique authorization token received from - https://www.courier.com/email-api/
- company_name : This is the name of the person/ organization which will send the password reset email.
- width : Width of the animation on the login page.
- height : Height of the animation on the login page.
- logout_button_name : The logout button name.
- hide_menu_bool : Pass True if the streamlit menu should be hidden.
- hide_footer_bool : Pass True if the 'made with streamlit' footer should be hidden.
- lottie_url : The lottie animation you would like to use on the login page. Explore animations at - https://lottiefiles.com/featured
Mandatory Arguments:
auth_tokencompany_namewidthheight
Non Mandatory Arguments:
logout_button_name[default = 'Logout']hide_menu_bool[default = False]hide_footer_bool[default = False]lottie_url[default = https://assets8.lottiefiles.com/packages/lf20_ktwnwv5m.json]
After doing that, just call the build_login_ui() function using the object you just created and store the return value in a variable.
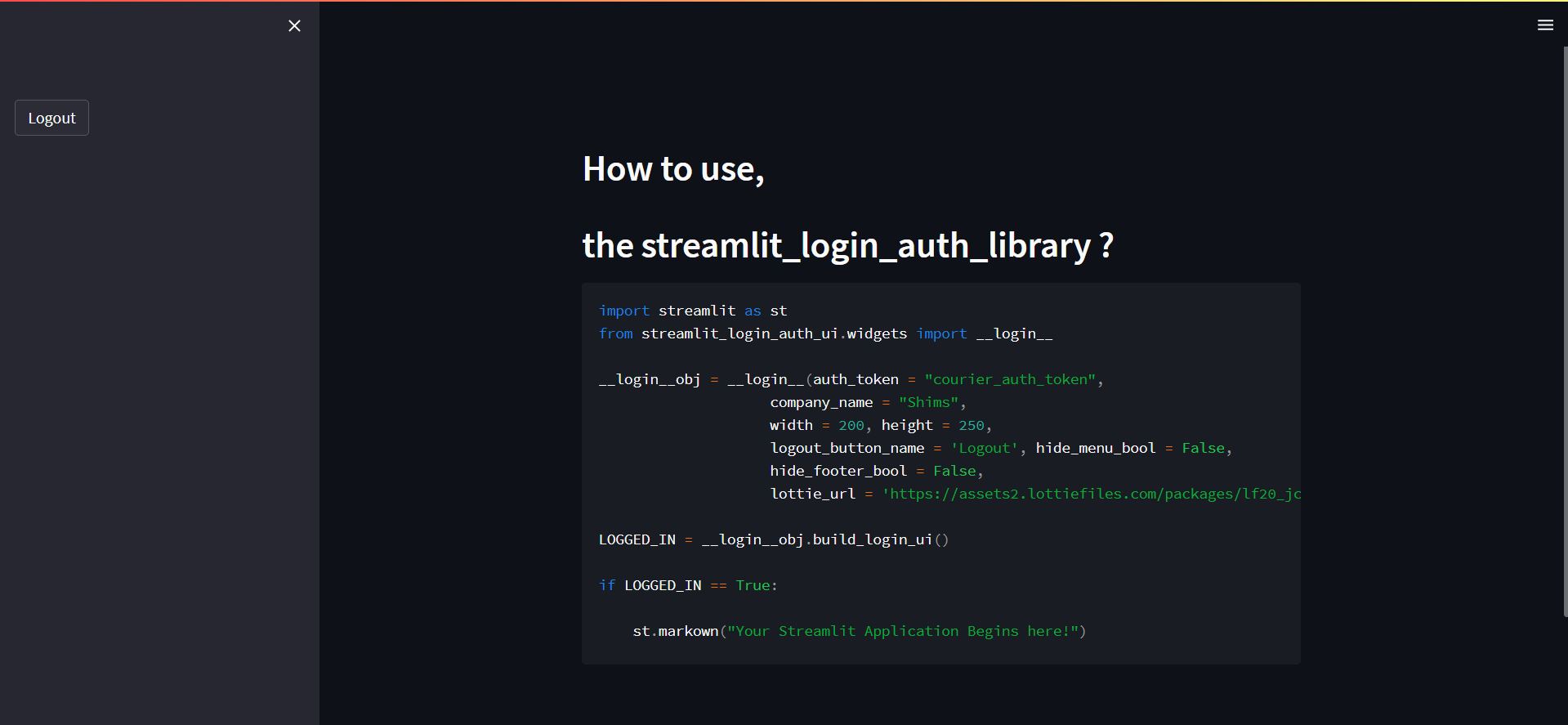
Example:
import streamlit as st
from streamlit_option_menu import option_menu
from st_login import Login
class CustomLogin(Login):
def nav_sidebar(self):
"""
Creates the side navigaton bar
"""
main_page_sidebar = st.sidebar.empty()
with main_page_sidebar:
selected_option = option_menu(
menu_title='User Info',
menu_icon='list-columns-reverse',
icons=['box-arrow-in-right', 'person-plus', 'x-circle', 'arrow-counterclockwise'],
options=['Login', 'Reset Password'],
styles={
"container": {"padding": "5px"},
"nav-link": {"font-size": "14px", "text-align": "left", "margin": "0px"}})
return main_page_sidebar, selected_option
is_login = CustomLogin(auth_token="courier_auth_token",
company_name="Shims",
width=200, height=250,
logout_button_name='Logout', hide_menu_bool=True,
hide_footer_bool=False,
lottie_url='https://assets2.lottiefiles.com/packages/lf20_jcikwtux.json').build_login_ui()
if is_login is True:
st.markdown("Your Streamlit Application Begins here!")
That's it! The library handles the rest.
Just make sure you call/ build your application indented under if st.session_state['LOGGED_IN'] == True:, this guarantees that your application runs only after the user is securely logged in.
Explanation
Login page
The login page, authenticates the user.
Create Account page
Stores the user info in a secure way in the _secret_auth_.json file.
Forgot Password page
After user authentication (email), triggers an email to the user containing a random password.
Reset Password page
After user authentication (email and the password shared over email), resets the password and updates the same
in the _secret_auth_.json file.
Logout button
Generated in the sidebar only if the user is logged in, allows users to logout.
Cookies are automatically created and destroyed depending on the user authentication status.
Version
v0.0.0
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.