Modern template for Django Admin - Material Dashboard Design
Project description
Material Dashboard Django Integration
Modern template for Django built with Material Dashboard, an open-source Bootstrap UI Kit released by Creative-Tim.
- Django Admin Material - Documentation & Support Links
- Django Material Dashboard - The product that uses the library
- Getting Started with Django - Learn how to code Django Projects
Features
- Material Dashboard Design Integration
- Sections Covered:
Admin Section, reserved forsuperusersAll pagesmanaged byDjango.contrib.AUTHRegistrationpageMisc pages: colors, icons, typography, blank-page
Material Dashboard Starters
Pre-built starters for coding dashboards and services (APIs, DataTables) with speed.
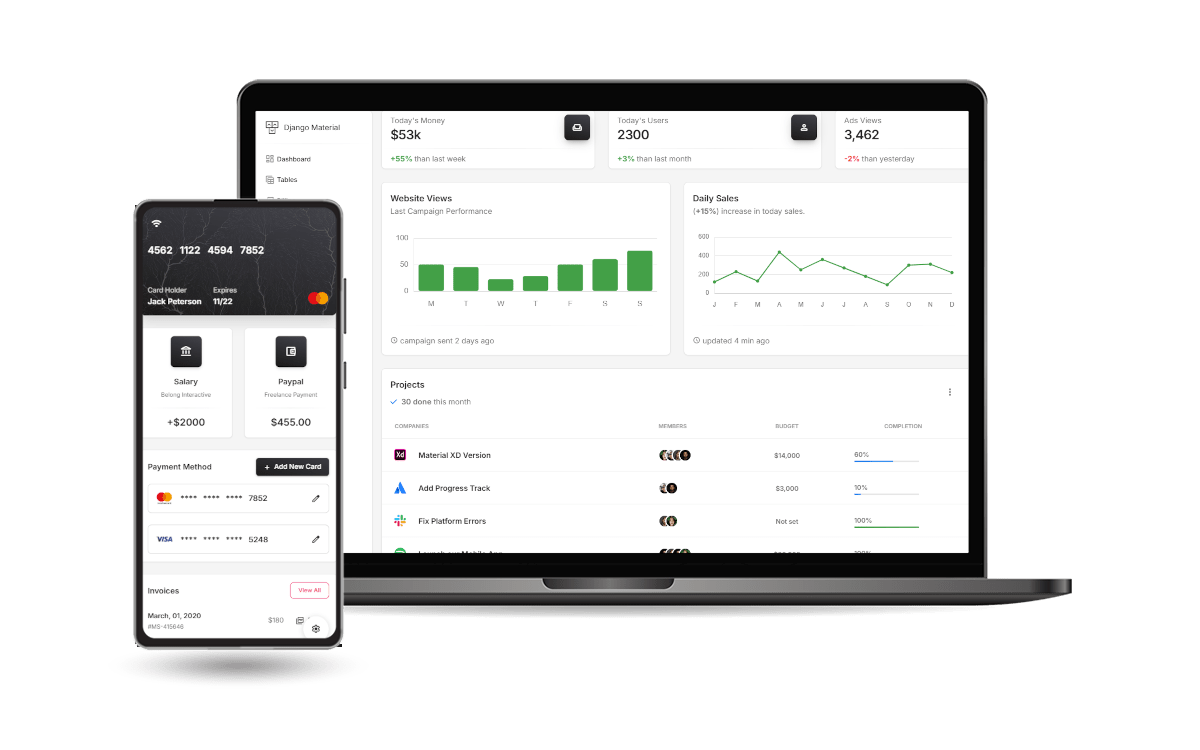
Django Material Dashboard
The FREE Version (MIT License) - Live Demo.
- Simple, Easy-to-Extend codebase
- Material Dashboard
- Bootstrap CSS Styling
- Dynamic Tables - read docs
- Dynamic API - read docs
- Charts
- Django CLI Package
- Commit/rollback Git Changes
Backup & restore DB- Interact with Django Core
Manage EnvironmentManage Dependencies
- Session-based Authentication, Password recovery
- DB Persistence: SQLite (default), can be used with MySql, PgSql
- Docker, CI/CD for Render
- Vite for assets management
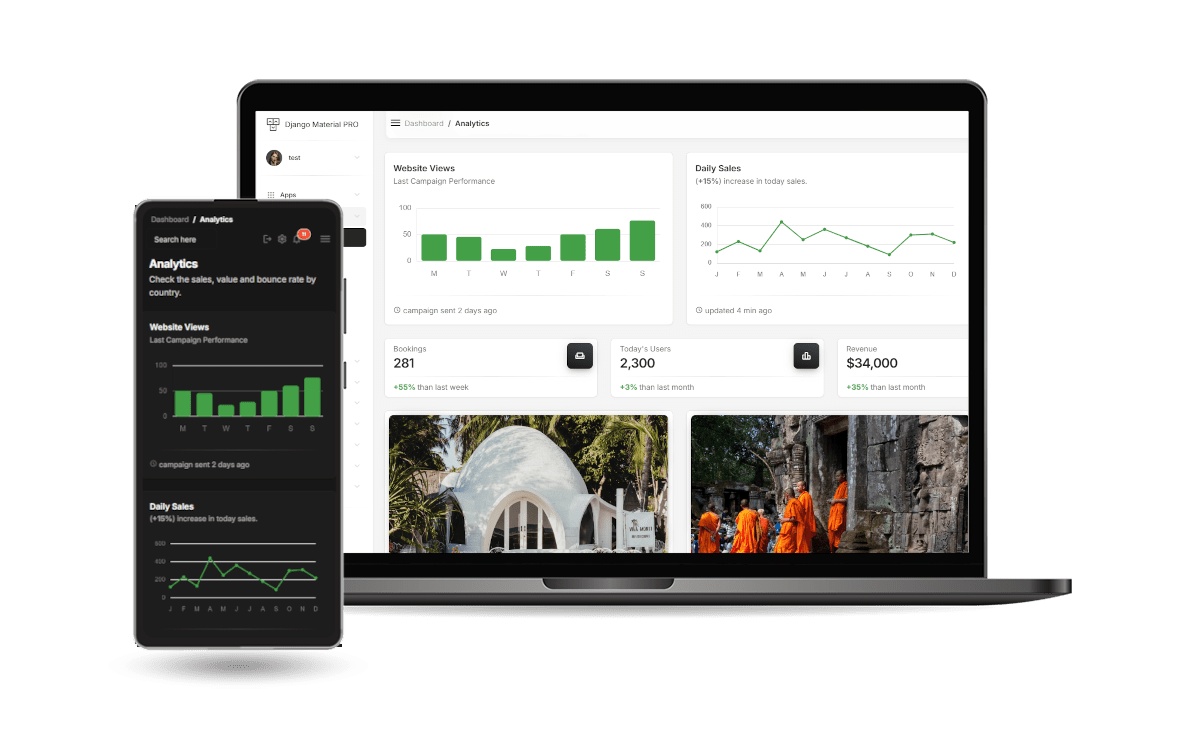
Django Material Dashboard PRO
The premium version provides more features, priority on support, and is more often updated - Live Demo.
- Simple, Easy-to-Extend Codebase
- Material Dashboard PRO Design Integration
- Bootstrap Styling
- Dynamic Tables - read docs
- Dynamic API - read docs
- Charts
- Session-based Authentication, Password recovery
- OAuth (GitHub & Google)
- DB Persistence: SQLite (default), can be used with MySql, PgSql
- Django CLI Package
- Commit/rollback Git Changes
Backup & restore DB- Interact with Django Core
Manage EnvironmentManage Dependencies
- Session-based Authentication, Password recovery
- DB Persistence: SQLite (default), can be used with MySql, PgSql
- Docker, CI/CD for Render
- Vite for assets management
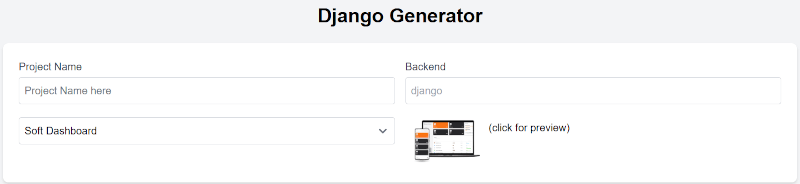
Customize with Django App Generator
- Access the App Generator page
- Select the preferred design
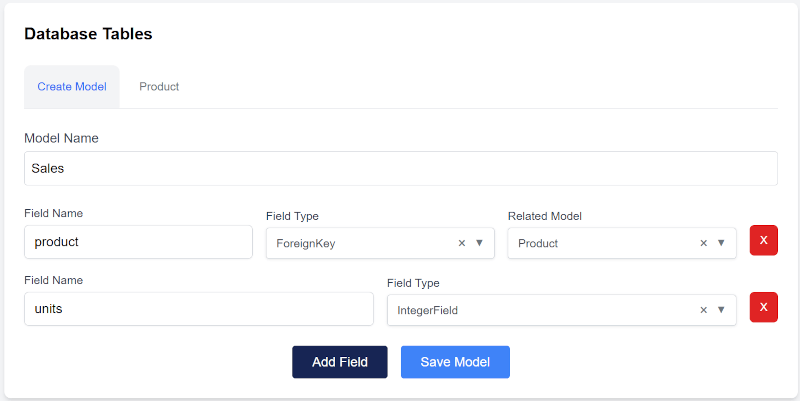
- (Optional) Design Database: edit models and fields
- (Optional) Edit the fields for the extended user model
- (Optional) Enable OAuth for GitHub
- (Optional) Add Celery (async tasks)
- (Optional) Enable Dynamic API Module
- Docker Scripts
- Render CI/Cd Scripts
The generated Django project is available as a ZIP Archive and also uploaded to GitHub.
Material Dashboard Django Integration - Library provided by App-Generator.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
File details
Details for the file django-admin-material-dashboard-1.0.22.tar.gz.
File metadata
- Download URL: django-admin-material-dashboard-1.0.22.tar.gz
- Upload date:
- Size: 11.8 MB
- Tags: Source
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/4.0.1 CPython/3.10.4
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
ecb2c784a6bb50c0ba0f065625acce4ffa8b250cd3087682975c061b08cb7a2e
|
|
| MD5 |
2ccfbe36a20b5aa171b3f41967b7429b
|
|
| BLAKE2b-256 |
65677892e03ffdd153958096da0c14e45c30678f915d17bf92b68bb18b6f00ef
|