Profile your Django site using Google Chrome's SpeedTracer
Project description
Simple performance monitoring for Django using Google Chrome’s Speed Tracer
Notes
Chrome Dev channel has not been stable with the Speed Tracer extension. If you don’t see the server trace results or anything in the request/response headers you are probably running into this issue:
Installation
Download and install Speed Tracer:
http://code.google.com/webtoolkit/speedtracer/get-started.html
Add "speedtracer" to your INSTALLED_APPS
Add "speedtracer.middleware.SpeedTracerMiddleware" to the beginning of your MIDDLEWARE_CLASSES (this is important if you’re also using projects like django-localeurl which alter normal URL routing)
Load your page inside Chrome with SpeedTracer enabled
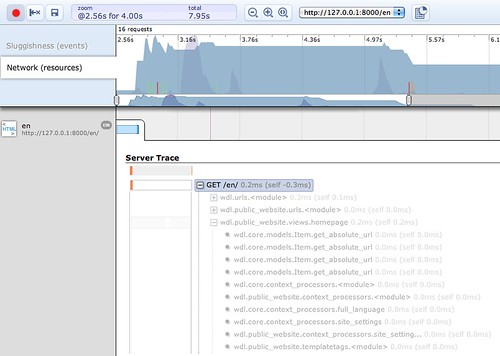
Open SpeedTracer and expand the “Server Trace” in the page’s detailed report which should look something like this:
Example
There is a simple example project available in example_project which can be used to test the UI:
Create a virtualenv
Install django
Change into example_project and run manage.py runserver
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
File details
Details for the file django-speedtracer-0.1.1.tar.gz.
File metadata
- Download URL: django-speedtracer-0.1.1.tar.gz
- Upload date:
- Size: 3.5 kB
- Tags: Source
- Uploaded using Trusted Publishing? No
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
68a06814e07618b943bd0d50b858ada918936cb984f506db48fac190e95e9f43
|
|
| MD5 |
759f7f21f8b0ab3dab5af620add6c350
|
|
| BLAKE2b-256 |
447b590a6471ef2368f1254775dd9427f23449b0ff5f6a2bedb38eaf9ad6d79f
|