Macro components for ParaView
Project description
ParaView Trame Components
This project gather helper classes that can be used with ParaView to create quickly and simply web solution for interacting with your data.
Usage example
The ./examples/ directory gather simple Python scripts using ParaView and exposing them as standalone trame applications.
Virtual Environment setup
Since ParaView does not come with trame, you need to create a virtual environment that brings all the missing dependency for paraview to use.
# Create and activate venv
python3.10 -m venv .venv
source .venv/bin/activate
# Install published package
pip install paraview-trame-components
# Let ParaView know about the location of that venv
export PV_VENV=$PWD/.venv
Running examples
# Adjust path to point to your ParaView executable
export PVPYTHON=/Applications/ParaView-5.12.0.app/Contents/bin/pvpython
# Run the scripts
$PVPYTHON --force-offscreen-rendering ./examples/cone.py
$PVPYTHON --force-offscreen-rendering ./examples/cone-with-slider.py
$PVPYTHON --force-offscreen-rendering ./examples/wavelet-contour-state.py
$PVPYTHON --force-offscreen-rendering ./examples/pipeline.py
$PVPYTHON --force-offscreen-rendering ./examples/selection.py
Scripts structure
Each script add import paraview.web.venv at the top to enable your virtual environment via the PV_VENV environment variable.
Then we use the ptc (ParaView Trame Components) package to quickly create a trame application to view the data.
The wavelet-contour-state.py script was created by ParaView when saving its state as a Python file. Then we added few lines at the end to create an interactive web viewer.
Check code
# one time
pip install ".[dev]"
pre-commit install
# check but automatic on commit
pre-commit run --all-files
ParaView code example
import paraview.web.venv
from ptc import Viewer
from paraview import simple
cone = simple.Cone()
simple.Show()
simple.Render()
# Make it a web app
web_app = Viewer()
web_app.start()
And if you want to add some UI
import paraview.web.venv
from paraview import simple
from ptc import Viewer
from trame.widgets.vuetify3 import VSlider
cone = simple.Cone()
simple.Show()
simple.Render()
# Make it a web app
web_app = Viewer()
with web_app.side_top:
VSlider(
v_model=("resolution", 6),
min=3, max=60, step=1,
)
@web_app.state.change("resolution")
def on_resolution_change(resolution, **kwargs):
cone.Resolution = resolution
web_app.update()
web_app.start()
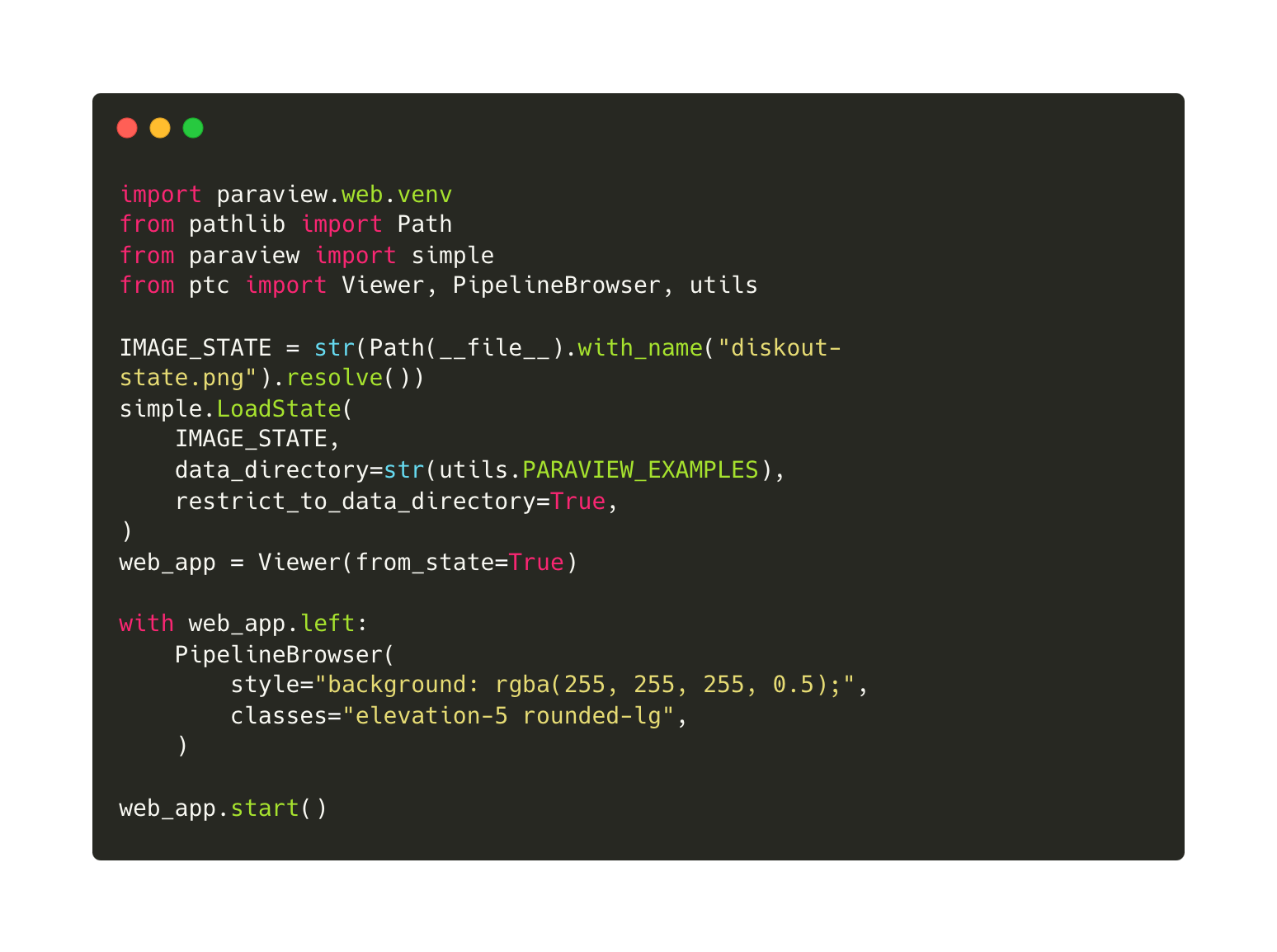
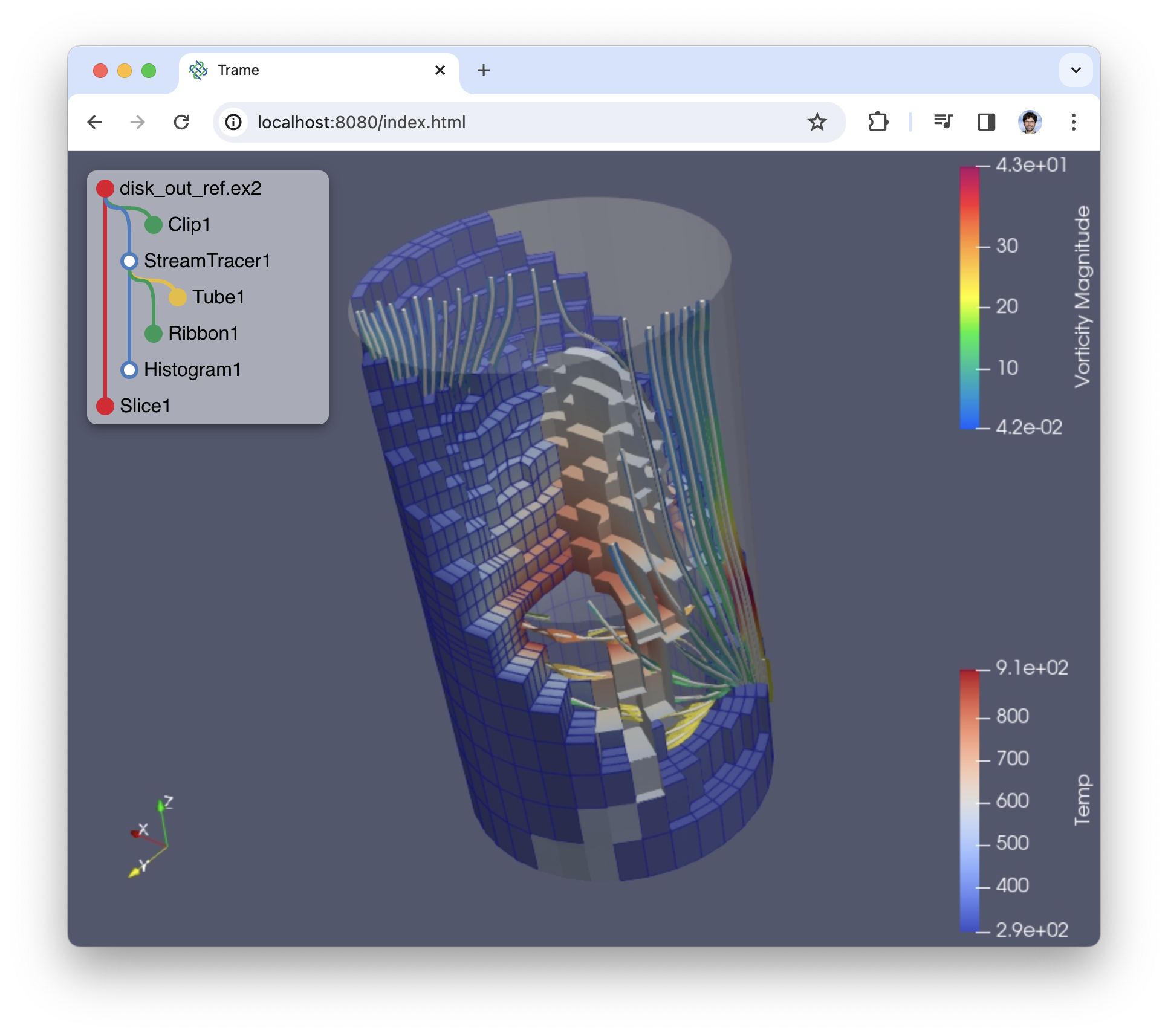
Example in image
 |
 |
|---|---|
| Write some python code | And get a web app |
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
File details
Details for the file paraview_trame_components-0.13.4.tar.gz.
File metadata
- Download URL: paraview_trame_components-0.13.4.tar.gz
- Upload date:
- Size: 28.6 kB
- Tags: Source
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/6.1.0 CPython/3.12.9
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
9f590f6b5aaa7b2e1033ad3fa457d4298da6123b3f71721e186bf205d67b8f97
|
|
| MD5 |
ea6b9eef5beebde53027e5faf7329218
|
|
| BLAKE2b-256 |
9294948e4cec4bf1685e0878e39a897429f14686e4700cdd454cb9378d045d3a
|
File details
Details for the file paraview_trame_components-0.13.4-py3-none-any.whl.
File metadata
- Download URL: paraview_trame_components-0.13.4-py3-none-any.whl
- Upload date:
- Size: 35.6 kB
- Tags: Python 3
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/6.1.0 CPython/3.12.9
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
dc46c2a3f54b5d669ddb62bbe9afb8cf9c57556f67dfbb1cc82e7a7592f7ea5c
|
|
| MD5 |
3f2e2f91b76cfc4fd12155355dc4b559
|
|
| BLAKE2b-256 |
2547234f469b89dce1fafc27f45354189f515efee1edff9edec3f4e0ba39f218
|











