No project description provided
Project description
mkdocs-jupyter: Use Jupyter Notebooks in mkdocs
- Add Jupyter Notebooks directly to the mkdocs navigation
- Support for multiple formats:
.ipynband.pyfiles (using jupytext)
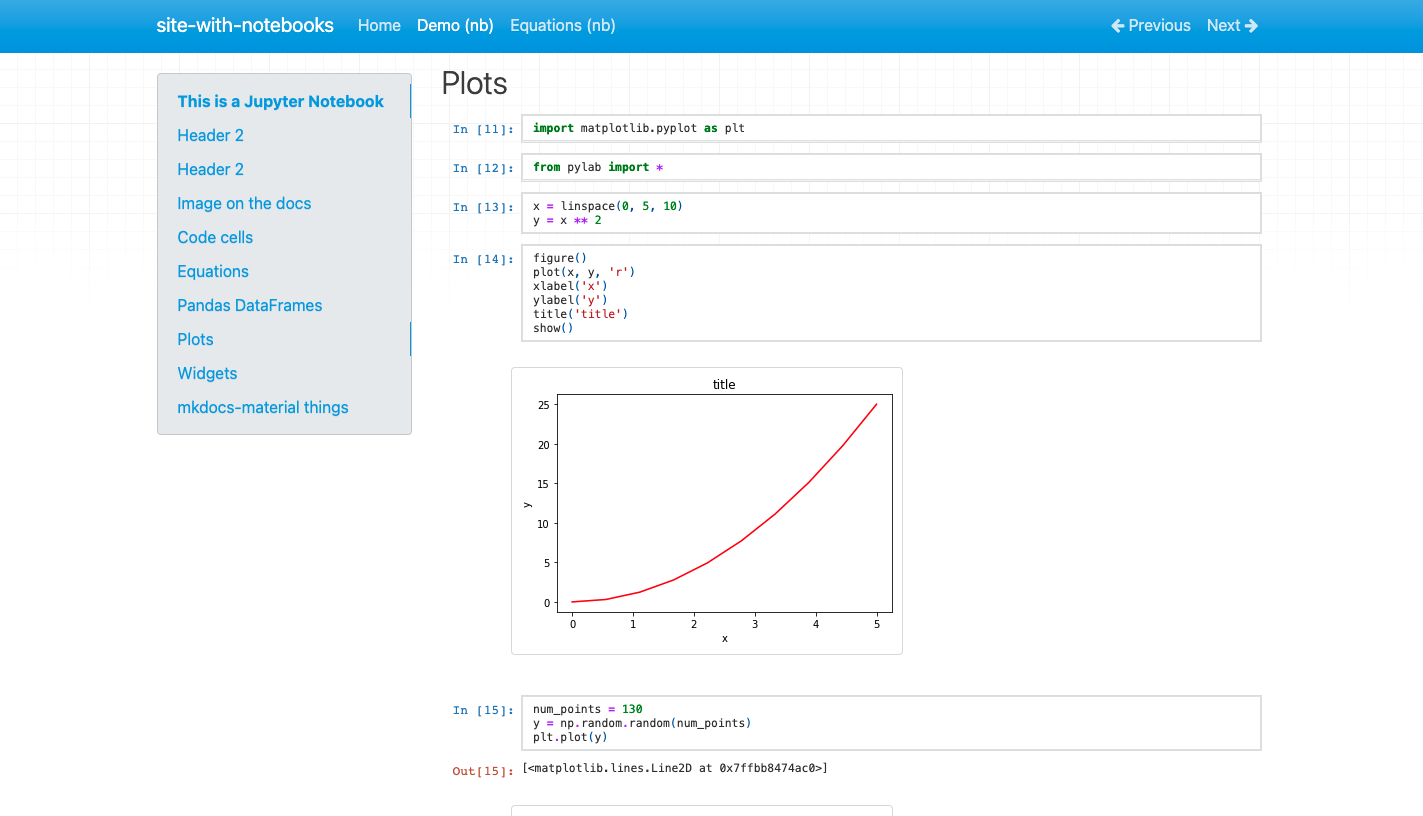
- Same style as regular Jupyter Notebooks
- Option to execute the notebook before converting
- Support for ipywidgets
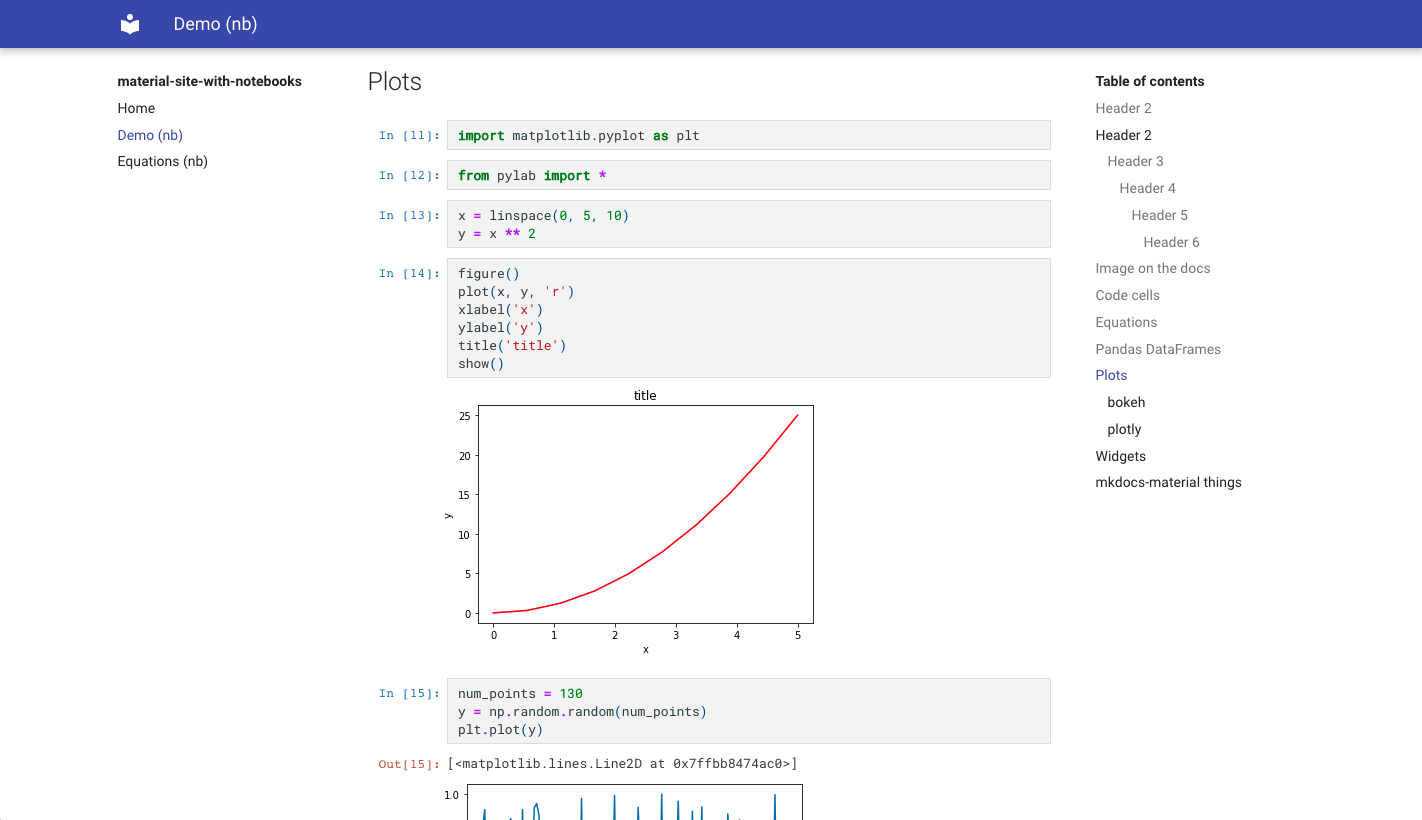
- Support for mkdocs TOC
- Option to include notebook source
Usage
pip install mkdocs-jupyter
In your mkdocs.yml:
nav:
- Home: index.md
- Notebook page: notebook.ipynb
- Python file: python_script.py
plugins:
- mkdocs-jupyter
Table of Contents
In order to see the table of contents you need to maintain a hierarchical headers structure in your notebooks.
You must use h2 (##) headers and not h1 (#)
# This H1 title won't show in the table of contents
## This H2 title will show in the table of contents
If you want to nest headers in the TOC you need to add additional levels later in the same markdown cell or new bottom markdown cells:
## This header will show as top level in the table of contents
Some content
### This one will be displayed inside the above level
Options
Execute Notebook
You can tell the plugin to execute the notebook before converting, default is False:
plugins:
- mkdocs-jupyter:
execute: True
Kernel Name
By default the plugin will use the kernel specified in the notebook to execute it. You can specify a custom kernel name to use for all the notebooks:
plugins:
- mkdocs-jupyter:
kernel_name: python3
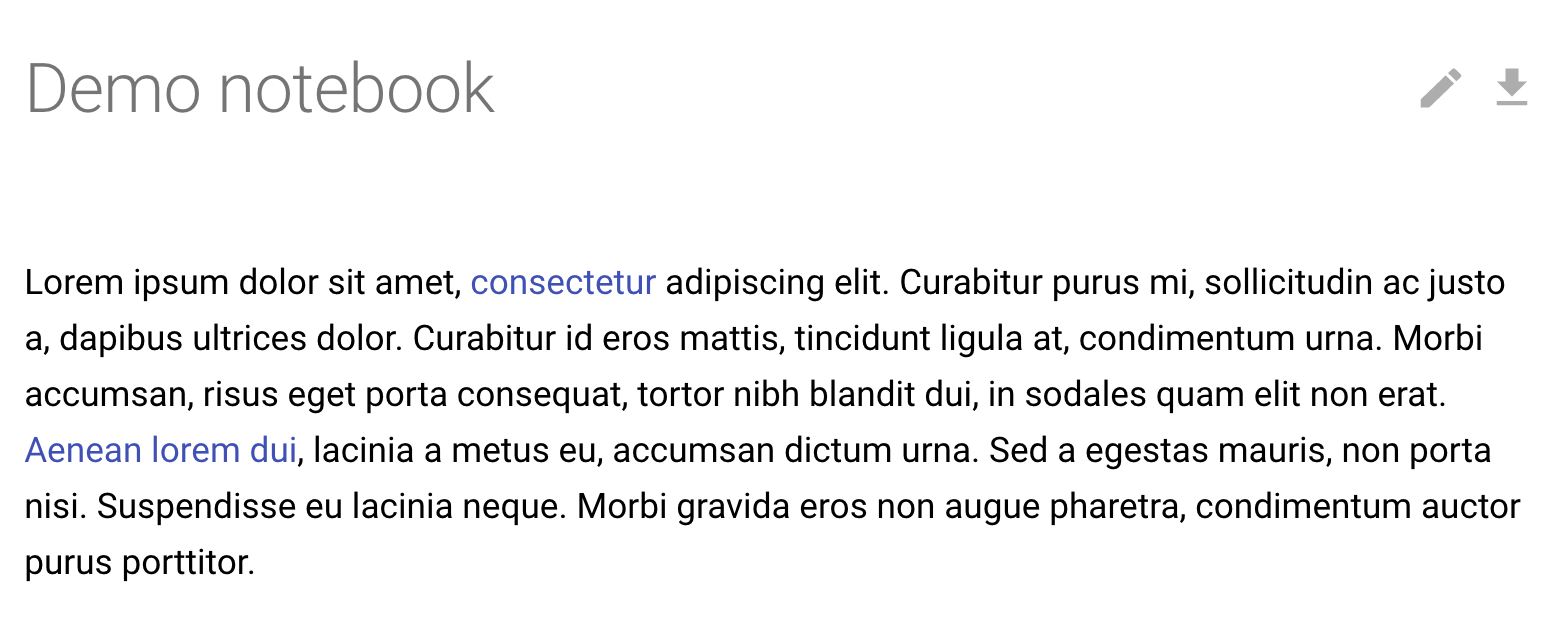
Download notebook link
You can tell the plugin to include the notebook source to make it easy to show
a download button in the theme, default is False:
plugins:
- mkdocs-jupyter:
include_source: True
This setting will also create a page.nb_url value that you can use in your theme
to make a link in each page.
For example in mkdocs-material
(see customization),
you can create a main.html file like this:
{% extends "base.html" %}
{% block content %}
{% if page.nb_url %}
<a href="{{ page.nb_url }}" title="Download Notebook" class="md-content__button md-icon">
{% include ".icons/material/download.svg" %}
</a>
{% endif %}
{{ super() }}
{% endblock content %}
Styles
This extensions includes the Juptyer Lab nbconvert CSS styles and does some changes to make it as generic as possible in order for it to work with a variety of mkdocs themes. This is not always possible and the theme we test the most is mkdocs-material.
It's possible you might need to do some CSS changes to make it look as good as you want, for example for the material theme take a look at their customization docs.
Create a main.html file like:
{% extends "base.html" %}
{% block content %}
{{ super() }}
<style>
// Do whatever changes you need here
.jp-RenderedHTMLCommon p {
color: red
}
</style>
{% endblock content %}
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.