Streamlit component that allows you to do image/video grid
Project description
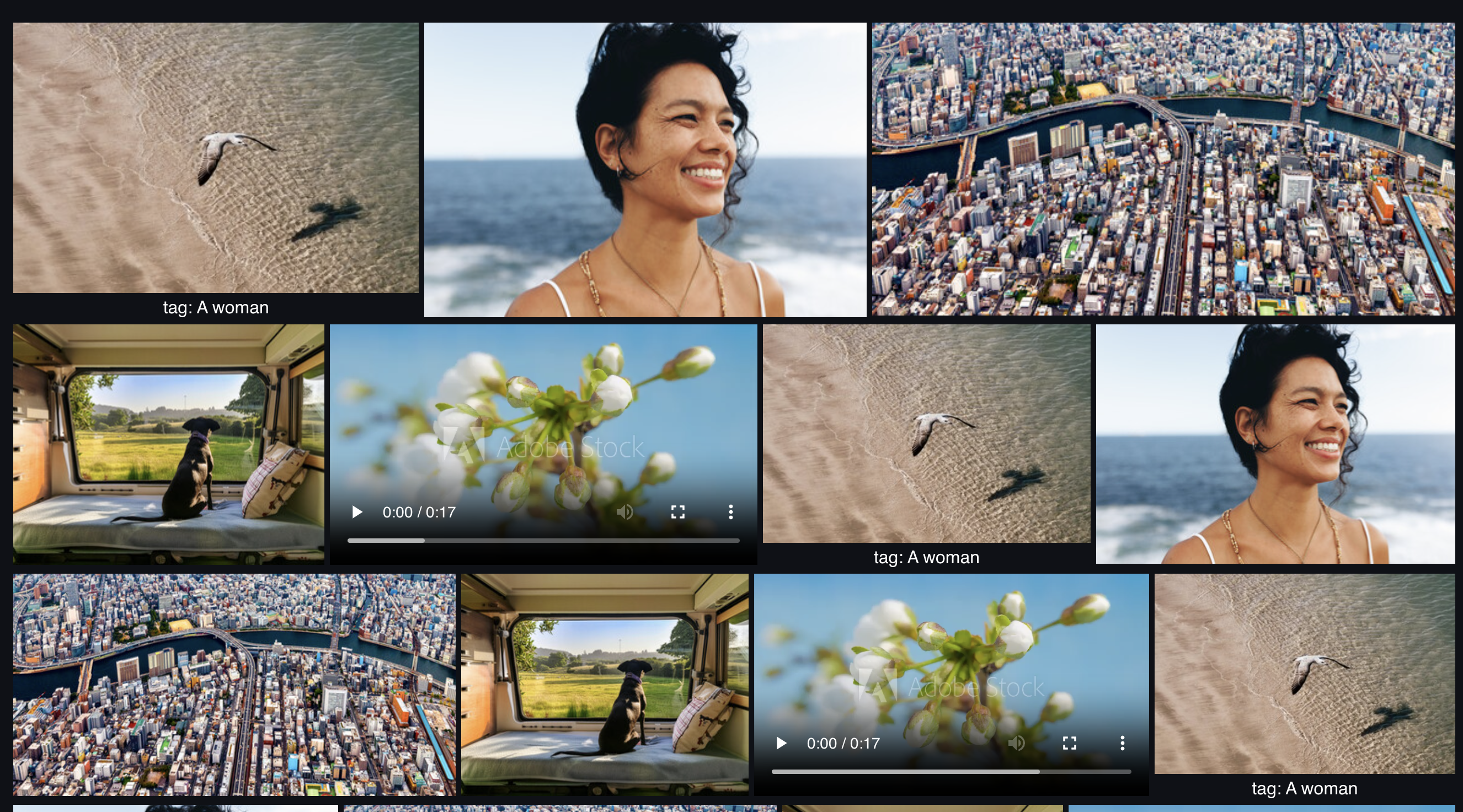
streamlit-imagegrid




A powerful Streamlit plugin for visualizing images and videos in a responsive grid layout.
Features
- Interleaved image and video support: Add images and videos to a single grid.
- Interactive asset selection: Clickable assets for downstream processing.
- Metadata and tag support: Attach metadata to media assets and display tags.
- Flexible format support: Most popular media formats are supported.
Installation
Install the plugin using pip:
pip install streamlit-imagegrid
Sample Usage
Here’s a quick example of how to use the streamlit-imagegrid plugin in your app:
import streamlit_imagegrid
import streamlit as st
# List of image and video URLs
urls = [
'http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ForBiggerEscapes.mp4',
'https://images.freeimages.com/images/large-previews/56d/peacock-1169961.jpg',
'https://images.freeimages.com/images/large-previews/bc4/curious-bird-1-1374322.jpg',
'https://images.freeimages.com/images/large-previews/9f9/selfridges-2-1470748.jpg',
'http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4'
] * 2
# Generate the interactive grid with 4 columns
selected = streamlit_imagegrid.streamlit_imagegrid("visualization1", urls, 4, key='foo')
# Display the selected item
st.write(f"Selected item: {selected}")
Metadata Support
You can also pass metadata and tags alongside the media URLs for better organization and display. Here’s how:
{
"src": "http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ForBiggerEscapes.mp4",
"metadata": {},
"tags": {"type": "video", "duration": "1m45s"}
}
The src key is mandatory for identifying the media, while the metadata and tags can be customized and will be displayed alongside the asset in the grid.
Example usage with metadata:
urls = [
{'src': 'http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ForBiggerEscapes.mp4', 'tags': {'type': 'video', 'duration': '1m45s'}},
'https://images.freeimages.com/images/large-previews/56d/peacock-1169961.jpg',
'https://images.freeimages.com/images/large-previews/bc4/curious-bird-1-1374322.jpg',
'https://images.freeimages.com/images/large-previews/9f9/selfridges-2-1470748.jpg',
'http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4'
]
The grid is interactive: when you click an asset, it will return the URL of the clicked item, making it ideal for selecting images or videos from large sets for further processing.
Performance Considerations
Please note that the plugin's performance may be impacted when loading many videos. Caching and optimizations are being worked on. Feel free to report any issues you encounter to midhun1234@gmail.com.
Contributing
Contributions are welcome! If you have any suggestions or improvements, feel free to submit issues or pull requests. For bug reports or feature requests, email us at midhun1234@gmail.com.
License
streamlit-imagegrid is licensed under the MIT License. See the LICENSE file for more details.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
Filter files by name, interpreter, ABI, and platform.
If you're not sure about the file name format, learn more about wheel file names.
Copy a direct link to the current filters
File details
Details for the file streamlit_imagegrid-0.0.7.tar.gz.
File metadata
- Download URL: streamlit_imagegrid-0.0.7.tar.gz
- Upload date:
- Size: 113.7 kB
- Tags: Source
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/5.1.1 CPython/3.10.14
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
c3abee17cec7401a89de3ef653ffdf5362e91681ef6ad537c6145976be822dd7
|
|
| MD5 |
4d7223ce56b1eb7f66a1d53d2c03a8a1
|
|
| BLAKE2b-256 |
6777a456bc0eca6399ce9017f66a608ad031b416bb1cc0c5ad480ef91d08b072
|
File details
Details for the file streamlit_imagegrid-0.0.7-py3-none-any.whl.
File metadata
- Download URL: streamlit_imagegrid-0.0.7-py3-none-any.whl
- Upload date:
- Size: 1.1 MB
- Tags: Python 3
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/5.1.1 CPython/3.10.14
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
9e407b42a63a2085d13c5803ba52e87a9d432255046514742d9dabd80153eb92
|
|
| MD5 |
f033998dd649b24ab3707ad68f16add4
|
|
| BLAKE2b-256 |
1770b3646d7ee734f78da2a53acc3b37ff382c1a85e3e095777d8b09bc7cad31
|












