Streamlit component for PDF visualisation and manipulation
Project description
streamlit-pdf-viewer
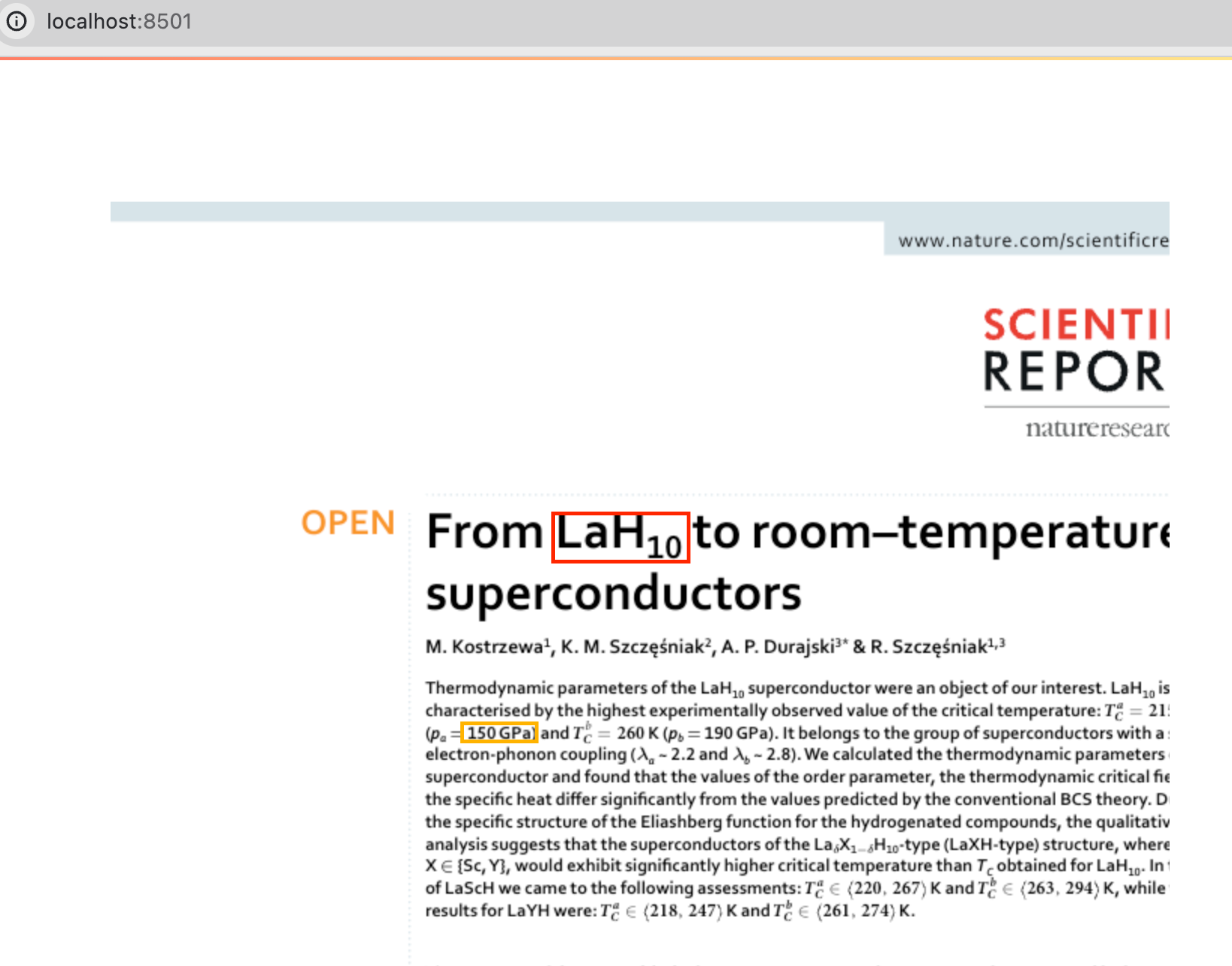
Streamlit component that allows the visualisation and enrichment of PDF documents. You can see an application in action here.

Features
- Show PDF files in a Streamlit application with a simple command
- Based on the pdf.js library
- Visualize annotations on top of the PDF documents
- Render text on top of the PDF document, allowing copy-paste
- Allow rendering specific pages of the PDF document
- Scroll to a specific page
- Scroll to a specific annotation
- Allow custom callbacks when an annotation is clicked
- Interactive zoom controls with multiple zoom options
- Configurable alignment of the PDF viewer within its container
- Optional horizontal separators between PDF pages
- Additional support showing PDF documents using the native pdf.js browser's viewer: "legacy" (with limitations, no annotations, no scrolling, etc.)
Limitations
- Tested and developed to support Firefox and Chrome.
- The legacy visualization works only on Firefox and does not support annotations
- Our JavaScript skills are limited, so all troubleshooting may take time
- The component is still in development, so expect some bugs and limitations
- The streamlit reload at each action may render slowly for complex PDF documents
Caveats
Here some caveats to be aware of:
- It is mandatory to specify a
widthto show PDF document on tabs and expanders, otherwise, the viewer will not be displayed on tabs not immediately visible. - From version 0.0.16, the behavior for managing width and height has changed:
- If only the height is specified, the PDF document will be shown in proportion with the with proportional based on the PDF dimensions.
- The possibility to show a large view of half the PDF is not available anymore (let's face it, it was not very useful).
- If you need to use all the available space and limit the height, you can encapsulate the
pdf_viewer()into ast.component(width:...)setting the width.
- The
legacyrendering is not supported on Chrome, due to security reasons.
Getting started
pip install streamlit-pdf-viewer
In your streamlit application, you can use it as:
import streamlit as st
from streamlit_pdf_viewer import pdf_viewer
pdf_viewer("str, path or bytes")
You can also customize the viewer with additional options:
import streamlit as st
from streamlit_pdf_viewer import pdf_viewer
# Display PDF with custom zoom, alignment, and separators
pdf_viewer(
"path/to/your/document.pdf",
width=700,
height=1000,
zoom_level=1.2, # 120% zoom
viewer_align="center", # Center alignment
show_page_separator=True # Show separators between pages
)
Params
In the following table the list of parameters that can be provided to the pdf_viewer function:
| name | description |
|---|---|
| input | The source of the PDF file. Accepts a file path or binary data. |
| width | Width of the PDF viewer in pixels. It defaults to 700 pixels. It supports both integer (pixel, e.g. 700) and string (percentages, e.g. 90% will make the pdf render to 90% of the container/window/screen width. If the pdf width is larger than the screen width, it will horizontally scroll). |
| height | Height of the PDF viewer in pixels. If not provided, the viewer shows the whole content. |
| annotations | A list of annotations to be overlaid on the PDF. Format is described here. |
| pages_vertical_spacing | The vertical space (in pixels) between each page of the PDF. Defaults to 2 pixels. |
| annotation_outline_size | Size of the outline around each annotation in pixels. Defaults to 1 pixel. |
| rendering | Type of rendering: unwrap (default), legacy_iframe, or legacy_embed. The default value, unwrap shows the PDF document using pdf.js, and supports the visualisation of annotations. Other values are legacy_iframe and legacy_embed which use the legacy approach of injecting the document into an <embed> or <iframe>. They allow viewing the PDF using the viewer of the browser that contains additional features we are still working to implement in this component. IMPORTANT: :warning: The "legacy" methods work only with Firefox, and do not support annotations. :warning: |
| pages_to_render | Filter the rendering to a specific set of pages. By default, all pages are rendered. |
| render_text | Enable a layer of text on top of the PDF document. The text may be selected and copied. NOTE to avoid breaking existing deployments, we made this optional at first, also considering that having many annotations might interfere with the copy-paste. |
| zoom_level | The zoom level of the PDF viewer. Can be a float (0.1-10.0), "auto" for fit-to-width, "auto-height" for fit-to-height, or None (defaults to auto-fit to width). When zoom controls are enabled, users can interactively adjust the zoom level. |
| viewer_align | The alignment of the PDF viewer within its container. Can be "center" (default), "left", or "right". |
| show_page_separator | Whether to show a horizontal separator line between PDF pages. Defaults to True. |
| scroll_to_page | Scroll to a specific page when the component is rendered. The parameter is an integer, which represent the positional value of the page. E.g. 1, will be the first page. Default is None. Require ints and ignores the parameters below zero. |
| scroll_to_annotation | Scroll to a specific annotation when the component is rendered. The parameter is an integer, which represent the positional value of the annotation. E.g. 1, will be the first annotation. Default is None (don't scroll). Mutually exclusive with scroll_to_page. Raise an exception if used with scroll_to_page |
| on_annotation_click | Callback function that is called when an annotation is clicked. The function receives the annotation as a parameter. |
Annotation format
The annotation format has been derived from the Grobid's coordinate formats, which are described as a list of "bounding boxes".
The annotations are expressed as a dictionary of six elements; the page, x and y indicate the top left point.
The color can be expressed following the HTML CSS convention.
The border style also follow the HTML conventions limited to these values: solid, dashed, dotted, double, groove, ridge, inset, outset.
Any other value will result in the default value: solid.
Annotation unique identifiers are expressed by the id field, if id is not specified, an identifier will be generated during rendering.
Furthermore, the HTML identifier will be generated as #annotation-{annotation.id}.
Here is an example:
[
{
"page": 1,
"x": 220,
"y": 155,
"height": 22,
"width": 65,
"color": "red",
"border": "solid"
},
[...]
The example shown in our screenshot can be found here.
Custom callback for clicking on annotations
from streamlit_pdf_viewer import pdf_viewer
annotations = [
{
"page": 1,
"x": 220,
"y": 155,
"height": 22,
"width": 65,
"color": "red"
},
{
"page": 1,
"x": 220,
"y": 155,
"height": 22,
"width": 65,
"color": "red",
"border": "dotted"
}
]
def my_custom_annotation_handler(annotation):
print(f"Annotation {annotation} clicked.")
pdf_viewer(
"path/to/pdf",
on_annotation_click=my_custom_annotation_handler,
annotations=annotations
)
Developers notes
Environment
- Python >= 3.8
- Node.js >= 16
- Streamlit >= 1.28.2
Configure environment for development
First, make sure that _RELEASE = False in streamlit_pdf_viewer/__init__.py. To run the component in development mode,
use the following commands:
streamlit run streamlit_pdf_viewer/__init__.py
cd frontend
npm run serve
These commands will start the Streamlit application and serve the Node.js component. Please make sure you're in the correct directory before running these commands.
Integrate into a streamlit application
-
Build the frontend part:
cd frontend export NODE_OPTIONS=--openssl-legacy-provider npm run build
-
Make sure that _RELEASE = True in
streamlit_pdf_viewer/__init__.py. -
move to the streamlit_application and run
pip install -e {path of component}
Release
bump-my-version bump patch | minor | major
git push
git push --tags
Acknowledgement
The project was initiated by Luca Foppiano at the National Institute for Materials Science (NIMS) in Japan. Currently, the development is possible thanks to ScienciLAB.
Main contacts: Luca Foppiano and Tomoya Mato.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
File details
Details for the file streamlit_pdf_viewer-0.0.26.tar.gz.
File metadata
- Download URL: streamlit_pdf_viewer-0.0.26.tar.gz
- Upload date:
- Size: 2.6 MB
- Tags: Source
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/6.1.0 CPython/3.12.3
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
360560b04b01f4805dccbece16e649077e2983a753102c4c95338d8c5234a7d2
|
|
| MD5 |
35d46d3c99796d159ecc427527ab1b3c
|
|
| BLAKE2b-256 |
a88619070a89e0140ec3744908cfee660d9f5a0498f7eeaeb916006222f64598
|
File details
Details for the file streamlit_pdf_viewer-0.0.26-py3-none-any.whl.
File metadata
- Download URL: streamlit_pdf_viewer-0.0.26-py3-none-any.whl
- Upload date:
- Size: 2.6 MB
- Tags: Python 3
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/6.1.0 CPython/3.12.3
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
d6fcc9b1bb0d79e07d3c3506b5467bf79b9c3aada15ffa052e9bf3b913df33aa
|
|
| MD5 |
463150ac746432f456bf56d44a0eab84
|
|
| BLAKE2b-256 |
1bc6f9309b16cd987c61f3144489fdae57d6692f24e272880b65d57600e6ae36
|















