Cdk component that provisions a #slack approval workflow and notification messages on codepipeline state changes
Project description
@cloudcomponents/cdk-codepipeline-slack
Cdk component that provisions a #slack approval workflow and notification messages on codepipeline state changes
Install
TypeScript/JavaScript:
npm install --save @cloudcomponents/cdk-codepipeline-slack
Python:
pip install cloudcomponents.cdk-codepipeline-slack
How to use
import { Construct, Stack, StackProps } from '@aws-cdk/core';
import { Repository } from '@aws-cdk/aws-codecommit';
import { Pipeline, Artifact } from '@aws-cdk/aws-codepipeline';
import {
CodeCommitSourceAction,
CodeBuildAction,
} from '@aws-cdk/aws-codepipeline-actions';
import { PipelineProject } from '@aws-cdk/aws-codebuild';
import {
SlackApprovalAction,
SlackNotifier,
} from '@cloudcomponents/cdk-codepipeline-slack';
export class CodePipelineSlackApprovalStack extends Stack {
constructor(scope: Construct, id: string, props?: StackProps) {
super(scope, id, props);
const repository = new Repository(this, 'Repository', {
repositoryName: 'MyRepositoryName',
});
const sourceArtifact = new Artifact();
const sourceAction = new CodeCommitSourceAction({
actionName: 'CodeCommit',
repository,
output: sourceArtifact,
});
const project = new PipelineProject(this, 'MyProject');
const buildAction = new CodeBuildAction({
actionName: 'CodeBuild',
project,
input: sourceArtifact,
});
const slackBotToken = process.env.SLACK_BOT_TOKEN as string;
const slackSigningSecret = process.env.SLACK_SIGNING_SECRET as string;
const slackChannel = process.env.SLACK_CHANNEL_NAME as string;
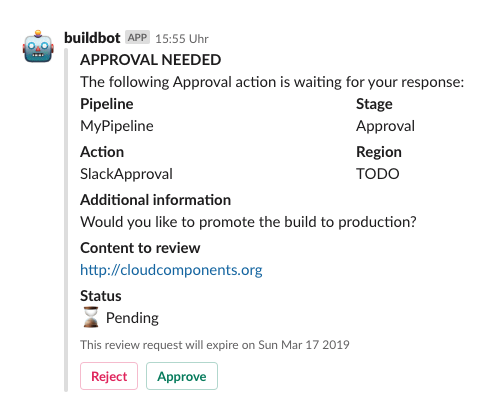
const approvalAction = new SlackApprovalAction({
actionName: 'SlackApproval',
slackBotToken,
slackSigningSecret,
slackChannel,
externalEntityLink: 'http://cloudcomponents.org',
additionalInformation:
'Would you like to promote the build to production?',
});
const pipeline = new Pipeline(this, 'MyPipeline', {
pipelineName: 'MyPipeline',
stages: [
{
stageName: 'Source',
actions: [sourceAction],
},
{
stageName: 'Build',
actions: [buildAction],
},
{
stageName: 'Approval',
actions: [approvalAction],
},
],
});
new SlackNotifier(this, 'SlackNotifier', {
pipeline,
slackBotToken,
slackSigningSecret,
slackChannel,
});
}
}
Slack App Settings
Create an app that’s just for your workspace
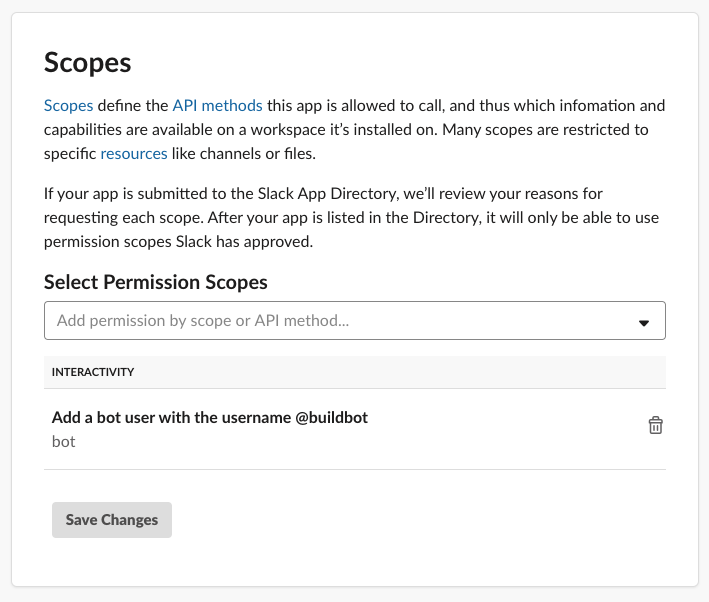
OAuth & Permissions
Grant the channels::history-Scope to the Bot in your app and Add the Bot to the configured Slack-Channel
Select Permission Scopes:
Interactive Components
Enter the url of your api from the AWS Api Gateway and append /slack/actions:
Example
See more complete examples.
License
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
Close
Hashes for cloudcomponents.cdk-codepipeline-slack-1.0.70.tar.gz
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | a282f138cac4a023d6303ef7843700b568092df7fda201787b3ca8c57941472c |
|
| MD5 | 78b8eed59c0a7abfae8e161a2adae6da |
|
| BLAKE2b-256 | e8d012cf2209268757ccd69b33ec1a3051215de6f4fca0c7185ff6e61d9af694 |
Close
Hashes for cloudcomponents.cdk_codepipeline_slack-1.0.70-py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 26114fd498f43da58e1b0ab2df3dd2e89a0354c3520c4dca553f97acafd848b4 |
|
| MD5 | 3eec964ae7ca0fc320f121a75bb71535 |
|
| BLAKE2b-256 | 9467ffc1f0e5bd542fbbdcc16145be55c0c3989f39221c85c57379ffbe2b1d4c |