Simple CMS for forms
Project description
What Apollo Is
At Morgan & Morgan, the development team builds lots of forms. A lot. While most of the heavy lifting for form management was done for us by the marketing platform, Hubspot, there were some major gaps that forced us to consider a switch:
- Cost. Our Hubspot license was > $50,000 yearly where the only utility came from the form management tooling.
- Lack of flexibility. While defining basic validation rules and field layouts was OK, doing anything more complex (e.g. email blacklists, geo-based submission filtering, etc.) was impossible. In fact, since their switch to React rendered forms, custom validation in a Hubspot form doesn't work at all.
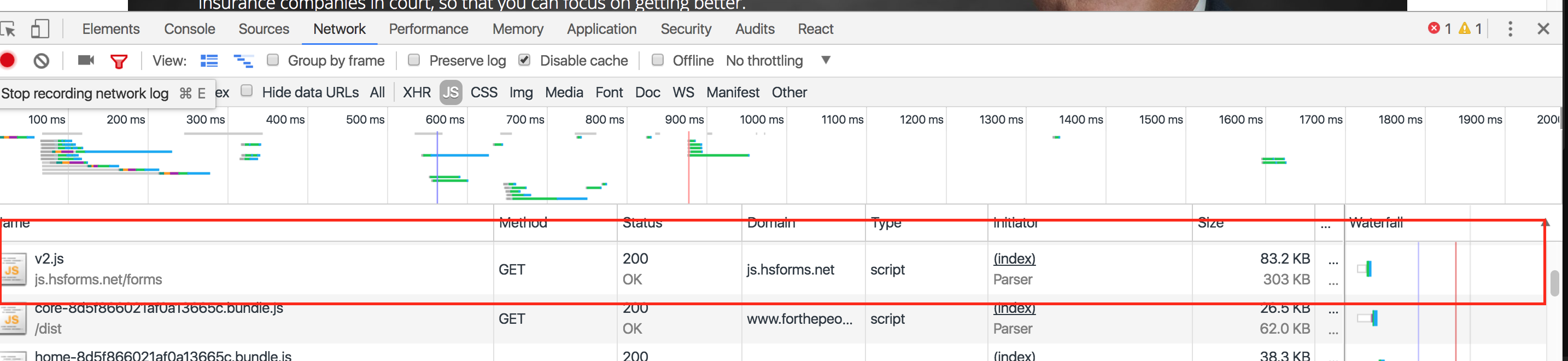
- Lack of control. The Hubspot JS library is 300kb+ in size before gzip and sets short-term cache expiration headers. Why? It's hard to say without access to the unminified source.
- Lack of transparency. Hubspot provides Salesforce syncing out of the box. However, having a highly customized Salesforce Org, our Hubspot sync process was anything but straightforward.
With these problems in mind, we built Apollo as a solution.
Apollo is a Django application which - in conjunction with the Icarus Javascript Library - aims to act as a plug-and-play solution for the busy engineer. In addition to providing a management interface for building form fields, designing forms, and viewing form submissions, Apollo makes the assumption that it should make no assumptions about domain specific requirements of the host application. Thus, it decouples form management from submission processing, leaving the job of reacting to events within the host. To facilitate this architecture, Apollo opts for a Pub/Sub design, notifying listeners on key events:
- form submitted
- form submission validated
- form submission error
See more details on signals in the signals reference
Why Apollo
- It is - and always will be - free and open source
- Plug-and-play architecture
- Utility in a wide variety of use case
- Integration with native Django permissions, allowing for role assignment when delegating API / form builder access.
Installation
pip install django-apollo-forms
# add the App to the list of INSTALLED_APPS
INSTALLED_APPS = {
...
'django_filters',
'rest_framework',
'rest_framework_swagger', # optional, creates browsable API docs
'apollo',
...
}
# run the migrations to generate DB tables
python manage.py makemigrations apollo
python manage.py migrate apollo
# collectstatic to generate the static files for the form builder interface
python manage.py collectstatic
Customization
You can customize the behavior of Apollo by overriding the defaults of the APOLLO variable in your settings.py. Below
are the parameters which may be controlled in this setting.
| Parameter | Default | Description |
|---|---|---|
| BUILDER_ROOT_PREFIX | "" | The path at which the Apollo form builder is mounted in the host application |
| BUILDER_REQUIRES_IS_STAFF | True | If True, then only users with is_staff permissions can access the form builder |
| DOWNLOAD_REQUIRES_IS_STAFF | True | If True, then only users with is_staff permissions can download form submissions |
| API_ROOT | /api | The path to the API root on the server |
| API_VERSION | v1 | The Apollo API version |
| ICARUS_THEMES_URL | //static.forthepeople.com/engineering/icarus/v1.0-latest/themes | Location where icarus themes are located |
| SUBMISSION_EMAIL_FROM | None | Email address to send submission notifications from |
| EXTERNAL_HOOKS_SIGNAL_ONLY | True | If True, then we we do not send webhooks notifications, only trigger a signal |
| DEFAULT_FORM_SUBMISSION_SERIALIZER | apollo.api.v1.serializers.FormSubmissionSerializer | Dotted path to a serializer class to use for FormSubmission objects |
Example
APOLLO = {
"BUILDER_ROOT_PREFIX": "/apollo"
}
Features
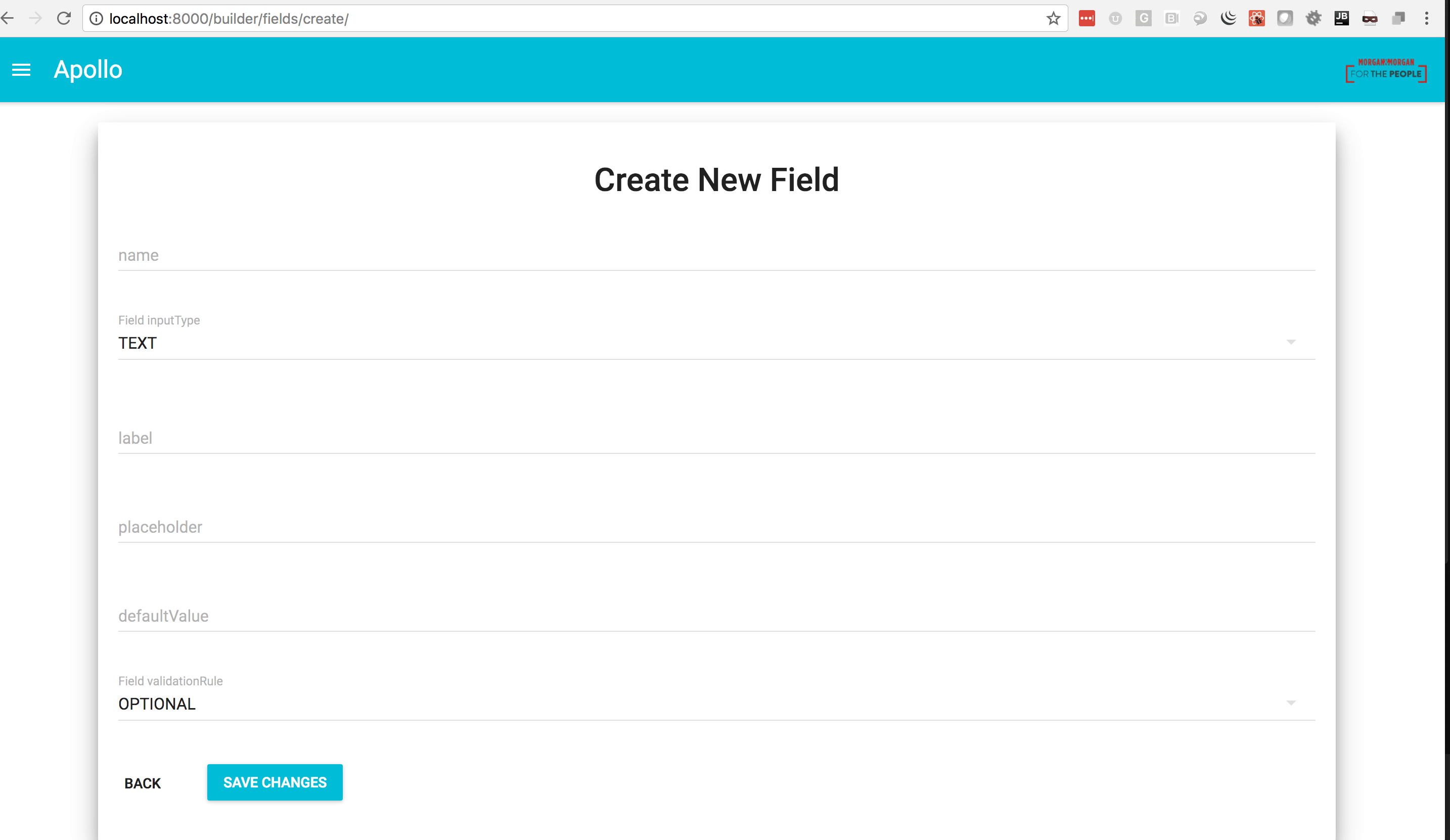
Setup field templates for your forms. These define the default configurations for fields and can be overridden on a per-form basis.
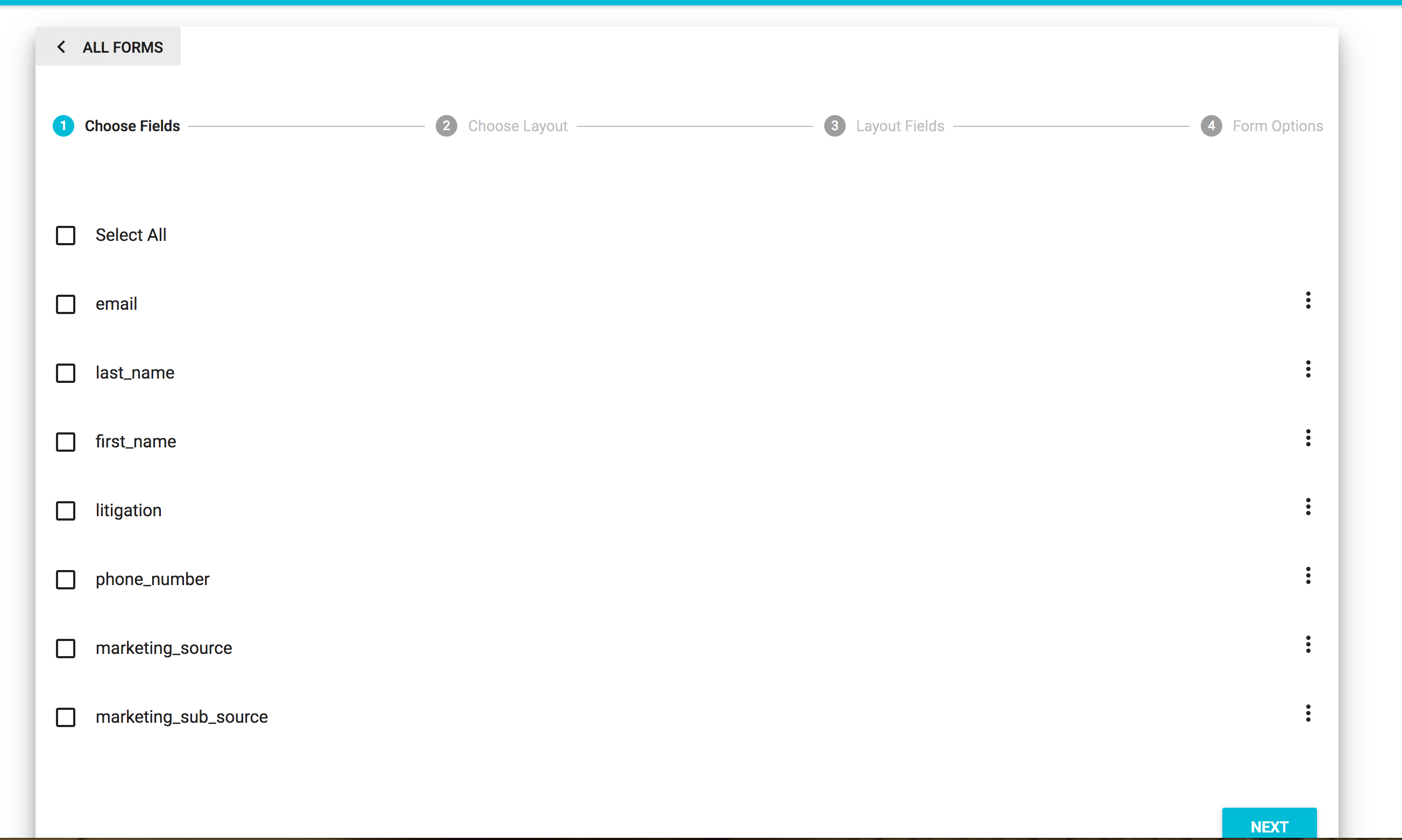
Step-by-step form builder interface.
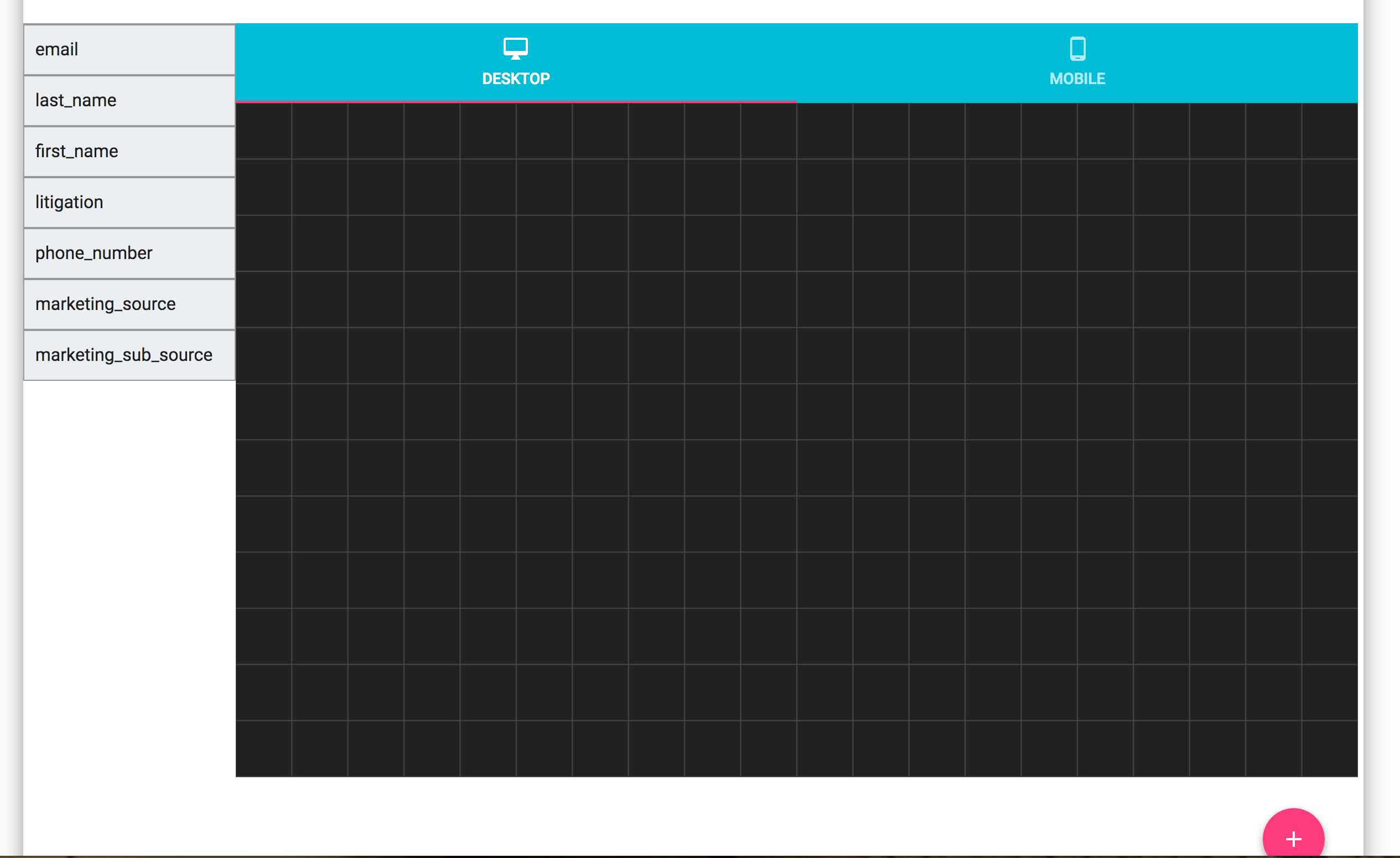
Powerful layout creator with the ability to apply different layouts for desktop and mobile screens.
Form Usage
When it comes to actually using the forms built by Apollo, you have two options:
- Use the Icarus Javascript Library (Recommended)
- DIY.
If you decide to pursue (2), you'll want to consult the Browsable API, mounted at /<API_ROOT>/<API_VERSION>/docs for details on authentication, request format,
and available resources.
Development
Getting Started
Bringing up a new dev environment should be fairly straightforward. Run docker-compose up -d to bring up a complete development
environment.
Building Releases
Create a virtualenv then run pip install -r requirements.txt in order to install versioning utilities. Run bumpversion <SEMVER>
to create a buildable version then push upstream to trigger CI.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
File details
Details for the file django_apollo_forms-2.2.3.tar.gz.
File metadata
- Download URL: django_apollo_forms-2.2.3.tar.gz
- Upload date:
- Size: 826.6 kB
- Tags: Source
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/6.1.0 CPython/3.8.20
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
393c1085375f9becadfd8805796eb6b10d42724baef3cd37adcc0addd446291d
|
|
| MD5 |
1bde478343eb0f3c56e9fa9c2de33fa8
|
|
| BLAKE2b-256 |
a47fd4d1d339016568e03bb8e94e84404be7aeb43433c1bf13a6d490070d86b4
|