Simplify GUI development in python
Project description
Introduction
Formation studio is a tool that makes developing User interfaces in python a breeze. It allows developers to focus on product functionality by doing the heavy lifting in terms of writing the interface code. Using a set of powerful tools, developers can quickly design interfaces, save them as XML files and load them into their code. Formation studio draws inspiration from other RAD tools such as Android Studio's visual layout editor, PAGE. The XML format used is largely similar to one used by android layout files. It currently support both tkinter and it's ttk extension.
Getting started
Installation
To use formation studio you will need to have installed python version 3.6 or higher. You can download and install python from here .Proceed then and install formation using pip. This will install the latest stable version.
pip install formation-studio
If you want to install the development version directly from the master branch, the following command should suffice.
note: You will need to have installed git on your system as well as the stable formation studio release as shown above
pip install --upgrade git+https://github.com/obaraemmanuel/Formation@master
Launching
After a successful installation, you can launch the studio from the command line using the command
formation-studio
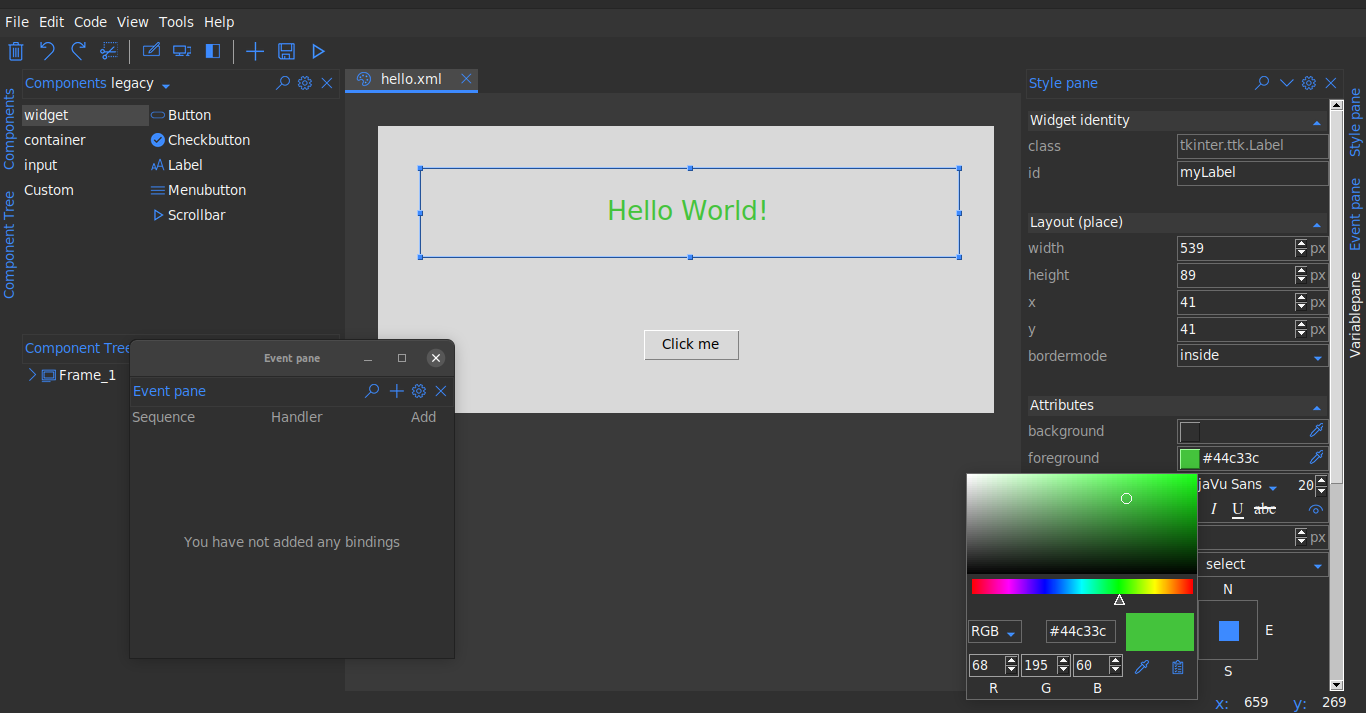
The studio will open with a blank design (This can be modified in the preferences). Below is a sample of the studio in action. With detachable tool windows, the studio is able to provide the flexibility required to get things done quickly.
You can select widgets from the Components pane at the top and drag them onto the stage. Click to select widgets
on the workspace and customize them on Stylepane to the right. You can view your widget hierarchies from the **
Component tree** at the bottom left. To preview the the design, use the preview ("run button") on the toolbar. After
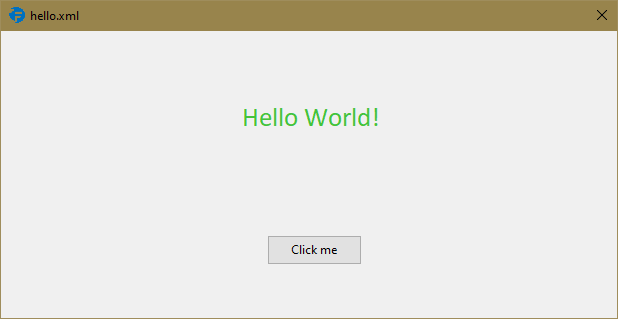
you are satisfied with the design, save by heading to the menubar File > Save. Below is a sample studio preview saved
as hello.xml

The underlying xml uses namespaces and is as shown below:
<tkinter.Frame
xmlns:attr="http://www.hoversetformationstudio.com/styles/"
xmlns:layout="http://www.hoversetformationstudio.com/layouts/"
name="Frame_1"
attr:layout="place"
layout:width="616"
layout:height="287"
layout:x="33"
layout:y="33">
<tkinter.ttk.Label
name="myLabel"
attr:foreground="#44c33c"
attr:font="{Calibri} 20 {}"
attr:anchor="center" attr:text="Hello World!"
layout:width="539"
layout:height="89"
layout:x="41"
layout:y="41"/>
<tkinter.ttk.Button
name="myButton"
attr:command="on_click"
attr:text="Click me"
layout:width="95"
layout:height="30"
layout:x="266"
layout:y="204"/>
</tkinter.Frame>
Note: this xml file has been manually formatted to make it more legible. The actual xml file is minimally formatted since it's not expected that the developer will need to modify the xml file manually
To load the design in your python code is as simple as:
# import the formation library which loads the design for you
from formation import AppBuilder
def on_click(event):
print("Button clicked")
app = AppBuilder(path="hello.xml")
app.connect_callbacks(globals()) # clicking the button will trigger the on_click function
print(app.myLabel["text"]) # outputs text in the label 'Hello world!'
print(app.myButton["text"]) # outputs text in the button 'Click me'
app.mainloop()
Note: Its advisable that you use widget names that are valid python identifiers to avoid possible issues while use the dot syntax to access the widget from the builder object. Use the widgets exact name as specified in the design to avoid
AttributeError
For more details checkout the documentation For those wishing to contribute, see the studio notes for developers and contributors Some good documentation for building python user interfaces include:
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
Hashes for formation_studio-0.2.2-py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 6eedc4091e16c6ee8327af7253ffd8da8de2872ae73382f73bc9874344664775 |
|
| MD5 | 6a8ddb0174ecd905c37aec3daf9cde5a |
|
| BLAKE2b-256 | 0617075b239ea5ebce1e4edfd59e4ce731127416168a4ec8c39086cba407106c |