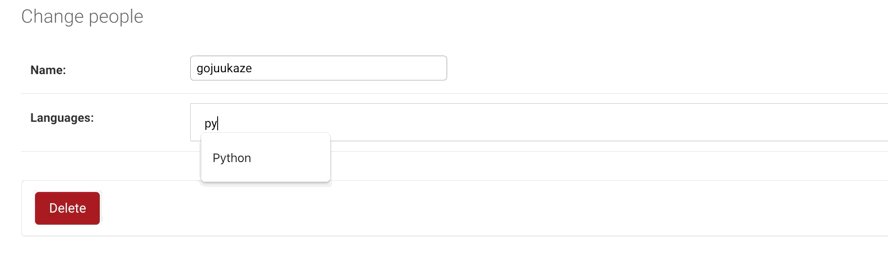
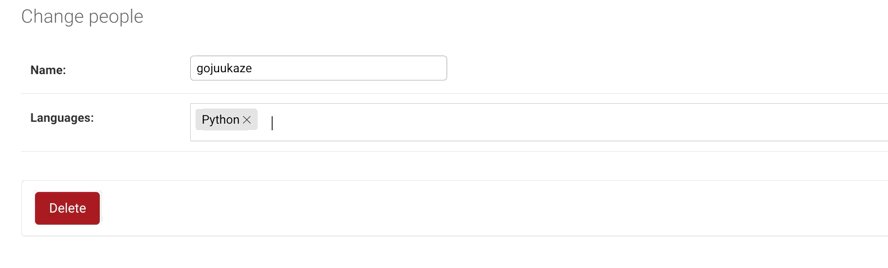
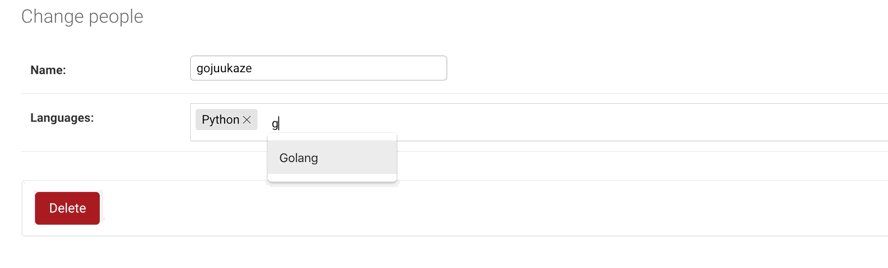
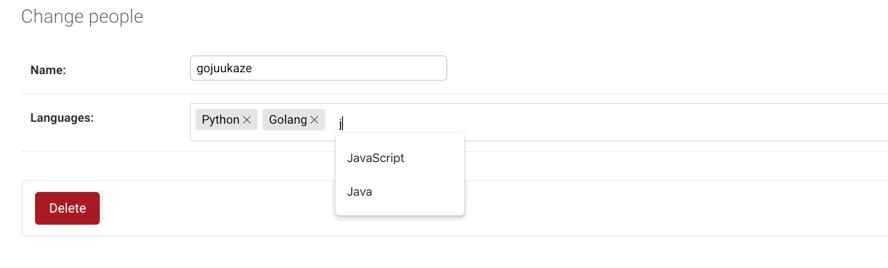
django tag input field using tagify.js
Project description
django-tagify2
django tag input field

alt tag
Credits
js,css code uses tagify
Requirements
python3+
django 2.0+ (maybe 1.x)
Documentation
Installation
download
pip install django-tagify2
or
pip install --index-url https://pypi.org/simple/ django-tagify2Add ‘tagify’ application to the INSTALLED_APPS
INSTALLED_APPS = [
...
'tagify',
]Make sure APP_DIRS is True in TEMPLATES
TEMPLATES = [
...
'APP_DIRS': True,
...
]Usage
Quick Start
The form class
Building a form in Django like this:
from django import forms
from tagify.fields import TagField
class TagForm(forms.Form):
languages = TagField(label='languages', place_holder='add a language', delimiters=' ',
data_list=['Python', 'Java', 'PHP', 'Golang', 'JavaScript'], initial='Python Golang')
# or
def random_number():
return [random.randint(10, 19), random.randint(10, 19), random.randint(10, 19), random.randint(10, 19), ]
class NumberForm(forms.Form):
number = TagField(label='number', place_holder='add a number', delimiters=' ',
data_list=random_number)
# or
class TagForm(forms.Form):
languages = TagField(label='languages', place_holder='add a language', delimiters=' ', )
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.fields['languages'].set_tag_args('data_list', get_languages())The view
To handle the form we need to instantiate it in the view for the URL where we want it to be published:
from django.http import HttpResponse
from django.shortcuts import render
from example.forms import TagForm
def index(request):
if request.method == 'POST':
form = TagForm(request.POST)
if form.is_valid():
return HttpResponse(str(form.cleaned_data['languages']))
else:
form = TagForm()
return render(request, 'index.html', {'form': form})The template
The simplest example is:
<head>
{{ form.media }}
</head>
<body>
<form action="" method="post">
{% csrf_token %}
{{ form }}
<br>
<input type="submit" value="OK">
</form>
</body>Using With Model
```python from django.db import models
from tagify.models import TagField
class People(models.Model): name = models.Cha
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
django-tagify2-1.0.19.tar.gz
(39.8 kB
view hashes)
Built Distribution
Close
Hashes for django_tagify2-1.0.19-py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 439d40ffbfae2556beebd96ac8c6ac5e336d929e0f811c736489713c2b7b8b92 |
|
| MD5 | 415b0673c07733768fcdfda5c333bfbc |
|
| BLAKE2b-256 | 3a3f275a3d3562185fc19a050a5d00508125bf54737455ea93d96425ac7570c7 |













