raw_id_fields widget replacement that handles display of an object's string value on change.
Project description

django-dynamic-raw-id
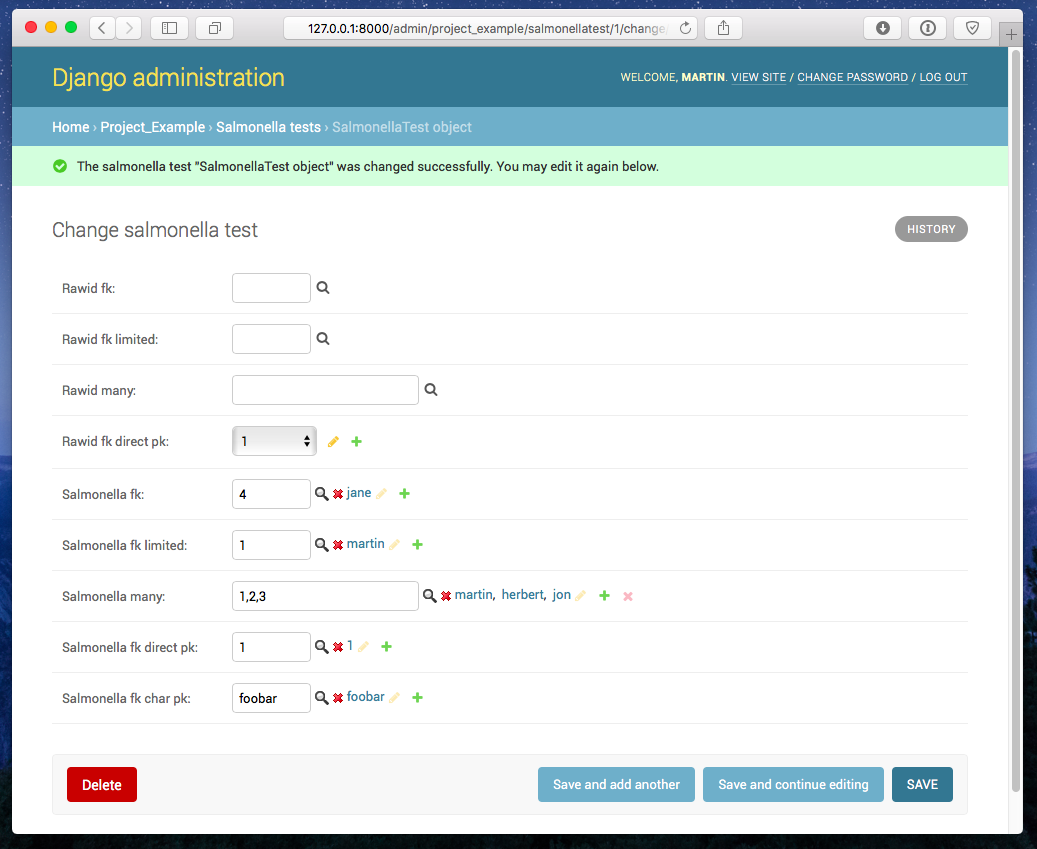
A Django admin raw_id_fields widget replacement that handles display of an object's string value on change and can be overridden via a template.
See this example:

Compatibility Matrix:
| Py/Dj | 3.8 | 3.9 | 3.10 | 3.11 | 3.12 |
|---|---|---|---|---|---|
| 3.2 (LTS) | ✓ | ✓ | ✓ | ✓ | ✓ |
| 4.0 | ✓ | ✓ | ✓ | ✓ | ✓ |
| 4.1 | ✓ | ✓ | ✓ | ✓ | ✓ |
| 4.2 (LTS) | ✓ | ✓ | ✓ | ✓ | ✓ |
| 5.0 | — | — | ✓ | ✓ | ✓ |
| 5.1 | — | — | ✓ | ✓ | ✓ |
Rationale
By default, Django’s admin loads all possible related instances into a select-box
interface (<select>) for fields that are ForeignKey. This can result in long load
times and unresponsive admin pages for models with thousands of instances, or with
multiple ForeinKeys.
The normal fix is to use Django's ModelAdmin.raw_id_fields, but by default it only shows the raw id of the related model instance, which is somewhat unhelpful.
This package improves the user experience by providing the string representation or other customized text for the related instance, linked to that instance's admin change form, in addition to the raw id itself.
Installation
Install the package with `pip``:
$ pip install django-dynamic-raw-id
Put dynamic_raw_id to your list of INSTALLED_APPS:
INSTALLED_APPS = (
# ... other apps
'dynamic_raw_id',
)
And add the urlpattern. Make sure its listed before the generic admin.site.urls
urlpattern include:
urlpatterns = [
# ...
path('admin/dynamic_raw_id/', include('dynamic_raw_id.urls')),
path("admin/", admin.site.urls),
]
dynamic_raw_id comes with some static files so don't forget to run
manage.py collectstatic.
Usage
To start using django-dynamic-raw-id in your application all you need to do is
implement DynamicRawIDMixin in your ModelAdmin class and add the desired
fields to a list of `dynamic_raw_id_fields``:
from dynamic_raw_id.admin import DynamicRawIDMixin
class UserProfileAdmin(DynamicRawIDMixin, admin.ModelAdmin):
dynamic_raw_id_fields = ('user',)
You can use dynamic_raw_id widgets in a Admin filter as well:
from dynamic_raw_id.admin import DynamicRawIDMixin
from dynamic_raw_id.filters import DynamicRawIDFilter
class UserProfileAdmin(DynamicRawIDMixin, admin.ModelAdmin):
list_filter = (
('dynamic_raw_id_fk', DynamicRawIDFilter),
)
Customizing the value of the dynamic widget
The coolest feature of django-dynamic-raw-id is the ability to customize the output
of the value displayed alongside the DynamicRawIDWidget. There is a basic
implementation if all you want is your object's __unicode__ value. To change
the value displayed all you need to do is implement the correct template.
django-dynamic-raw-id looks for this template
structure dynamic_raw_id/<app>/<model>.html
and dynamic_raw_id/<app>/multi_<model>.html (for multi-value lookups).
For instance, if I have a blog post with a User dynamic_raw_id field that I want
display as Firstname Lastname, I would create the template
dynamic_raw_id/auth/user.html with:
<span>{{ object.0.first_name }} {{ object.0.last_name }}</span>
A custom admin URL prefix
If you have your admin and the dynamic_raw_id scripts located on a different
prefix than /admin/dynamic_raw_id/ you need adjust the DYNAMIC_RAW_ID_MOUNT_URL
Javascript variable.
Example:
# In case the app is setup at /foobar/dynamic_raw_id/
path('foobar/dynamic_raw_id/', include('dynamic_raw_id.urls')),
<script>
window.DYNAMIC_RAW_ID_MOUNT_URL = "{% url 'admin:index' %}";
</script>
An ideal place is the admin admin/base_site.html template. Full example:
{% extends "admin/base_site.html" %} {% block extrahead %} {{ block.super }}
<script>
window.DYNAMIC_RAW_ID_MOUNT_URL = "{% url 'admin:index' %}";
</script>
{% endblock %}
Testing and Local Development
The testsuite uses Selenium to do frontend tests, we require Firefox and geckodriver to be installed. You can install geckodriver on OS X with Homebrew:
$ brew install geckodriver
Run the testsuite in your local environment using:
# If you don't have Poetry yet, install it globally.
$ pip install poetry
# Install Dependencies once and run pytest
$ poetry install
$ poetry run pytest
Or use tox to test against various Django and Python versions:
# If you don't have Tox yet, install it globally.
$ pip install tox
# Run tox against multiple Python versions.
$ tox
You can open a Poetry shell to invoke the test suite or other 'manage.py' commands
by calling the django-admin tool with the test app settings.
This also allows you to run the internal testing app in a testserver, to preview a sample of what django-dynamic-raw-id is doing:
$ poetry shell
$ django-admin migrate
$ django-admin createsuperuser
$ django-admin runserver
Changelog
v4.3 (2024-11-23)
- Django 5.1 compatibility and tests.
- Empty filter form field after submission. https://github.com/lincolnloop/django-dynamic-raw-id/issues/109
v4.2 (2024-06-18)
- Fix Multi Widgets which was showing multiple commas after save. #103
v4.1 (2024-05-20)
- Overall code cleanup.
- Refactored tests. Now full test coverage.
v4.0 (2024-04-21)
- Django 4.2 compatibility and tests.
- Django 5.0 compatibility and tests.
- Requires Python 3.8 or up.
- Switch package management to Poetry.
v3.0 (2022-03-20)
- Django 4.0 compatibility and tests.
- Requires Django 3.2 or up.
- Requires Python 3.7 or up.
- Note: You may now need to change the order and put the dynamic-raw-id include before the generic admin include. See Readme for details.
v2.8 (2020-12-02)
- Django 3.1 compatibility and tests.
v2.7 (2020-05-02)
- Django 3.0 compatibility and tests.
v2.6 (2019-06-21)
- BACKWARDS INCOMPATIBLE: Dropped support for Django <1.11.
- BACKWARDS INCOMPATIBLE: Dropped support for Python 3.4.
- Django 2.2 compatibility and tests.
- General code cleanup.
- Pipenv support for local development.
- Some visual fixes around icons and alignment.
v2.5 (2018-12-09)
- Django 2.1 compatibility and tests.
v2.4 (2018-04-09)
- Fixes missing icons in Admin views.
- Fixes missing JS handling when using a custom /admin/ url.
v2.3 (2018-01-18)
- BACKWARDS INCOMPATIBLE: Renamed the project to
django-dynamic-raw-id. to reflect what it's actually doing. - Fixed glass lookup icon in Django 1.10 and below.
- Specific ordering of media asset loading.
v1.2 (2018-01-17)
- Multiple fixes and enhancements.
- Full Selenium based testsuite.
- Django 2.0 and Python 3 compatibility.
- pipenv support.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
File details
Details for the file django_dynamic_raw_id-4.4.tar.gz.
File metadata
- Download URL: django_dynamic_raw_id-4.4.tar.gz
- Upload date:
- Size: 20.1 kB
- Tags: Source
- Uploaded using Trusted Publishing? No
- Uploaded via: poetry/1.8.4 CPython/3.13.0 Darwin/24.1.0
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
f75c70a9fa757114a0ee8b7a6acee15b6185b5e0fba95b2fa7e2d9155ba37728
|
|
| MD5 |
db73b52333ab26e1ceb060aa92ce5daf
|
|
| BLAKE2b-256 |
43b6a8589df5017c1ad4b2b1c49767ffa105bce1612982ef0009be2107da0bee
|
File details
Details for the file django_dynamic_raw_id-4.4-py3-none-any.whl.
File metadata
- Download URL: django_dynamic_raw_id-4.4-py3-none-any.whl
- Upload date:
- Size: 24.6 kB
- Tags: Python 3
- Uploaded using Trusted Publishing? No
- Uploaded via: poetry/1.8.4 CPython/3.13.0 Darwin/24.1.0
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
2743fdea71c5de8646d6e6b12b8caa68a384a89667afbb72b3d75e43cbe69dbf
|
|
| MD5 |
5105541ab0063daf6605119f03a7fa80
|
|
| BLAKE2b-256 |
6586060562f6568f0be2c1d32e3f6e635ac9f5f6e9f4351c303aec9d4f34f781
|











