The ultimate statusline/prompt utility.
Project description
- Source:
- Version:
- beta
Powerline is a statusline plugin for vim, and provides statuslines and prompts for several other applications, including zsh, bash, fish, tmux, IPython, Awesome, i3 and Qtile.

Features
Extensible and feature rich, written in Python. Powerline was completely rewritten in Python to get rid of as much vimscript as possible. This has allowed much better extensibility, leaner and better config files, and a structured, object-oriented codebase with no mandatory third-party dependencies other than a Python interpreter.
Stable and testable code base. Using Python has allowed unit testing of all the project code. The code is tested to work in Python 2.6+ and Python 3.
Support for prompts and statuslines in many applications. Originally created exclusively for vim statuslines, the project has evolved to provide statuslines in tmux and several WMs, and prompts for shells like bash/zsh and other applications. It’s simple to write renderers for any other applications that Powerline doesn’t yet support.
Configuration and colorschemes written in JSON. JSON is a standardized, simple and easy to use file format that allows for easy user configuration across all of Powerline’s supported applications.
Fast and lightweight, with daemon support for even better performance. Although the code base spans a couple of thousand lines of code with no goal of “less than X lines of code”, the main focus is on good performance and as little code as possible while still providing a rich set of features. The new daemon also ensures that only one Python instance is launched for prompts and statuslines, which provides excellent performance.
But I hate Python / I don’t need shell prompts / this is just too much hassle for me / what happened to the original vim-powerline project / …
You should check out some of the Powerline derivatives. The most lightweight and feature-rich alternative is currently Bailey Ling’s vim-airline project.
Consult the documentation for more information and installation instructions.
Check out powerline-fonts for pre-patched versions of popular, open source coding fonts.
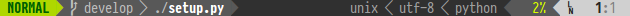
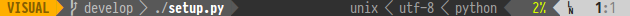
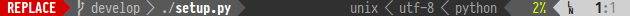
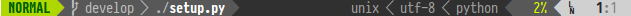
Screenshots
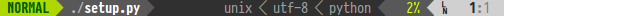
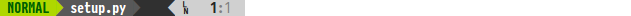
Vim statusline
Mode-dependent highlighting
Automatic truncation of segments in small windows
The font in the screenshots is Pragmata Pro by Fabrizio Schiavi.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
File details
Details for the file powerline-status-2.7.tar.gz.
File metadata
- Download URL: powerline-status-2.7.tar.gz
- Upload date:
- Size: 233.7 kB
- Tags: Source
- Uploaded using Trusted Publishing? No
- Uploaded via: Python-urllib/2.7
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
8c7e7da45beb2332bc8226b166b732ef70db2cb0a1f3f0fdc3c539115522ecb6
|
|
| MD5 |
395f9d4cded34b47c0cf054ea9456d63
|
|
| BLAKE2b-256 |
9c308bd3c62642778af9ad813a526c6ff7dd2f98144d6580ad6fab94ca389265
|