Macro components for ParaView
Project description
ParaView Trame Components
This project gather helper classes that can be used with ParaView to create quickly and simply web solution for interacting with your data.
Usage example
The ./examples/ directory gather simple Python scripts using ParaView and exposing them as standalone trame applications.
Virtual Environment setup
Since ParaView does not come with trame, you need to create a virtual environment that brings all the missing dependency for paraview to use.
# Create and activate venv
python3.10 -m venv .venv
source .venv/bin/activate
# Install published package
pip install paraview-trame-components
# Let ParaView know about the location of that venv
export PV_VENV=$PWD/.venv
Running examples
# Adjust path to point to your ParaView executable
export PVPYTHON=/Applications/ParaView-5.12.0.app/Contents/bin/pvpython
# Run the scripts
$PVPYTHON --force-offscreen-rendering ./examples/cone.py
$PVPYTHON --force-offscreen-rendering ./examples/cone-with-slider.py
$PVPYTHON --force-offscreen-rendering ./examples/wavelet-contour-state.py
$PVPYTHON --force-offscreen-rendering ./examples/pipeline.py
$PVPYTHON --force-offscreen-rendering ./examples/selection.py
Scripts structure
Each script add import paraview.web.venv at the top to enable your virtual environment via the PV_VENV environment variable.
Then we use the ptc (ParaView Trame Components) package to quickly create a trame application to view the data.
The wavelet-contour-state.py script was created by ParaView when saving its state as a Python file. Then we added few lines at the end to create an interactive web viewer.
Check code
# one time
pip install ".[dev]"
pre-commit install
# check but automatic on commit
pre-commit run --all-files
ParaView code example
import paraview.web.venv
from ptc import Viewer
from paraview import simple
cone = simple.Cone()
simple.Show()
simple.Render()
# Make it a web app
web_app = Viewer()
web_app.start()
And if you want to add some UI
import paraview.web.venv
from paraview import simple
from ptc import Viewer
from trame.widgets.vuetify3 import VSlider
cone = simple.Cone()
simple.Show()
simple.Render()
# Make it a web app
web_app = Viewer()
with web_app.side_top:
VSlider(
v_model=("resolution", 6),
min=3, max=60, step=1,
)
@web_app.state.change("resolution")
def on_resolution_change(resolution, **kwargs):
cone.Resolution = resolution
web_app.update()
web_app.start()
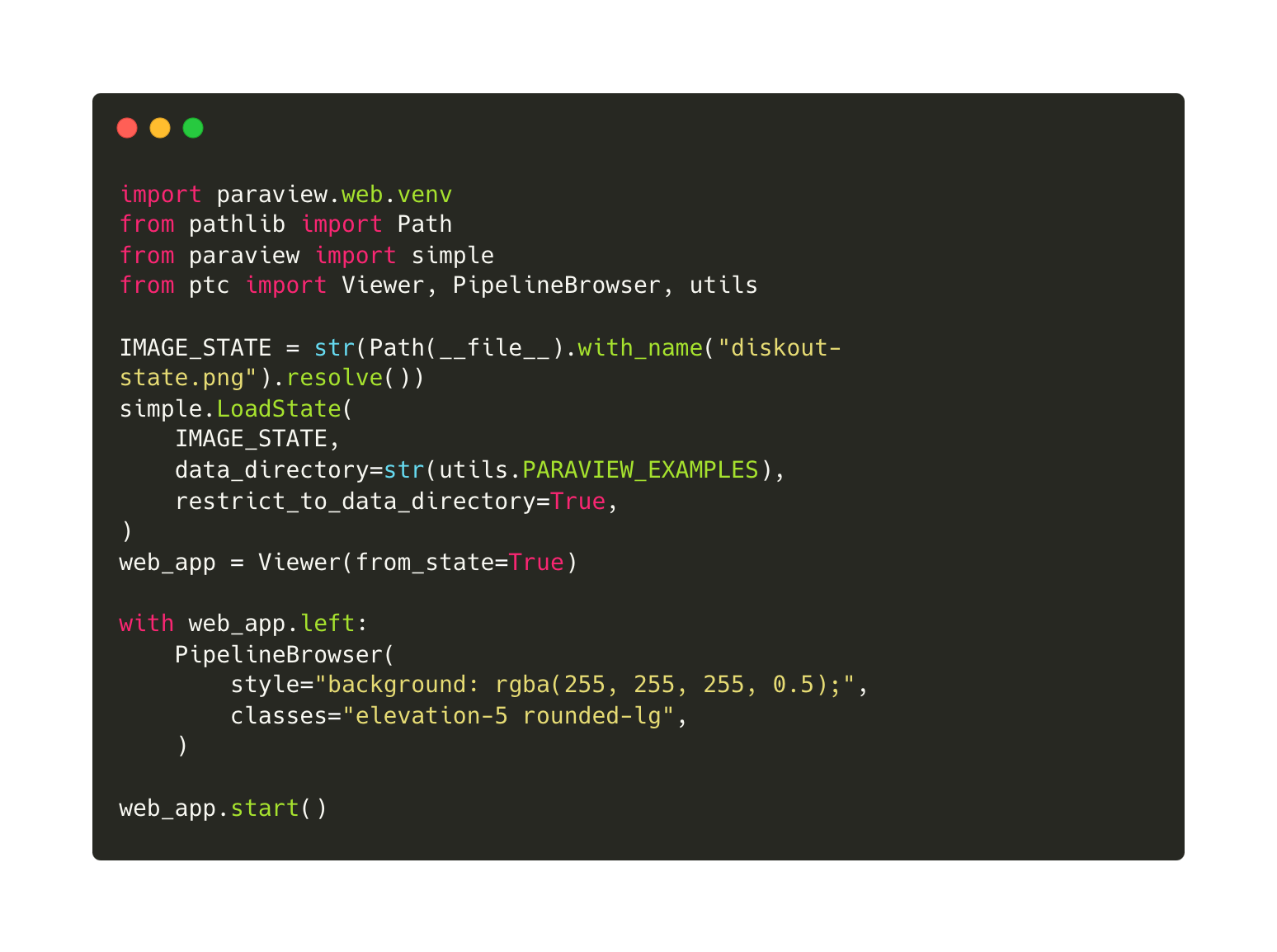
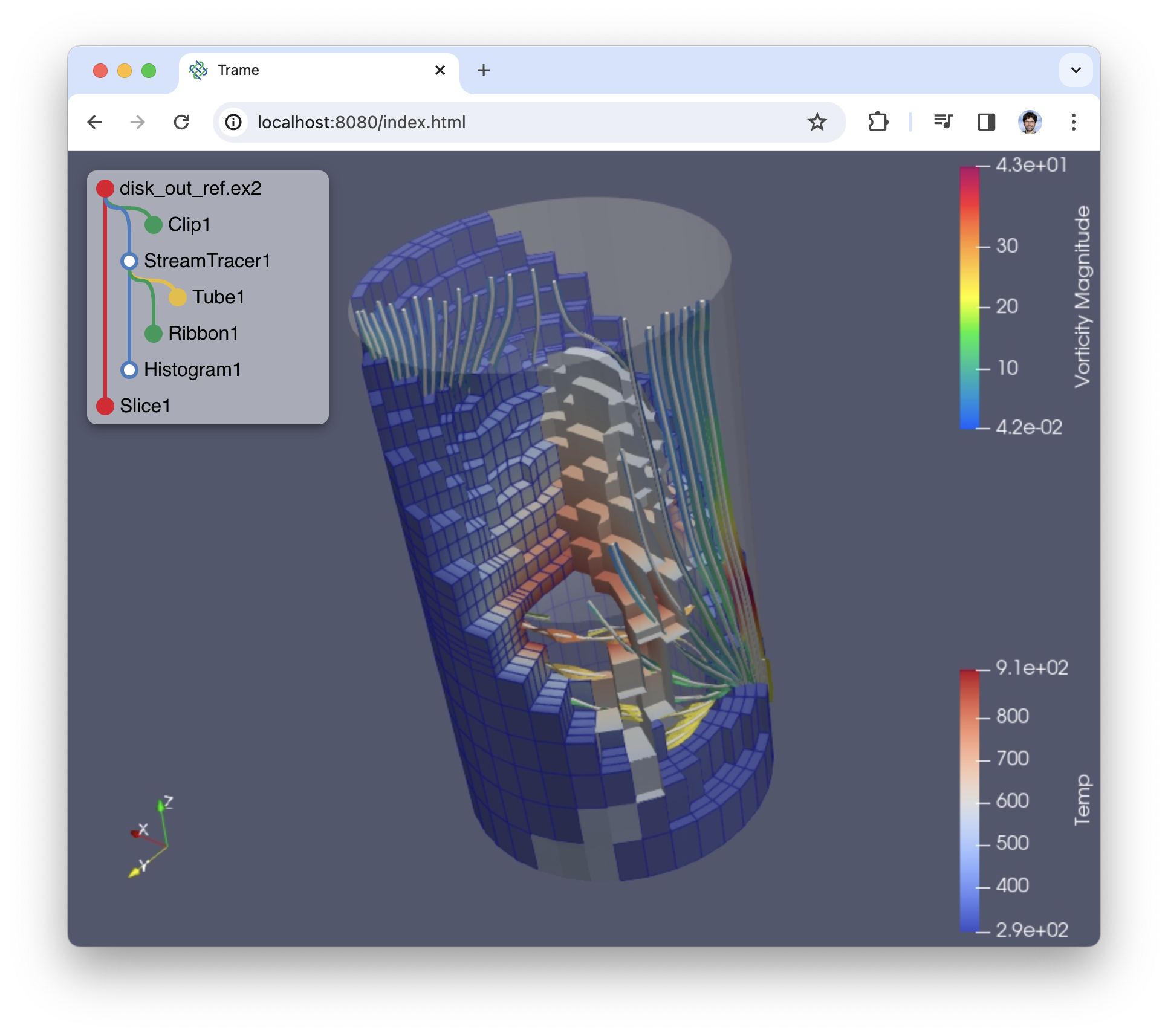
Example in image
 |
 |
|---|---|
| Write some python code | And get a web app |
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
Hashes for paraview_trame_components-0.10.1.tar.gz
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 9a4ab6eea3fc8623aa9513e76da1fbc8f22817b4bfe5407ba8e5e96e3ffd719c |
|
| MD5 | bd49739b352354fcf5d25a5cd5a4febd |
|
| BLAKE2b-256 | 570fd733ba5ce71da60ea427071ef581b7dffde7e7bf494dbd8d477f7e739513 |
Hashes for paraview_trame_components-0.10.1-py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | d79071d3615e827eb2c540c29eaf6b207eb1683f1969dbc7d45456fd78204bc3 |
|
| MD5 | 69806b3535feb946cffb89a98cf9362d |
|
| BLAKE2b-256 | d2dee19c4b6b9fe7ba51cd54b066e9f6bc20fb1e47fa081791ec781dd0d0d64c |











