A collection of Plotly figure templates with a Bootstrap theme
Project description
Dash Bootstrap Templates
dash-bootstrap-templates provides a collection of Plotly figure templates customized for Bootstrap themes.
There is a template for each of the 26 Bootstrap/Bootswatch themes available in the
Dash Bootstrap Components Library.
This library also has two All-in-One components to change themes.
ThemeSwitchAIOtoggles between two themes.ThemeChangerAIOselect from multiple themes.
Quickstart
pip install dash-bootstrap-templates
from dash import Dash, dcc, html
import plotly.express as px
import dash_bootstrap_components as dbc
from dash_bootstrap_templates import load_figure_template
app = Dash(__name__, external_stylesheets=[dbc.themes.BOOTSTRAP])
load_figure_template("bootstrap")
df = px.data.gapminder().query("continent != 'Asia'") # remove Asia for visibility
fig = px.line(df, x="year", y="lifeExp", color="continent", line_group="country")
app.layout = dbc.Container(
[
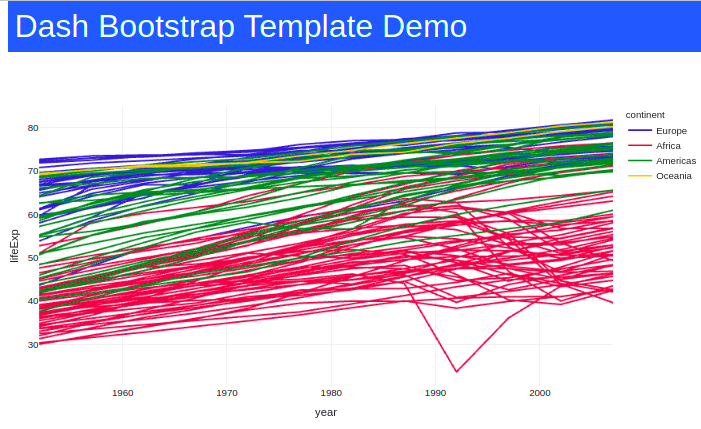
html.H1("Dash Bootstrap Template Demo", className="bg-primary text-white p-2"),
dbc.Row(dbc.Col(dcc.Graph(figure=fig))),
],
fluid=True,
)
if __name__ == "__main__":
app.run_server(debug=True)
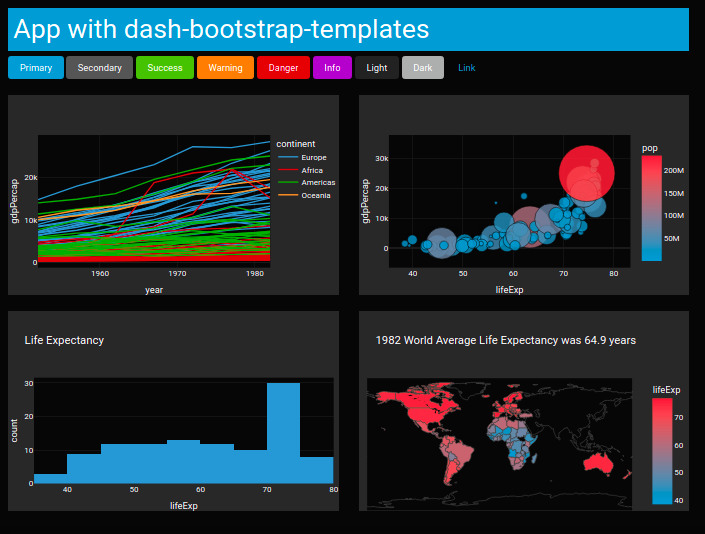
Demo App 2 - 4 Graphs Updated
This demo (code here), shows how the theme is applied to all 4 graphs.
Demo Apps Theme Switchers
dash-bootstrap-templates has two All-in-One components to change themes.
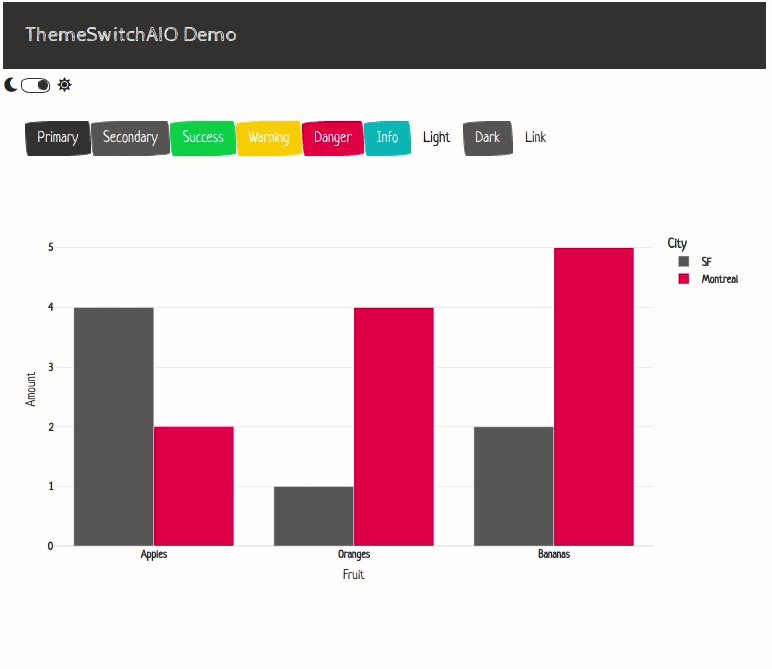
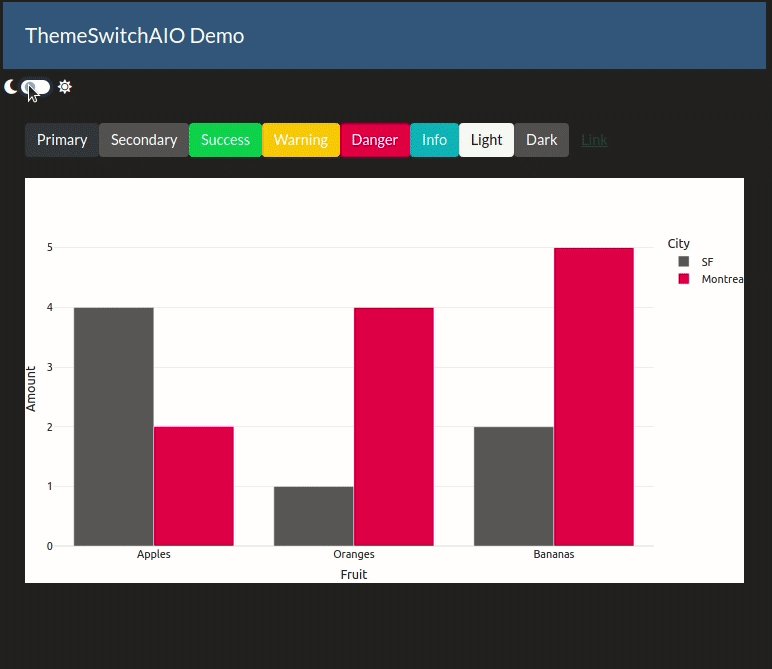
The ThemeSwitchAIO has a switch with icons on the left and right, which is ideal for toggling between a light and a dark theme.
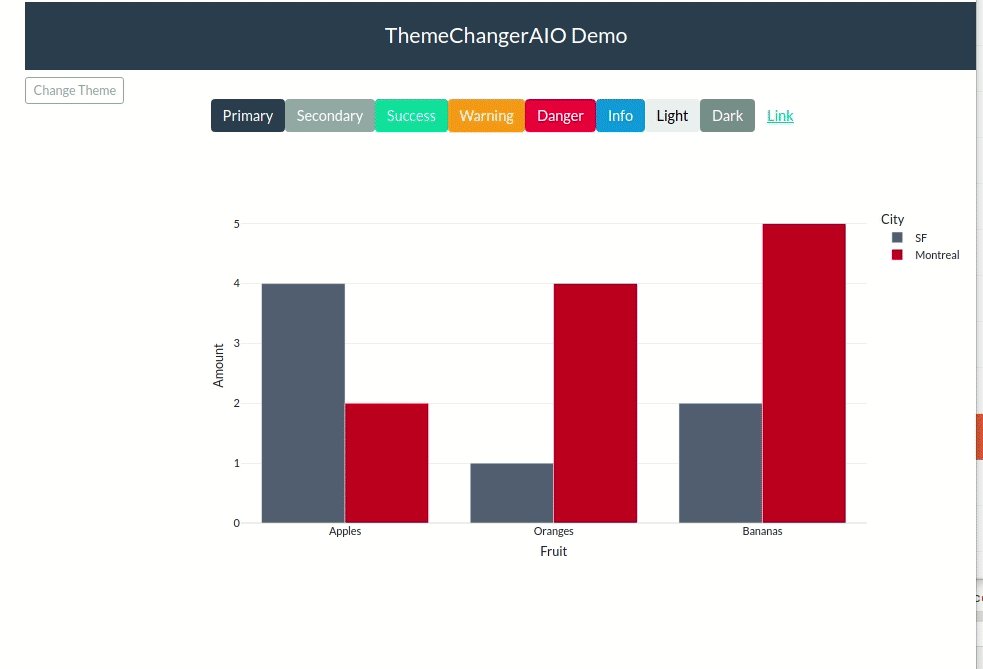
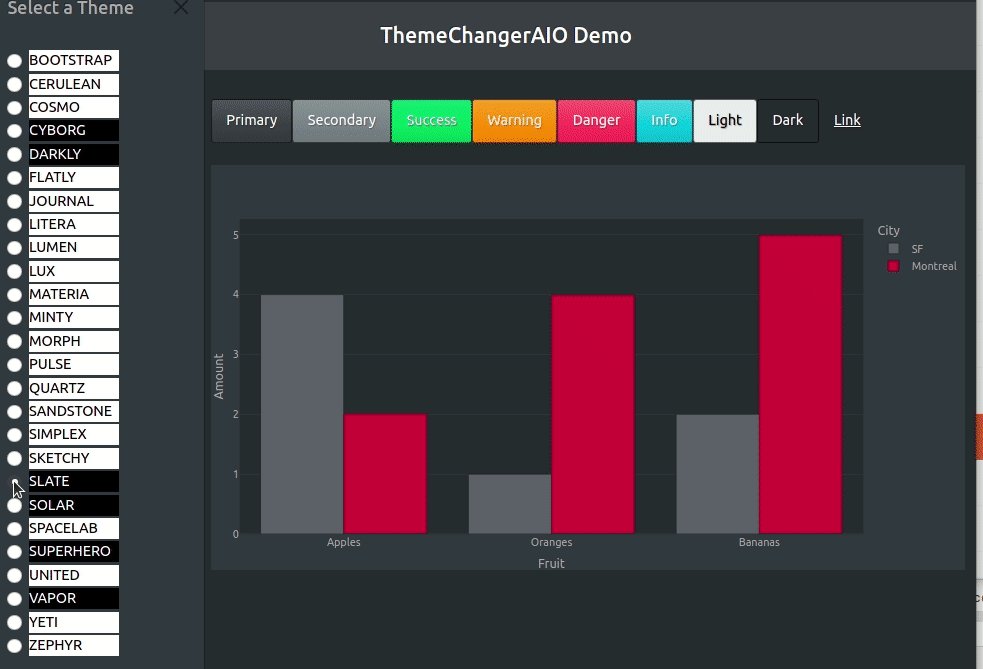
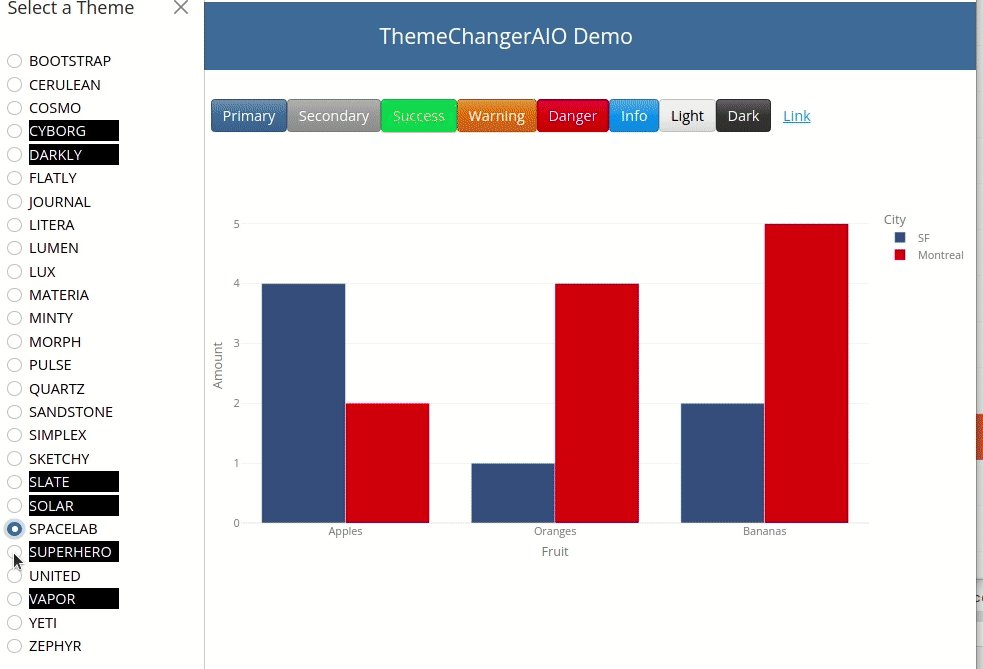
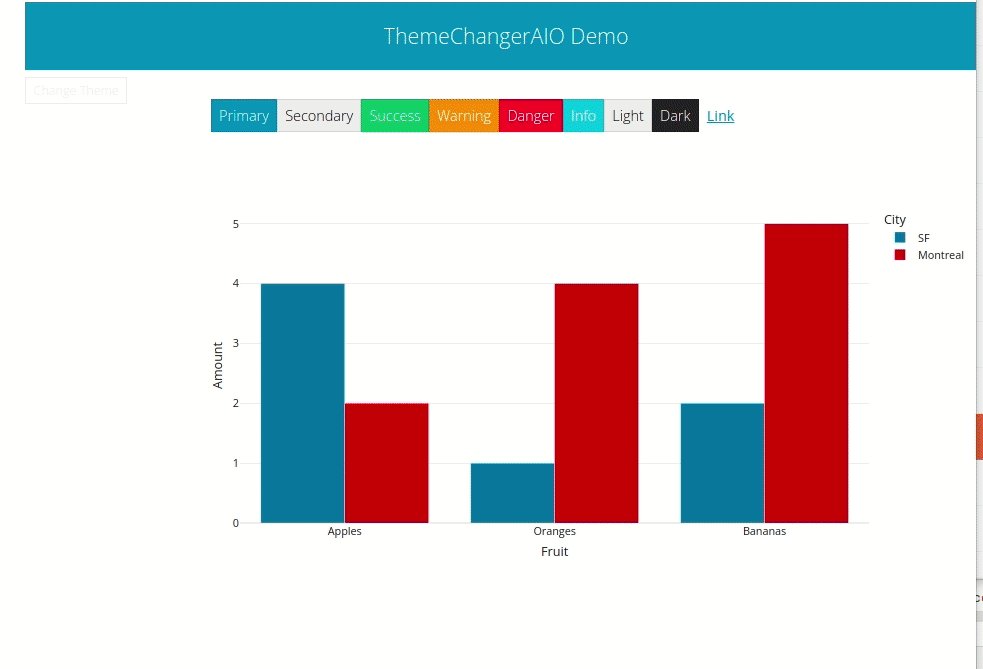
The ThemeChangerAIO has a button that opens an dbc.Offcanvas component which by default shows all the available themes.
Note the All-in-One component switches the Bootstrap stylesheet for the app and sets the default figure template
for the theme, however, figures must be updated in a callback in order to render the figure with the new template.
See the callback below for an example. The template_from_url is a helper function that returns the template name
based on the theme url. For example template_from_ur(dbc.themes.SLATE) returns "slate"
from dash import Dash, dcc, html, Input, Output
import pandas as pd
import plotly.express as px
import dash_bootstrap_components as dbc
from dash_bootstrap_templates import ThemeChangerAIO, template_from_url
app = Dash(__name__, external_stylesheets=[dbc.themes.BOOTSTRAP])
df = pd.DataFrame(
{
"Fruit": ["Apples", "Oranges", "Bananas", "Apples", "Oranges", "Bananas"],
"Amount": [4, 1, 2, 2, 4, 5],
"City": ["SF", "SF", "SF", "Montreal", "Montreal", "Montreal"],
}
)
header = html.H4(
"ThemeChangerAIO Demo", className="bg-primary text-white p-4 mb-2 text-center"
)
buttons = html.Div(
[
dbc.Button("Primary", color="primary"),
dbc.Button("Secondary", color="secondary"),
dbc.Button("Success", color="success"),
dbc.Button("Warning", color="warning"),
dbc.Button("Danger", color="danger"),
dbc.Button("Info", color="info"),
dbc.Button("Light", color="light"),
dbc.Button("Dark", color="dark"),
dbc.Button("Link", color="link"),
],
className="m-4",
)
graph = html.Div(dcc.Graph(id="graph"), className="m-4")
app.layout = dbc.Container(
[
header,
dbc.Row(
[
dbc.Col(ThemeChangerAIO(aio_id="theme", radio_props={"value":dbc.themes.FLATLY}), width=2,),
dbc.Col([buttons, graph],width=10),
]
),
],
className="m-4",
fluid=True,
)
@app.callback(
Output("graph", "figure"), Input(ThemeChangerAIO.ids.radio("theme"), "value"),
)
def update_graph_theme(theme):
return px.bar(
df, x="Fruit", y="Amount", color="City", barmode="group", template=template_from_url(theme)
)
if __name__ == "__main__":
app.run_server(debug=True)
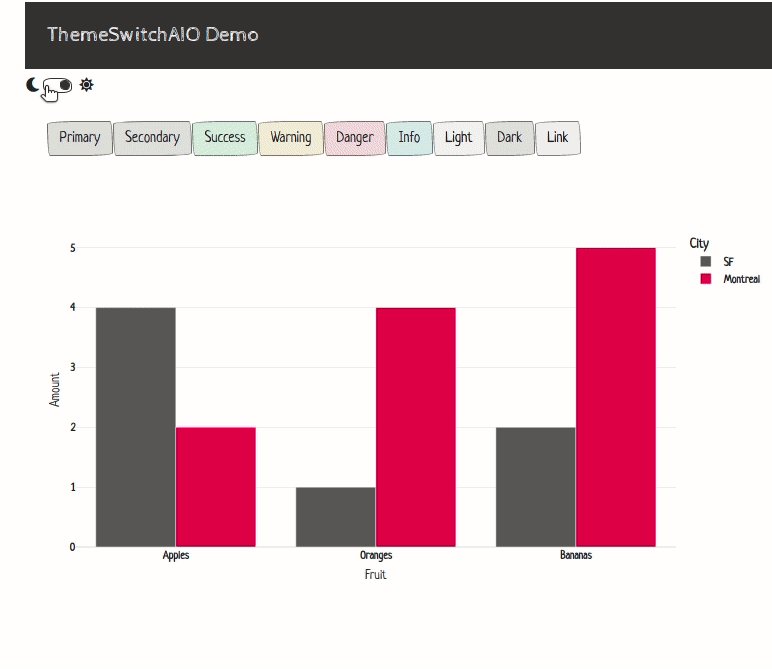
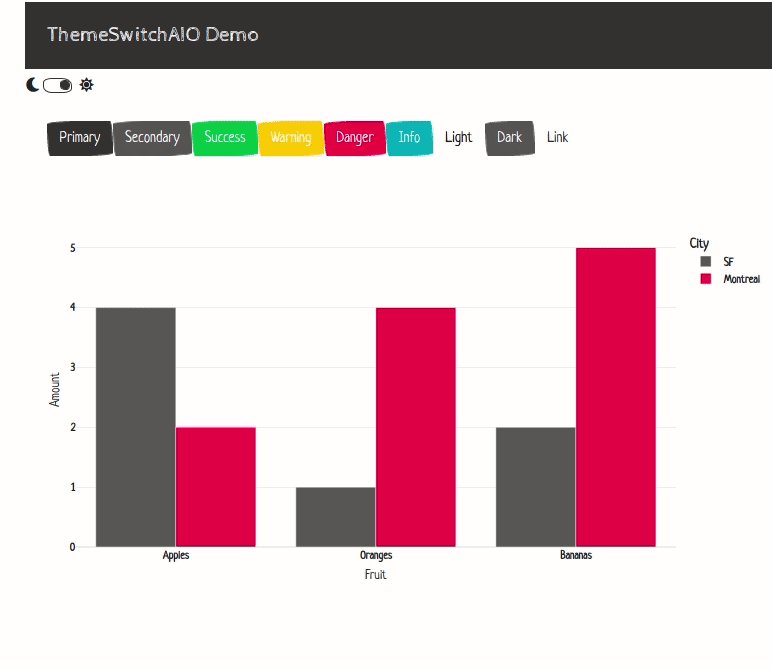
Here is the same app, but using a the ThemeSwitchAIO component to toggle between two themes.
See the (code here).
It's also possible to change the icons. See an example of using Bootstrap icons instead of the default FontAwesome icons here.
Background
Dash Labs is Plotly library that explores new features for future releases of Dash. In Dash Labs V0.4.0, there was a cool feature where Bootstrap themed figure templates were created "on the fly". This was a part of the layout templates project that is no longer being developed.
Even though these Bootstrap themed figure templates will not be included in Dash, the dash-bootstrap-templates makes
them available to you. The figure templates are created using the Dash Labs' algorithms and saved in json format. When
you use load_figure_template() in your app, it loads the json file, adds it to plotly.io and sets it as the default figure template for an app. See more
information about Plotly figure templates here.
Available Themes
This library provides a figure template for the following Bootstrap/Bootswatch themes:
valid_themes = [ "bootstrap", "cerulean", "cosmo", "flatly", "journal", "litera", "lumen", "lux", "materia", "minty", "pulse", "sandstone", "simplex", "sketchy", "spacelab", "united", "yeti", "cyborg", "darkly", "slate", "solar", "superhero", "morph", "quartz", "vapor" "zephyr" ]
Contributors
Special thanks to @tcbegley and @emilhe for their help with this project.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
Hashes for dash-bootstrap-templates-1.0.0.tar.gz
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 9e14bbe6dc6d5216184685e40d45a9d5ce01bada6c82c1963900da4d6b0b8d89 |
|
| MD5 | be94d677cab34b7cba9a0542b5b8b568 |
|
| BLAKE2b-256 | 02e1564d8da28c5114cd01ac9ce98b4988c13b50ec0b10a6f837850358f6ccd2 |
Hashes for dash_bootstrap_templates-1.0.0-py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 81373b1bb819e6406d4ba1fa10e53990396197cc0eb8b9d0fa191f8d0f95b371 |
|
| MD5 | bcb44f1e7363f783a2852e6146761055 |
|
| BLAKE2b-256 | e569588a9a0554bcfcaa6c364bbca11a55ba4dabbb7e34e15f4bd98273c5b3fa |