pytest plugin for generating HTML reports
Project description
pytest-html is a plugin for pytest that generates a HTML report for test results.






Resources
Contributing
We welcome contributions.
To learn more, see Development
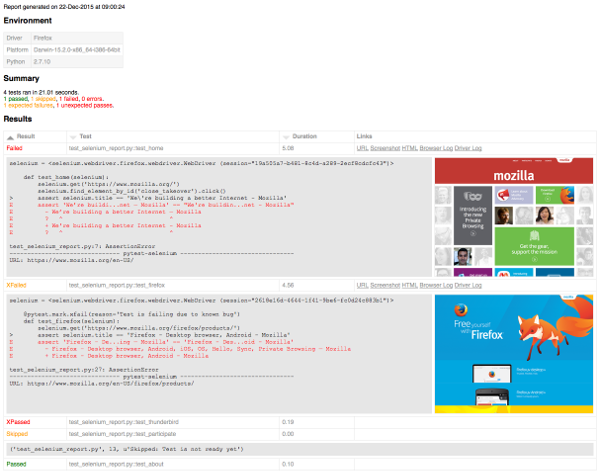
Screenshots

Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
Filter files by name, interpreter, ABI, and platform.
If you're not sure about the file name format, learn more about wheel file names.
Copy a direct link to the current filters
File details
Details for the file pytest_html-4.2.0.tar.gz.
File metadata
- Download URL: pytest_html-4.2.0.tar.gz
- Upload date:
- Size: 108.6 kB
- Tags: Source
- Uploaded using Trusted Publishing? Yes
- Uploaded via: twine/6.1.0 CPython/3.13.7
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
b6a88cba507500d8709959201e2e757d3941e859fd17cfd4ed87b16fc0c67912
|
|
| MD5 |
ffaa23b7172308c67b0ee89748f49f01
|
|
| BLAKE2b-256 |
c4082076aa09507e51c1119d16a84c6307354d16270558f1a44fc9a2c99fdf1d
|
Provenance
The following attestation bundles were made for pytest_html-4.2.0.tar.gz:
Publisher:
publish.yml on pytest-dev/pytest-html
-
Statement:
-
Statement type:
https://in-toto.io/Statement/v1 -
Predicate type:
https://docs.pypi.org/attestations/publish/v1 -
Subject name:
pytest_html-4.2.0.tar.gz -
Subject digest:
b6a88cba507500d8709959201e2e757d3941e859fd17cfd4ed87b16fc0c67912 - Sigstore transparency entry: 834736336
- Sigstore integration time:
-
Permalink:
pytest-dev/pytest-html@d8fa812281d735948fd6678e680fbfe6316d9f4b -
Branch / Tag:
refs/tags/4.2.0 - Owner: https://github.com/pytest-dev
-
Access:
public
-
Token Issuer:
https://token.actions.githubusercontent.com -
Runner Environment:
github-hosted -
Publication workflow:
publish.yml@d8fa812281d735948fd6678e680fbfe6316d9f4b -
Trigger Event:
push
-
Statement type:
File details
Details for the file pytest_html-4.2.0-py3-none-any.whl.
File metadata
- Download URL: pytest_html-4.2.0-py3-none-any.whl
- Upload date:
- Size: 23.8 kB
- Tags: Python 3
- Uploaded using Trusted Publishing? Yes
- Uploaded via: twine/6.1.0 CPython/3.13.7
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
ff5caf3e17a974008e5816edda61168e6c3da442b078a44f8744865862a85636
|
|
| MD5 |
a7afe5f40bbeb0d07922bf7ea8e9abff
|
|
| BLAKE2b-256 |
844707046e0acedc12fe2bae79cf6c73ad67f51ae9d67df64d06b0f3eac73d36
|
Provenance
The following attestation bundles were made for pytest_html-4.2.0-py3-none-any.whl:
Publisher:
publish.yml on pytest-dev/pytest-html
-
Statement:
-
Statement type:
https://in-toto.io/Statement/v1 -
Predicate type:
https://docs.pypi.org/attestations/publish/v1 -
Subject name:
pytest_html-4.2.0-py3-none-any.whl -
Subject digest:
ff5caf3e17a974008e5816edda61168e6c3da442b078a44f8744865862a85636 - Sigstore transparency entry: 834736341
- Sigstore integration time:
-
Permalink:
pytest-dev/pytest-html@d8fa812281d735948fd6678e680fbfe6316d9f4b -
Branch / Tag:
refs/tags/4.2.0 - Owner: https://github.com/pytest-dev
-
Access:
public
-
Token Issuer:
https://token.actions.githubusercontent.com -
Runner Environment:
github-hosted -
Publication workflow:
publish.yml@d8fa812281d735948fd6678e680fbfe6316d9f4b -
Trigger Event:
push
-
Statement type:















