Lumino (JupyterLab) components for Plotly Dash
Project description
Dash Lumino Components
This package integrates Lumino Widgets, the basis of JupyterLab, into Plotly's Dash.
Create a multi-window dash app with just a few lines of code.
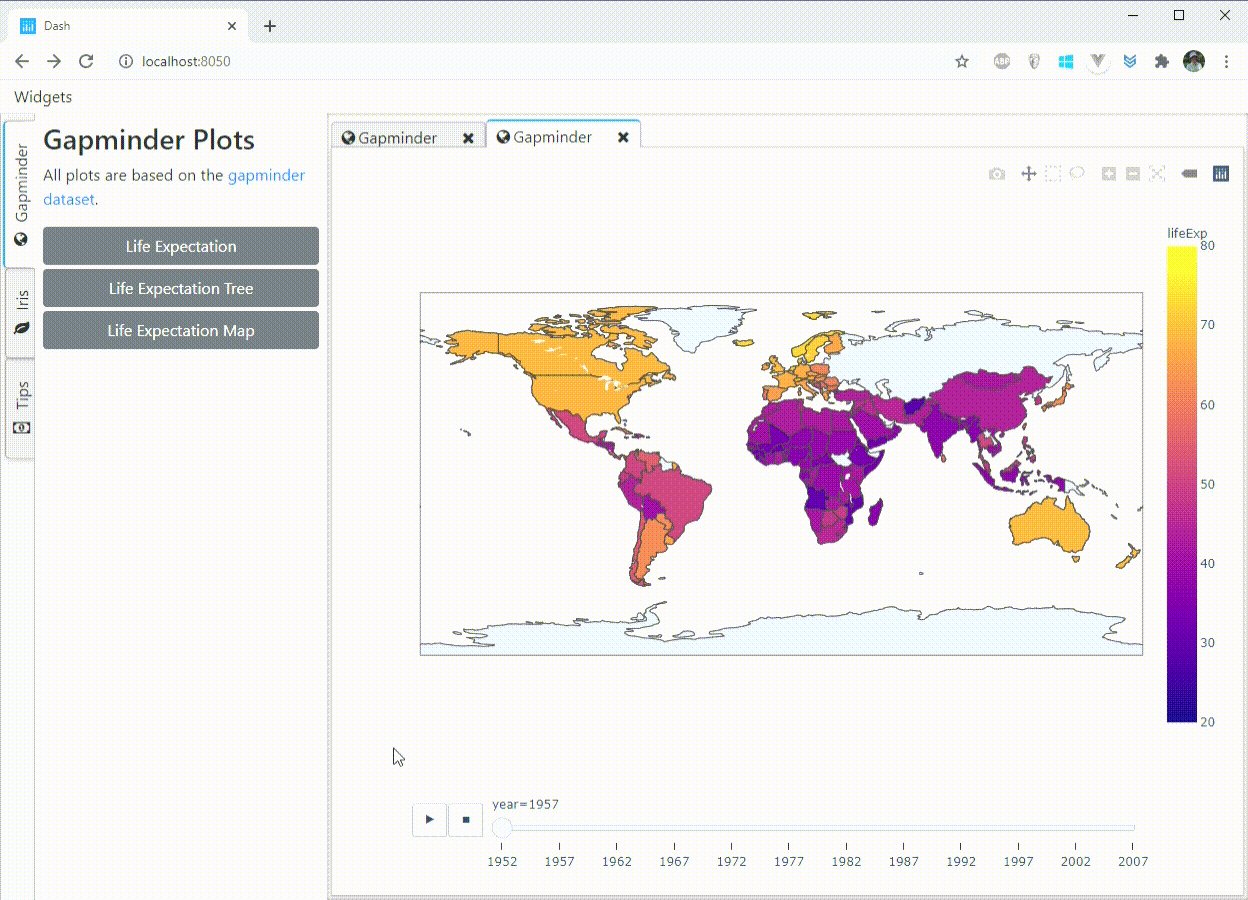
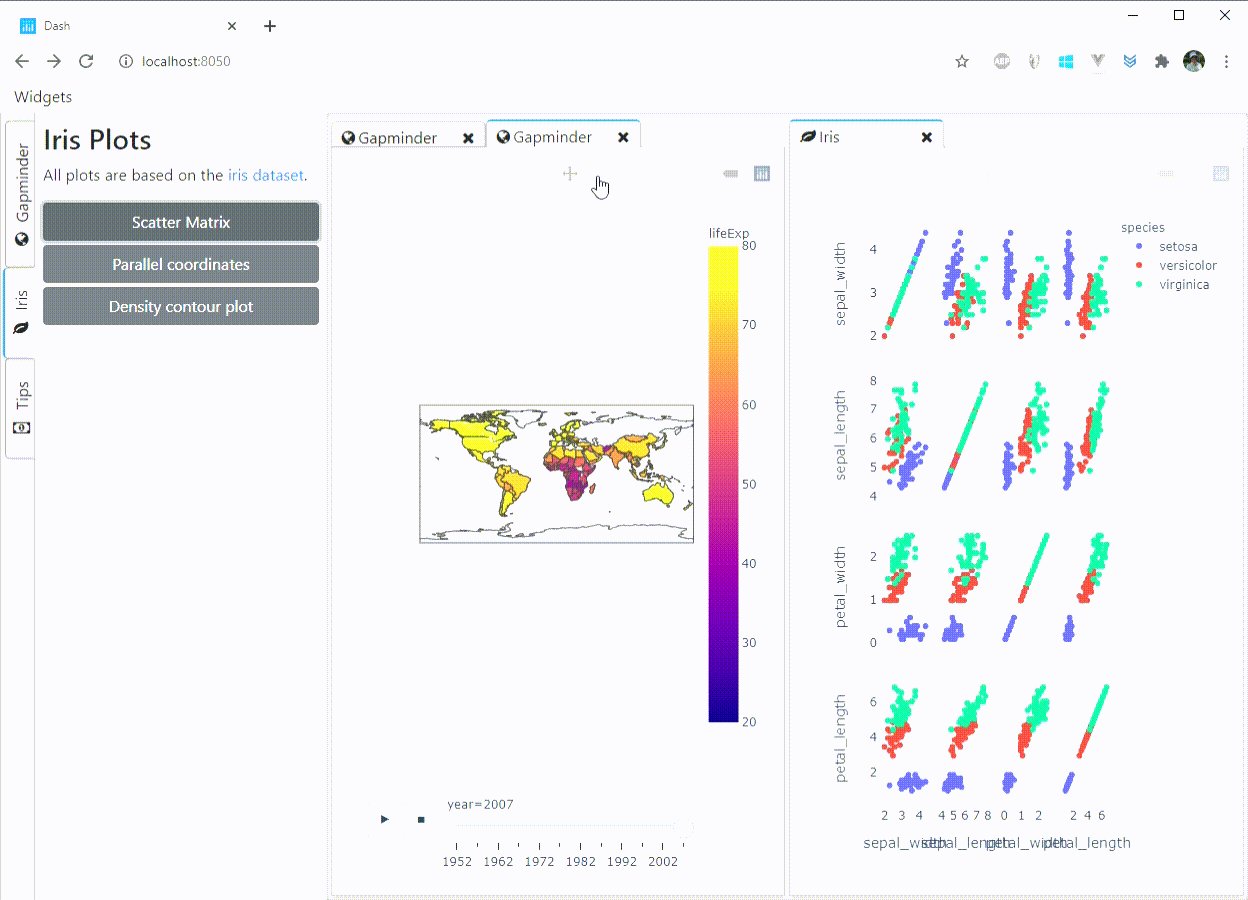
Check out the examples:
dlc.MenuBar(menus, id="main-menu"),
dlc.BoxPanel([
dlc.SplitPanel([
dlc.TabPanel([
gapminderPlotsPanel,
irisPlotsPanel,
tipsPlotsPanel
], id='tab-panel-left'),
dlc.DockPanel([], id="dock-panel")
], id="split-panel")
], id="box-panel", addToDom=True)
Local Developement
-
Install npm packages
$ npm install -
Create a virtual env and activate.
$ virtualenv venv $ . venv/bin/activateNote: venv\Scripts\activate for windows
-
Install python packages required to build components.
$ pip install -r requirements.txt $ pip install -r tests/requirements.txt -
Build your code
$ npm run build
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
dash_lumino_components-0.0.19.tar.gz
(350.9 kB
view hashes)
Close
Hashes for dash_lumino_components-0.0.19.tar.gz
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 1fd2a575a13cee3f2dd15db72a0491061b83f8dc7ad71e7ad7cc986719e33fd4 |
|
| MD5 | cd1601b60efd9e77132a8509b3f2eb8c |
|
| BLAKE2b-256 | 3b96b061bffcc508769e56285477b21f8c51ab24a929b180ff421921f67bea11 |