A reusable Jupyter Widget
Project description
anywidget
create custom jupyter widgets without tooling hell
pip install anywidget
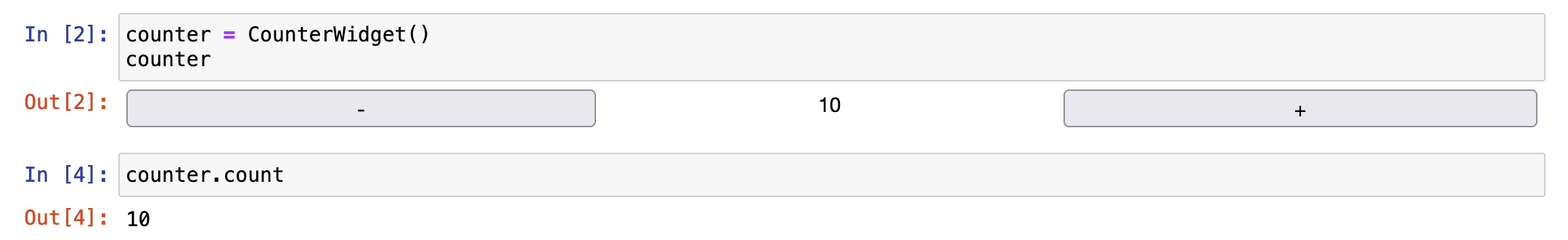
usage
import anywidget
import traitlets
ESM = """
export function render(view) {
function setCount(update) {
p.innerText = update;
view.model.set("count", update);
view.model.save_changes();
}
let root = document.createElement("div");
Object.assign(root.style, {
display: "grid",
gridAutoFlow: "column",
textAlign: "center",
})
let p = Object.assign(document.createElement("p"), {
innerText: view.model.get("count") ?? 0,
});
let decrement = Object.assign(document.createElement("button"), {
innerText: "-",
onclick: () => setCount(view.model.get("count") - 1),
});
let increment = Object.assign(document.createElement("button"), {
innerText: "+",
onclick: () => setCount(view.model.get("count") + 1),
});
root.appendChild(decrement);
root.appendChild(p);
root.appendChild(increment);
view.el.appendChild(root);
}
"""
# Alternatively, a URL
# ESM = "http://localhost:5173/index.js"
class CounterWidget(anywidget.AnyWidget):
_module = traitlets.Unicode(ESM).tag(sync=True) # required, must be ESM
count = traitlets.Int(0).tag(sync=True)

why
The official widget cookiecutter templates include complicated build configuration to ensure widgets may be published and correctly installed in a variety of notebook environments. I want to make widgets quickly and the overhead to create and maintain a project derived from one of these templates is challenging.
anywidget is an experiment to enable the creation of custom widgets via simple Python modules – no complicated build steps or bundling.
how
Widgets are defined by combining an
ECMAScript Module with a Python class which
derives from anywidget.AnyWidget. The provided ECMAScript Module must
include a named export called render to render the corresponding view. You can
add and sync new properties by adding traitlets in your derived Python classes
and subscribing and publishing changes via view.model in the client render
function.
Note Your JS code must be vaid ESM. You can import dependencies from a CDN (e.g.,
import * as d3 from "https://esm.sh/d3") or use a bundler to target ESM.
development
pip install -e .
If you are using the classic Jupyter Notebook you need to install the nbextension:
jupyter nbextension install --py --symlink --sys-prefix anywidget
jupyter nbextension enable --py --sys-prefix anywidget
Note for developers:
- the
-epip option allows one to modify the Python code in-place. Restart the kernel in order to see the changes. - the
--symlinkargument on Linux or OS X allows one to modify the JavaScript code in-place. This feature is not available with Windows.
For developing with JupyterLab:
jupyter labextension develop --overwrite anywidget
release
npm version [major|minor|patch]
git tag -a vX.X.X -m "vX.X.X"
git push --follow-tags
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
Hashes for anywidget-0.0.2-py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | ac4fc3a6af15e96dd09eb6129f947af7708f8f676f35fd3f91dfd0fb43564d0c |
|
| MD5 | 92fb4adc6d7cf9245346db23aaa0af05 |
|
| BLAKE2b-256 | 86346102465b634c1ffce3c14e279d640c69d4f1d20c751d013c6d96fe4a9641 |














