A Django library for creating and managing content blocks in markdown for developers and bloggers
Project description
What is Django Spellbook?
Django Spellbook extends Django's templating and rendering capabilities with a focus on markdown-based content. It transforms markdown files into fully-rendered Django templates with auto-generated views and URLs, eliminating boilerplate code while maintaining Django's flexibility.
Django Spellbook integrates with your project by generating server-side code from markdown content.
Installation
Install the package with pip:
pip install django-spellbook
Then, add django_spellbook to your Django app's INSTALLED_APPS in settings.py:
# settings.py
INSTALLED_APPS = [
...,
'django_spellbook',
'my_app', # another app is required to use as the SPELLBOOK_MD_APP
]
Either batch render with python manage.py spellbook_md or run the engine manually with django_spellbook.parsers import render_spellbook_markdown_to_html helper fucntion.
Usage - python manage.py spellbook_md
Markdown Parsing and Rendering
Django Spellbook's markdown processor offers a more flexible and Django-like approach to markdown parsing by extending traditional markdown syntax with Django template-like tags and blocks of reusable content components.
Why Use Spellbook's Markdown Parser?
This parser goes beyond the standard markdown syntax by enabling you to include Django-inspired tags directly in your markdown files. This allows for more structured and semantic HTML, especially useful for projects that need finer control over styling and element attributes, like setting classes or IDs directly in markdown. This means you can write markdown that integrates more seamlessly with your Django templates.
Example: Writing Markdown with Django-like Tags
With Django Spellbook, you can use special tags directly in your markdown:
{% div .my-class #my-id %}
This is a custom div block with a class and an ID.
{% enddiv %}
The above will render as HTML with the specified class and ID attributes:
<div class="my-class" id="my-id">
This is a custom div block with a class and an ID.
</div>
Note: You aren't just limited to class or ID attributes, you can set any attribute you want. {% div test="value" %} will render as <div test="value">.
Paired with powerful libraries like HTMX, this can create dynamic and interactive interfaces that are both visually appealing and highly functional without ever having to leave your markdown files.
Example: SpellBlocks, re-usable Content Components
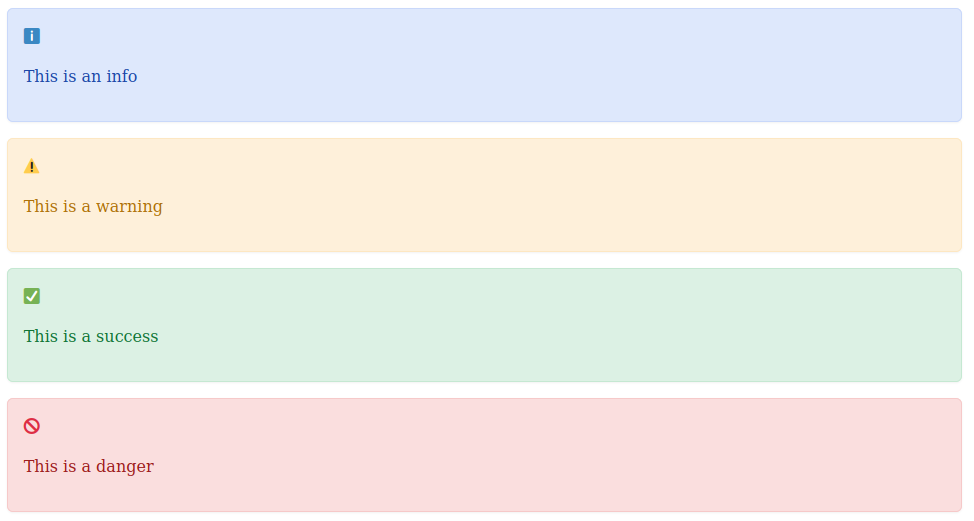
Spellblocks are reusable content components that can be embedded directly in your markdown content. They provide a powerful way to create rich, interactive content while maintaining the simplicity of markdown syntax.
{~ alert type="warning" ~}
Warning: This is an important notice!
{~~}
Be sure to include the {% spellbook_styles %} tag in your base template if you want to use the built-in styles.
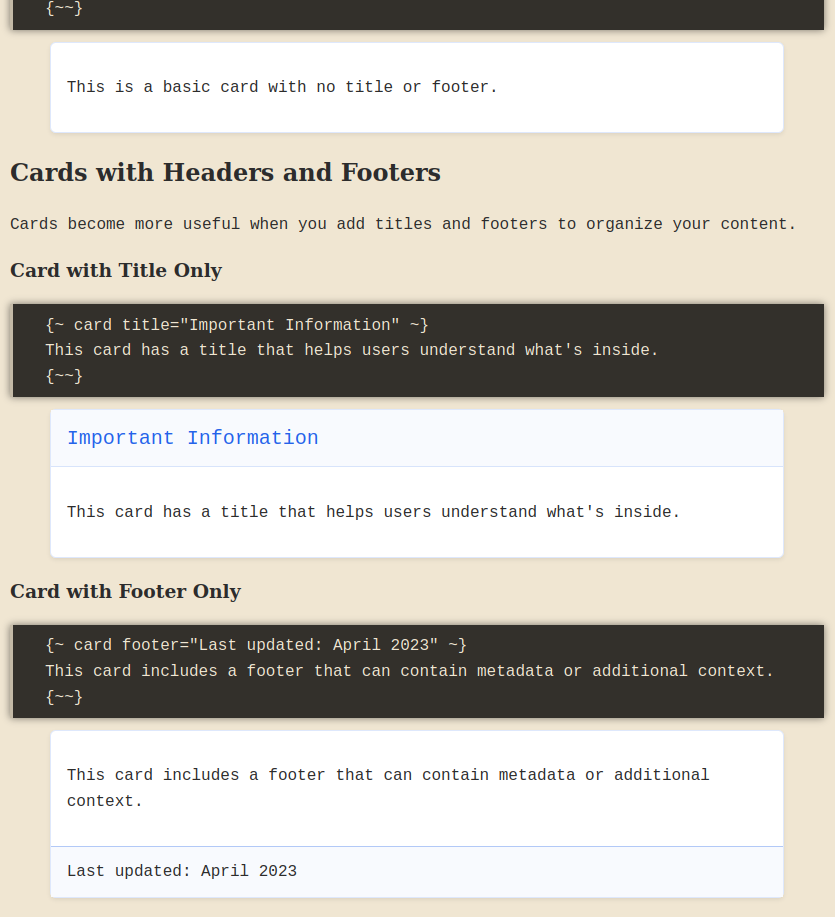
{~ card title="Getting Started" footer="Last updated: 2024" ~}
This is the main content of the card.
- Supports markdown
- Can include lists
- And other **markdown** elements
{~~}
Those are two examples of built-in Spellblocks. You can also create your own custom Spellblocks by extending the BasicSpellBlock class and registering them with the SpellBlockRegistry. See the documentation on Spellblocks for more information.
Usage - Rendering Markdown to HTML within a python script
from django_spellbook.parsers import render_spellbook_markdown_to_html
def my_view(request):
markdown_text = """
# Hello World
{~ alert type="warning" ~}
Warning: This is an important notice!
{~~}
This is my content.
{~ card title="Getting Started" footer="Last updated: 2024" ~}
This is the **main content** of the *card*.
{~~}
"""
html = render_spellbook_markdown_to_html(markdown_text)
return HttpResponse(html)
Commands
python manage.py spellbook_md
This command will process markdown files in the specified directory from settings.py, rendering them as HTML and storing them in your app's templates directory. The rendered templates are accessible for further use in Django views, providing seamless markdown-based content management.
Settings
To configure the paths and templates used by Django Spellbook, add the following settings to your settings.py:
Basic Configuration
# settings.py
SPELLBOOK_MD_PATH = BASE_DIR / 'markdown_files'
SPELLBOOK_MD_APP = 'my_app'
SPELLBOOK_MD_PATH: Specifies the path where markdown files are stored.SPELLBOOK_MD_APP: Sets the app where processed markdown files will be saved.SPELLBOOK_MD_BASE_TEMPLATE: If specified, this base template will wrap all markdown-rendered templates, allowing for consistent styling across your markdown content.
# settings.py
SPELLBOOK_MD_BASE_TEMPLATE = 'my_app/sb_base.html'
The base template must have a block named spellbook_md that will be used to wrap the rendered markdown content. Here is a basic example of a base template:
<!-- my_app/sb_base.html -->
{% extends 'base.html' %}
{% load spellbook_tags %}
<!-- extended base.html has a block named 'content' -->
{% block content %}
<div class="spellbook-md">
<!-- 'spellbook_md' is the required block name -->
{% block spellbook_md %} {% endblock %}
</div>
{% endblock %}
<!-- extended base.html has a block named 'extra_css' -->
{% block extra_css %}
{% spellbook_styles %}
{% endblock %}
Multiple Source-Destination Pairs
Django Spellbook supports processing multiple source directories to different destination apps:
# settings.py
SPELLBOOK_MD_PATH = [
BASE_DIR / 'docs_content',
BASE_DIR / 'blog_content'
]
SPELLBOOK_MD_APP = [
'docs_app',
'blog_app'
]
With this configuration:
- Content from
docs_contentis processed to thedocs_app - Content from
blog_contentis processed to theblog_app - Each app maintains its own set of templates, views, and URLs
URL Prefixes
Django Spellbook allows you to customize URL prefixes for your markdown content:
# Single source with custom URL prefix
SPELLBOOK_MD_URL_PREFIX = "docs" # Content at /docs/
# Multiple sources with custom URL prefixes
SPELLBOOK_MD_URL_PREFIX = [
"documentation", # First source at /documentation/
"blog" # Second source at /blog/
]
If not specified:
- For single app configurations: Empty prefix (content at root URL)
- For multiple apps: First app gets empty prefix, others use their app name
Accessing Your Spellbook Markdown Content
After running the markdown processing command, your content will be organized within your specified app's templates under templates/spellbook_md/. These files are created automatically in your app directory based on your SPELLBOOK_MD_APP setting.
To make your markdown-rendered pages accessible from the browser, add a path in your main urls.py:
# my_project/urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
# other paths...
path('', include('django_spellbook.urls')), # Mount at root for cleanest URLs
# Or use a prefix if needed
# path('content/', include('django_spellbook.urls')),
]
URL Structure Based on Configuration
The URL structure for your content depends on your settings:
Single Source Configuration
For a single source with no URL prefix specified:
/page-name//folder/sub-page/
With a custom URL prefix:
SPELLBOOK_MD_URL_PREFIX = "docs"
/docs/page-name//docs/folder/sub-page/
Multiple Source Configuration
When using multiple source-destination pairs with custom URL prefixes:
SPELLBOOK_MD_URL_PREFIX = ["docs", "blog"]
/docs/installation//blog/first-post/
If no URL prefixes are specified, the default behavior gives the first app an empty prefix and uses app names for others:
/installation/(First app at root)/blog_app/first-post/(Second app with app name prefix)
How Views and URLs Are Generated
When you run the command, Django Spellbook processes all markdown files in the configured source directories. Here's a step-by-step breakdown of how URLs and views are generated:
-
Parsing Markdown Files:
- Each markdown file is read and converted to HTML using Spellbook's markdown parser.
- During this step, Spellbook builds a
ProcessedFileobject for each markdown file, which includes details like the original file path, the processed HTML, the template path, and a relative URL.
-
Creating Templates:
- The processed HTML is saved as a template in the specified app under
templates/spellbook_md/. - If
SPELLBOOK_MD_BASE_TEMPLATEis set, the generated HTML will be wrapped in an extended base template.
- The processed HTML is saved as a template in the specified app under
-
Generating Views:
- For each markdown file, Spellbook generates a corresponding view function.
- These view functions are added to app-specific view modules (e.g.,
views_docs_app.py). - Each view function is named dynamically based on the file's relative path.
Example view function for a markdown file at
articles/guide.md:# For single source configuration (django_spellbook/views.py): def view_articles_guide(request): context = {} # Auto Generated Context for things like metadata and TOC return render(request, 'my_app/spellbook_md/articles/guide.html') # For multi-source configuration (django_spellbook/views_docs_app.py): def articles_guide(request): context = {} # App-specific context with TOC return render(request, 'docs_app/spellbook_md/articles/guide.html')
-
Defining URL Patterns:
- For each view function, Spellbook creates a URL pattern in the app-specific URL module.
- For multi-source setups, each app gets its own URL module (e.g.,
urls_docs_app.py). - The main
urls.pyin django_spellbook includes all app-specific URL modules with their prefixes. - URL patterns incorporate the configured URL prefixes from
SPELLBOOK_MD_URL_PREFIX, or use defaults if not specified.
-
Accessing the Generated URLs and Views:
- By including
path('content/', include('django_spellbook.urls'))in your project's mainurls.py, all your content becomes accessible. - With multiple sources, each app's content is neatly organized under its own URL namespace.
- By including
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
File details
Details for the file django_spellbook-0.1.15.tar.gz.
File metadata
- Download URL: django_spellbook-0.1.15.tar.gz
- Upload date:
- Size: 184.5 kB
- Tags: Source
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/6.1.0 CPython/3.10.12
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
c71ae721952535dcc4d5d29385649aa3dab1001d840928bd8b90f43cb3f78a67
|
|
| MD5 |
e4ce44a3ad6f656abea361e9553c006e
|
|
| BLAKE2b-256 |
cec4a1ab123099df5ef35cae96da5f96cf85ebd744cbea34ae4c92e786f837f5
|
File details
Details for the file django_spellbook-0.1.15-py3-none-any.whl.
File metadata
- Download URL: django_spellbook-0.1.15-py3-none-any.whl
- Upload date:
- Size: 121.3 kB
- Tags: Python 3
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/6.1.0 CPython/3.10.12
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
44810dd3179e6924497fb43b9f5dbee212dfb6dc37c4ab8d9e4524b03f3cebd3
|
|
| MD5 |
8e7acd7dd31c0951bb40eeaee4da40f4
|
|
| BLAKE2b-256 |
7cc4689b7083f7dd9f7801806c2958594b0333bc6319fce37bdd4a03c948f1c9
|