Plotly Dash Templating and Deployment Tools
Project description
About
DashTools is an open-source command line toolchain for Plotly Dash that makes creating and deploying dash projects to Heroku intuitive and easy.
Key Features:
- Deploy your app to Heroku with one command
- Generate Procfile, requirements.txt and runtime.txt automatically on deploy
- Create boilerplate dash apps with one command
- Choose from many different boilerplate templates for creating apps
Table of Contents
Installation
Ready to use dashtools? Installation is easy with pip:
pip install dash-tools
Requires:
- Git CLI - Download Here
- Heroku CLI - Download Here
- OS - Linux, MacOS, Windows
- Python Version ≥ 3.6
Usage Examples
Example A assumes you already have a functioninig app that you would like to deploy to the web. If you do not have an app and would like to start with a dash-tools template that contains a sample app, jump to Example B.
A. Deploying and Updating a Deployed App with Heroku
Deploying an App
-
Make sure you are in your project's root directory. For example, your project folder structure might look like this:
MyApp └── src |-- app.py └── ...In your terminal or command prompt, replace "MyApp" below with the root directory name of your project, and go into that directory:
cd MyApp
-
If you did not create a boilerplate app using dashtools, you must verify that your app is ready to be deployed to Heroku:
-
Your project must contain an app.py file
-
Your app.py file must contain a
servervariable after your initialize your app:
app = Dash(__name__) server = app.server
-
-
If your app has local csv or excel sheets, read below. Otherwise, skip to step 4.
Requirements
A. Your project folder structure should have a data folder that contains the csv/excel sheet. For example:
MyApp |── src | |-- app.py | └── ... └── data └── YourCsvFileName.csvB. When loading in CSV data, make sure to use the correct path to the data file, as seen below:
import pandas as pd import pathlib def get_pandas_data(csv_filename: str) -> pd.DataFrame: ''' Load data from /data directory as a pandas DataFrame using relative paths. Relative paths are necessary for data loading to work in Heroku. ''' PATH = pathlib.Path(__file__).parent DATA_PATH = PATH.joinpath("data").resolve() return pd.read_csv(DATA_PATH.joinpath(csv_filename)) my_csv_dataframe = get_pandas_data("MyCSVFile.csv")
-
Verify that running your app locally produces no errors
-
Deploying to Heroku is made simple with the following command:
dashtools heroku --deploy
Updating an App
Updates can only be pushed to projects that are already deployed on Heroku via above example Deploying an App.
-
From the project's root directory, or the "MyApp" directory in the example above, run the following update command to push all changes to your deployed Heroku app:
dashtools heroku --update
B. Create an App
-
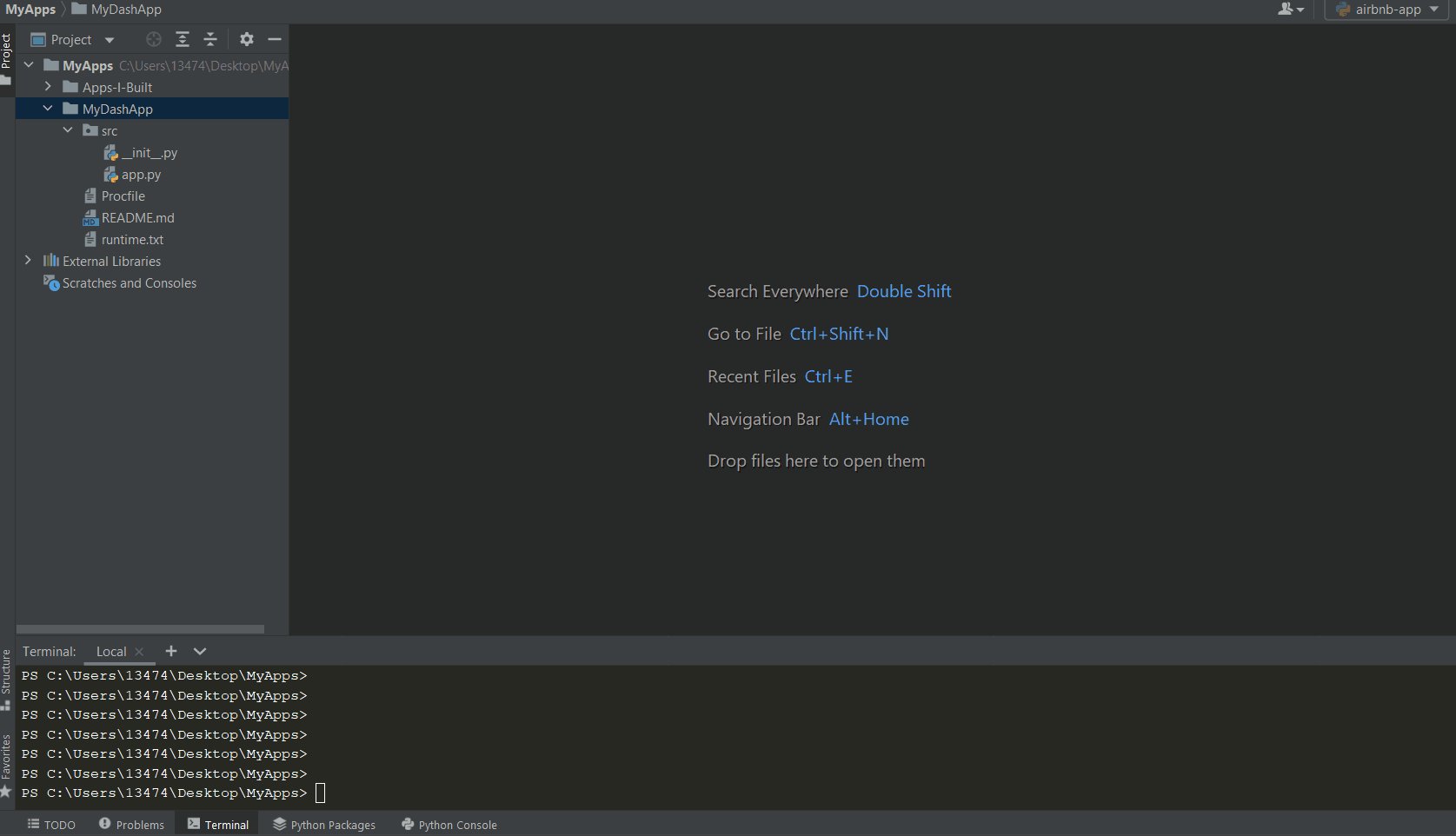
Create a Dash project in a new directory called "MyDashApp" (using your terminal or command prompt):
Naming Note
"MyDashApp" can be changed to any name. However, for the purpose of this tutorial, we recommend keeping it as "MyDashApp".dashtools init MyDashApp
-
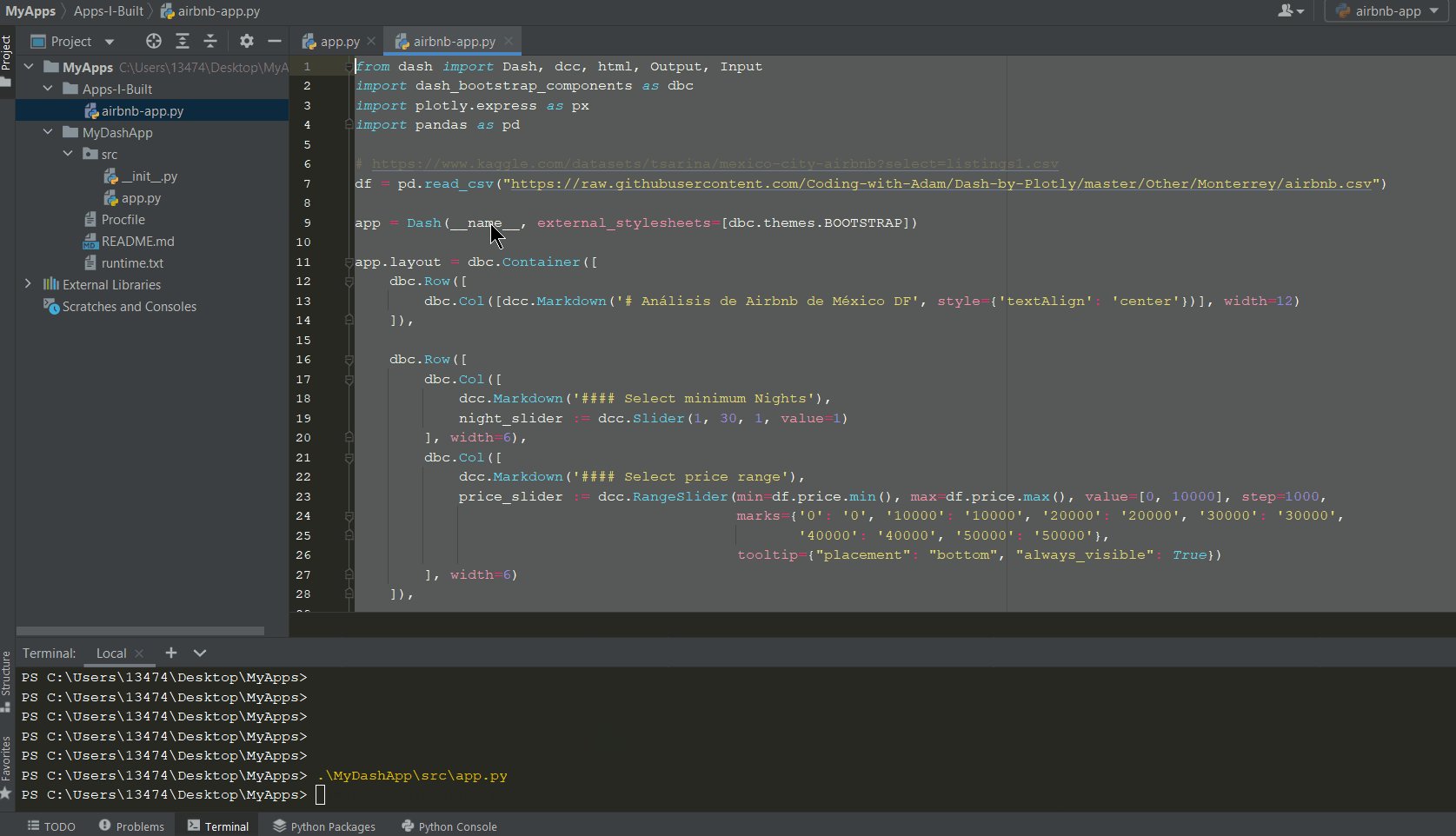
Open the default
app.pyfile that comes with this project:Windows
.\MyDashApp\src\app.py
Linux and Mac OS
./MyDashApp/src/app.py -
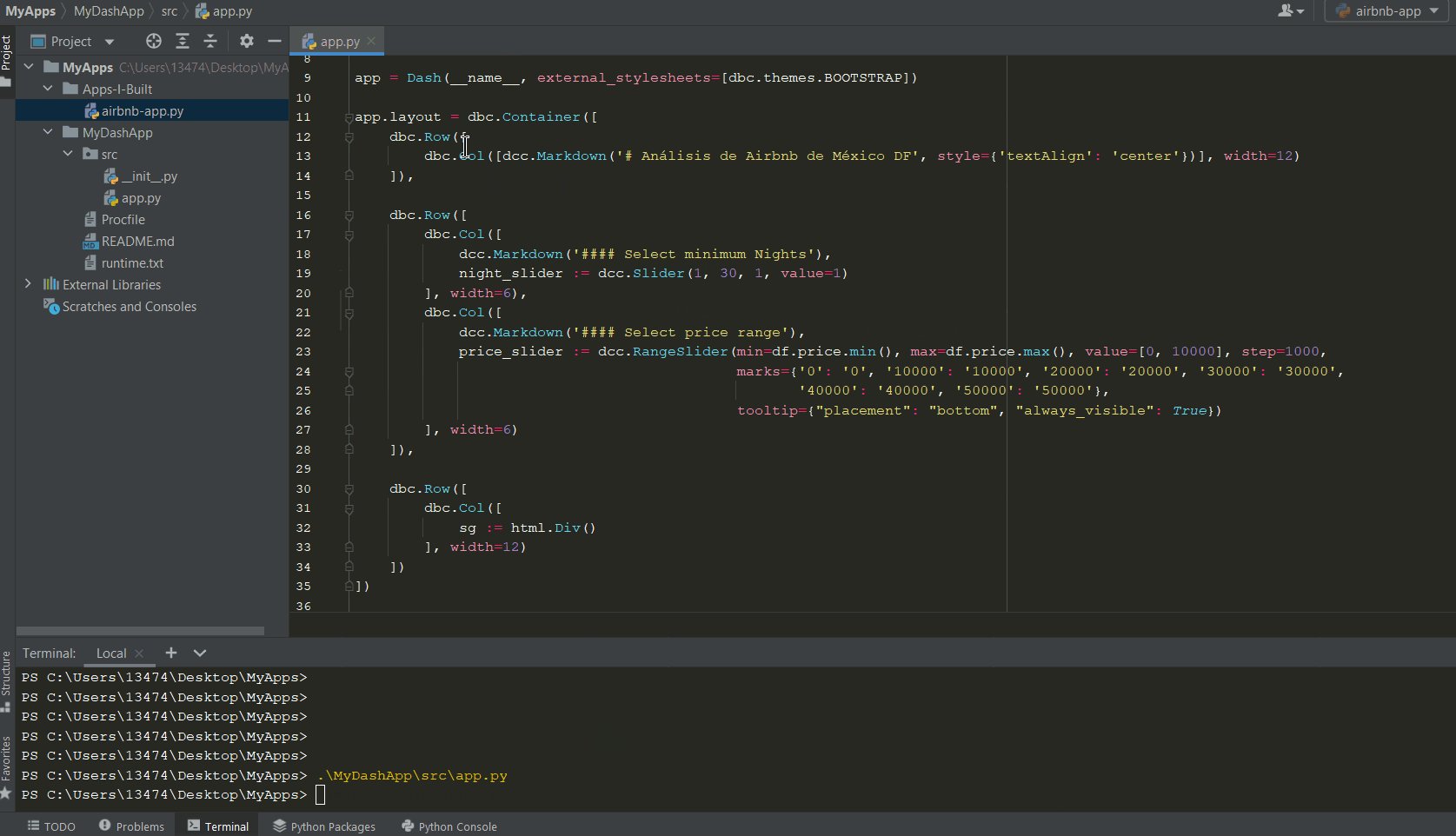
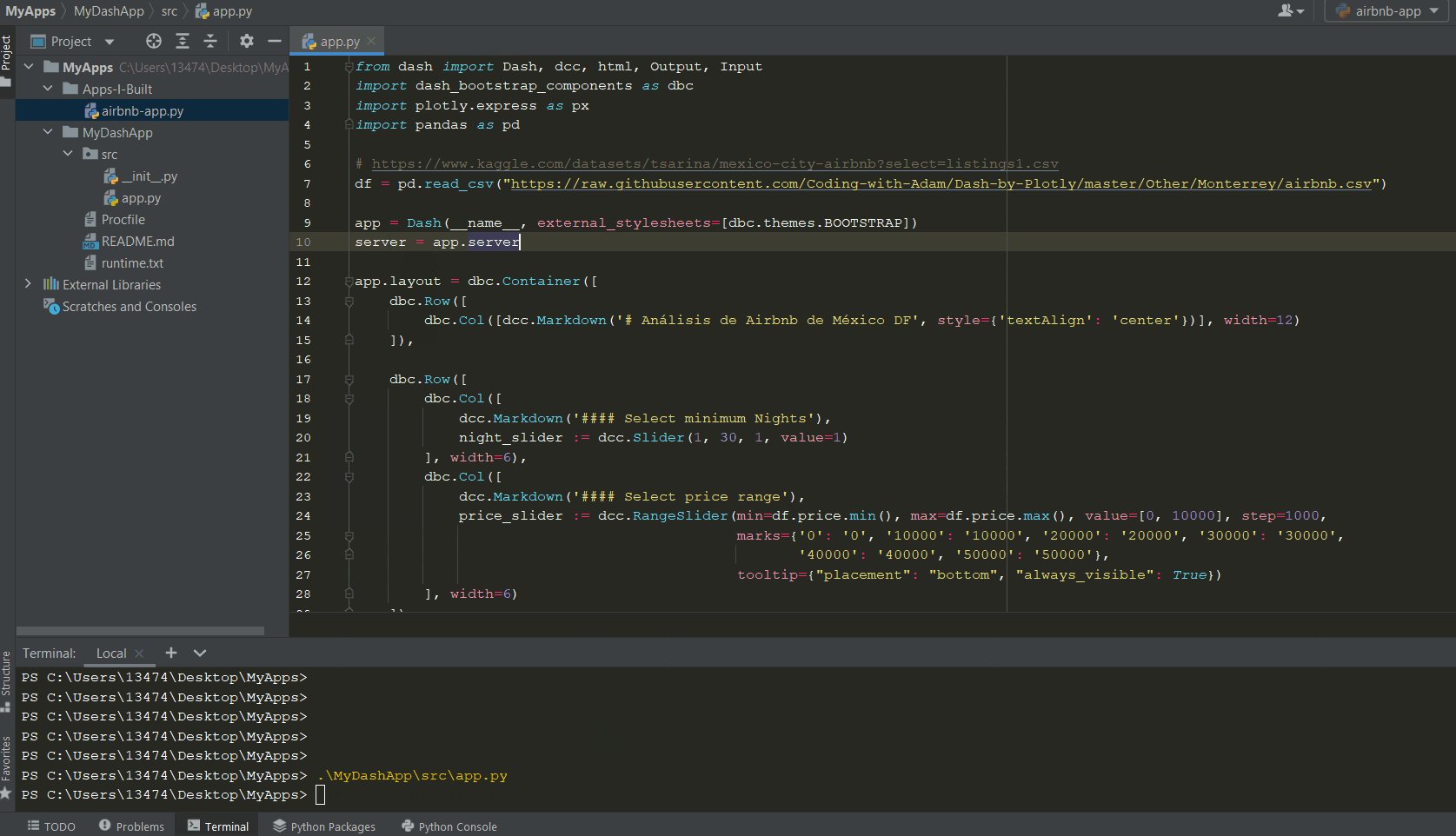
Replace the code in
app.pywith your own app code. Make sure to keep theserver = app.serverright after app instantiation:
-
Make sure you are in your project's root directory:
cd MyDashApp
-
Run your app to ensure it works:
Linux and Mac OS
python src/app.pyWindows
python src\app.py
C. Additional Resources
- Charming Data Tutorial - Easiest Way to Deploy a Dash App to the Web
- DashTools Tutorial - Making Changes and Deploying to Heroku
- Medium Tutorial - Deploy Plotly Dash Apps to Heroku in Under a Minute — Fastest and Easiest Method
Templates
Templates contain boilerplate code for projects, making it much easier to start with useful baseline apps. Example A shown above uses the "default" template, as no template argument was specified. Example B shown above uses the "csv" template.
Available Templates
-
To list out available templates, use the
templates --listcommand:dashtools templates --list
Click the dropdowns below to see screenshots.
Template: 'advanced'
To use this template, type:
dashtools init MyFuturisticApp advancedAdvanced multi-page template. Includes examples of ClientsideCallbacks, multi-page routing, external stylesheets, header, footer, and 404 page.
Template: 'csv'
To use this template, type:
dashtools init MyCSVLoaderApp csvExample of CSV file loading. Includes the default CSV load example from Plotly.
Template: 'default'
To use this template, type:
dashtools init MyAmazingApp defaultBasic Dash template. See Dash Docs
Template: 'fastdash'
To use this template, type:
dashtools init StellarDashApp fastdashFast Dash template. See Fast Dash Docs
Template: 'iris'
To use this template, type:
dashtools init MyFantasticApp irisIris theme. See Faculty.ai Example
Template: 'leaflet'
To use this template, type:
dashtools init BestMapApp leafletDash leaflet plugin. See Dash Leaflet
Template: 'mantine'
To use this template, type:
dashtools init MyGreatApp mantineBasic mantine template. See Dash Mantine
Template: 'multipage'
To use this template, type:
dashtools init MyPristineApp multipageMultipage theme. See more example Multipage Apps
Template: 'sidebar'
To use this template, type:
dashtools init MySnazzyApp sidebarSidebar theme. See Faculty.ai Example
Template: 'tabs'
To use this template, type:
dashtools init MyBeautifulApp tabsTabs theme with dynamically generated content. See Faculty.ai Example
-
To use a certain template, simply choose a directory name, followed by one of the template names listed above. Here, we will choose "tabs":
dashtools init MyWonderfulApp tabs
-
Follow the steps in Example B to replace default app with your own app and deploy to heroku.
Format
Templates may include different components, modules and layouts. They have the following format:
AppName
│-- Procfile
│-- README.md
│-- requirements.txt [1]
│-- runtime.txt
│
└── src
|-- app.py
|-- __init__.py
|-- assets/ [2]
|-- containers/ [2]
|-- components/ [2]
└-- data/ [2]
[1] Created during deployment
[2] Not included in all templates
Commands
Usage
dashtools <command> [options]
Commands and Options
dockerDocker commands. Choose option:--init <image name>Creates a docker image with required files in current directory
herokuHandle Heroku deployment. Choose option:--deployDeploys the current project to Heroku--update [remote name (OPTIONAL)]Push changes to existing Heroku remote
init <app name> [template (OPTIONAL)]Create a new app--dir, -dSpecify alternative create location
runRun app locally from the current directory--set-py-cmd <shell command>Specify the python shell command, e.g. "python3" or "python3.exe", etc.
templatesList and create templates--init <directory to convert>Creates a template from specified directory--listList available templates
Other Options
--help, -hDisplay help message--report-issueReport a bug or issue--version, -vDisplay version
Troubleshooting
Running into issues? Outlined below are common errors and solutions.
Please make sure you are running the latest version of dash-tools: python -m pip install --upgrade dash-tools first. If you do not find an answer below, please Submit an Issue Ticket.
Command 'dashtools' is not recognized (windows)
Problem: You encounter an error "The term 'dashtools' is not recognized as the name of a cmdlet, function, script file, or operable program" when trying to run the dashtools command on Windows.
Solution: Run the command with .\dashtools instead. You may need to add dashtools to your system path variables.
Common heroku --deploy Issues
Error when creating requirements.txt file
Problem: You encounter an error when generating a requirements.txt file
Solution: Verify that you are running the dashtools heroku --deploy command from a valid plotly dash app directory. E.g. there is a src/app.py file.
No webpage displayed after Heroku deployment, no error messages
Problem: You are able to deploy your project online to Heroku, but nothing is displayed on the page
Solution1: This may be due to missing libraries that your app needs to run successfully. Check the requirements.txt. file.
Solution2: This may due to the fact that you forgot to add server = app.server to you main app.py file
Procfile is incorrect
Problem: When deploying, you get an error "Procfile is incorrect"
Solution: When deploying an app, the Procfile is checked for validity. Make sure that your Procfile points to the correct server entrypoint, e.g. server = app.server.
No solution found
Solution: Try typing into the terminal or command prompt heroku logs --tail. This will give you access to the official heroku logs of your app that enable monitoring your stack error troubleshooting
Common heroku --update Issues
Your account has reached its concurrent build limit.
Problem: When you try to update and redeploy your app to Heroku too many times within 10 minutes, you will get the above error message
Solution: First, wait a few minutes and try again. If that doesn't work, check out a few possible solutions in this thread.
Unable to update heroku app
Problem: When you try to update your app, you get an error "Unable to update heroku app. Is the project already deployed?"
Solution: Make sure you have already run git init in the project root directory, and that you have already followed steps to deploy your project to heroku with dashtools heroku --deploy
If both of these steps do not work, verify that the heroku remote was added by running git remote. If you do not see it, try re-deploying your app or manually push to the correct remote with the dashtools heroku --update <remote> option, where <remote> is replaced with the correct remote.
Common init Issues
No write permission
Problem: You receive a 'write permission' error while trying to init a new app
Solution: Please check your write permissions for the current directory. Try the init command from a different directory.
Common run Issues
No valid python command found for your system
Problem: You encounter an error: No valid python command found for your system when trying to run your app
Solution: Set the python shell command with "dashtools run --set-python-shell-cmd ". The correct command will be the python command that runs python, eg. python, python.exe, python3, python3.exe on your system. Note that although you may be able to run 'python' from your terminal, this may be an alias command for your terminal, and not the correct command.
No such file or directory
Problem: You encounter an error: 'No such file or directory' when trying to dashtools run your app
Solution: Verify that you are running the dashtools run command from within a valid project root directory. Your app must be named app.py, or have a valid Procfile pointing to the app file.
Invalid Procfile
Problem: When you try to run, you get an error "Invalid Procfile"
Solution: When you run an app, the Procfile is checked for validity. Make sure that your Procfile points to the correct server entrypoint, e.g. server = app.server.
Development
See the Developer Guide for more details.
License
MIT License. See LICENSE.txt file.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
Hashes for dash_tools-1.8.0-py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 4fa16758c9a5ebc842bbd7560985173eb2f3b2d280f5e377f9ef8d3688692522 |
|
| MD5 | 4a4da9114df26a1699bc039c8cd5db72 |
|
| BLAKE2b-256 | 33a59a85423bc46205e24985a204a803c129f2264deea658a58da74a456a08e0 |






 |
|