Serve Textual apps
Project description
textual-web
Textual Web is an application to publish Textual apps and terminals on the web.
Currently in a prototype stage (pre-beta), but available for testing.
Getting Started
Textual Web is a Python application. But you don't need to be a Python developer to run it.
The easiest way to install Textual Web it is via pipx. Once you have pipx installed, run the following command:
pipx install textual-web
You will now have the textual-web command on your path.
Run a test
To see what Textual Web does, run the following at the command line:
textual-web
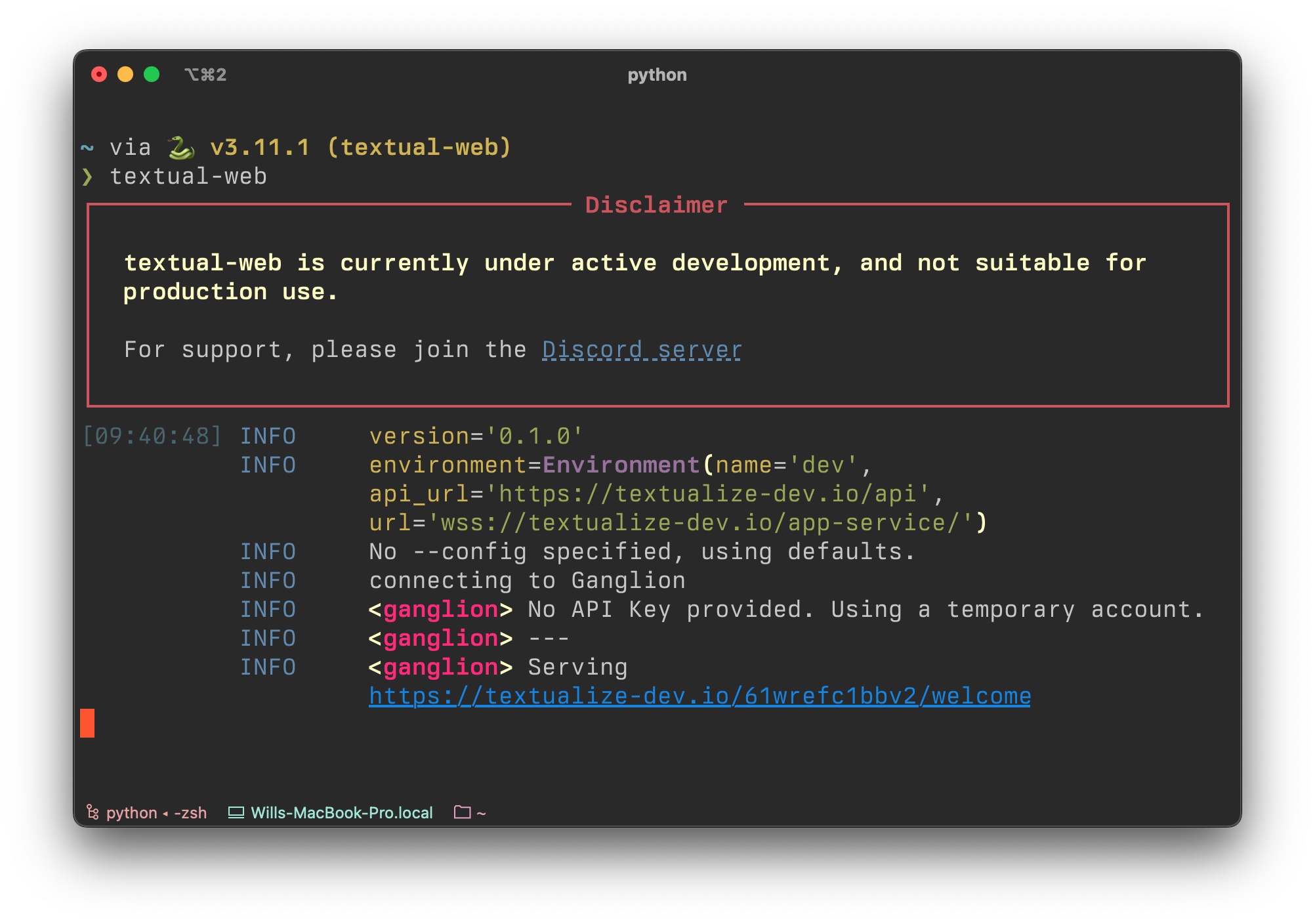
You should see something like the following:

Click the blue link to launch the example Textual app (you may need to hold cmd or ctrl on some terminals). Or copy the link to your browser if your terminal doesn't support links.
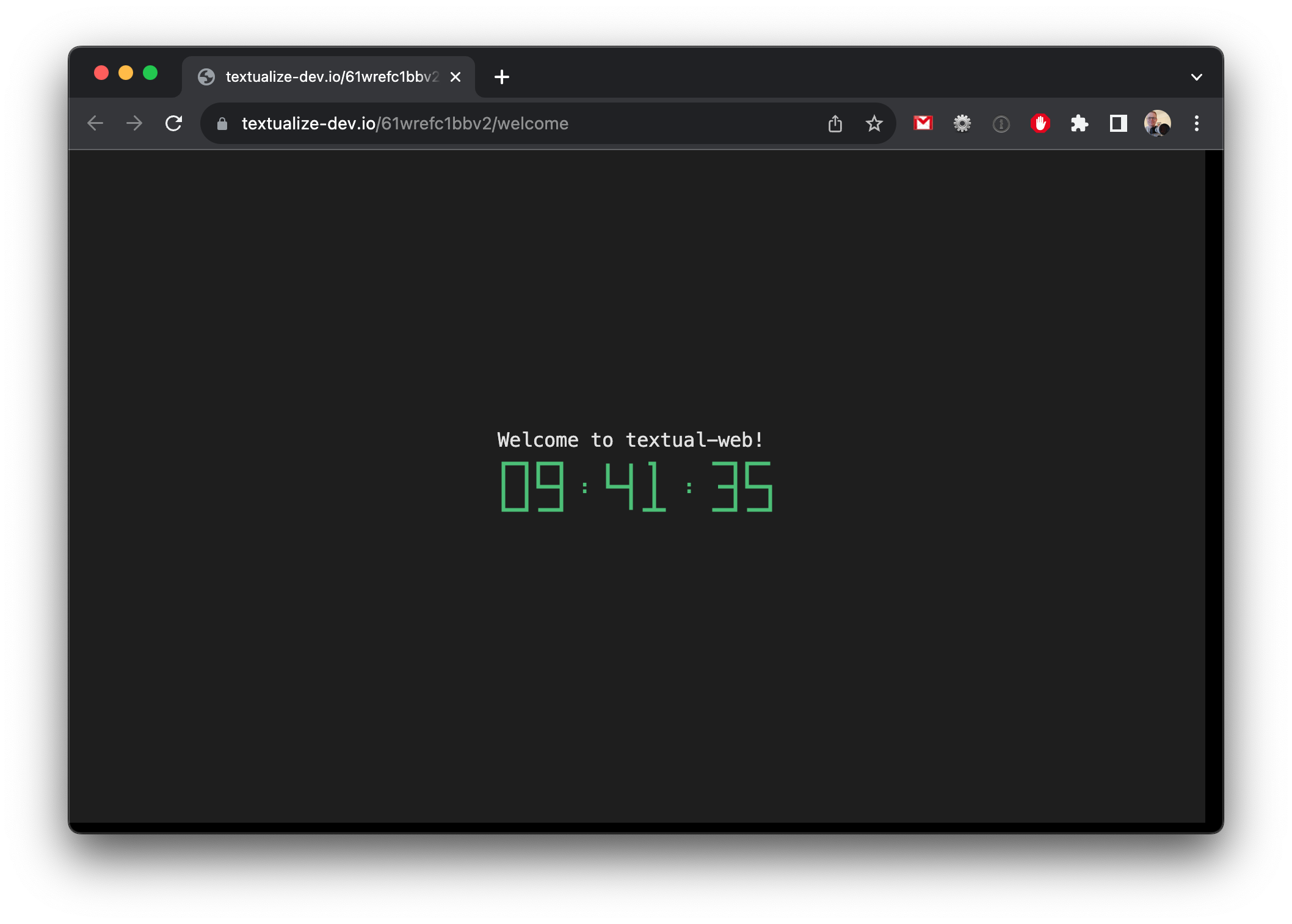
You should see something like this in your browser:

You are seeing a simple Textual application. This app is running on your machine, but is available via a public URL. You could send that to anyone with internet access, and they would see the same thing.
Hit ctrl+C in the terminal to stop serving the welcome application.
Serving a terminal
Textual Web can also serve your terminal. For quick access add the -t switch:
textual-web -t
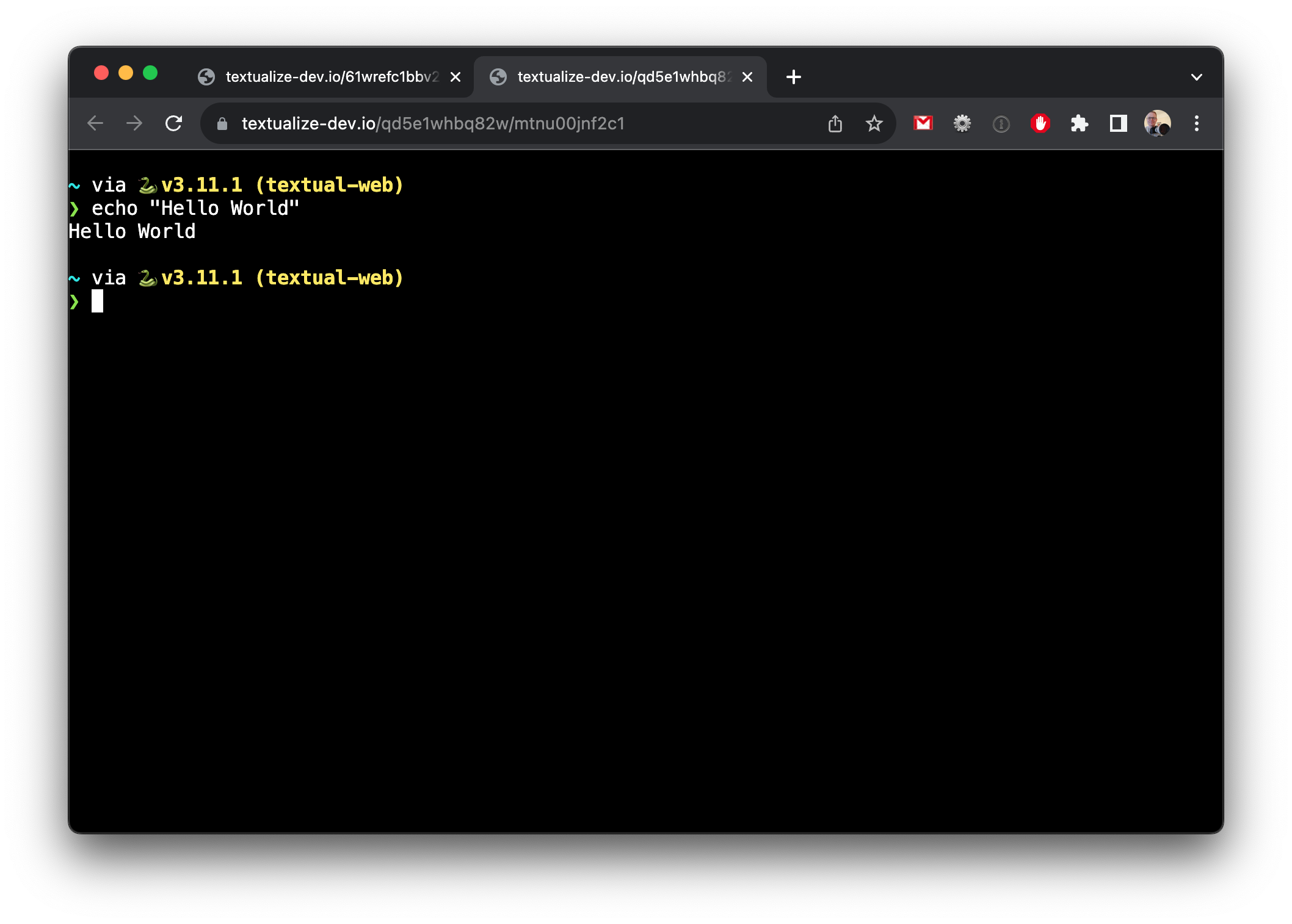
This will generate another URL, which will present you with your terminal in your browser:

When you serve a terminal in this way it will generate a new random URL, but note that it is public so don't share it with anyone that you wouldn't trust to have access to yout machine!
Configuration
Textual Web can serve multiple Textual apps and terminals (as many as you like). Do do this, we need to create a TOML file.
To demonstrate this, install Textual and check out the repository. Navigate to the examples directory and add the following file:
[app.Calculator]
command = "python calculator.py"
[app."Code Browser"]
command = "python code_browser.py"
[app."Dictionary"]
command = "python dictionary.py"
The name is unimportant, but let's say you called it "serve.toml".
Use the --config switch to load the new configuration:
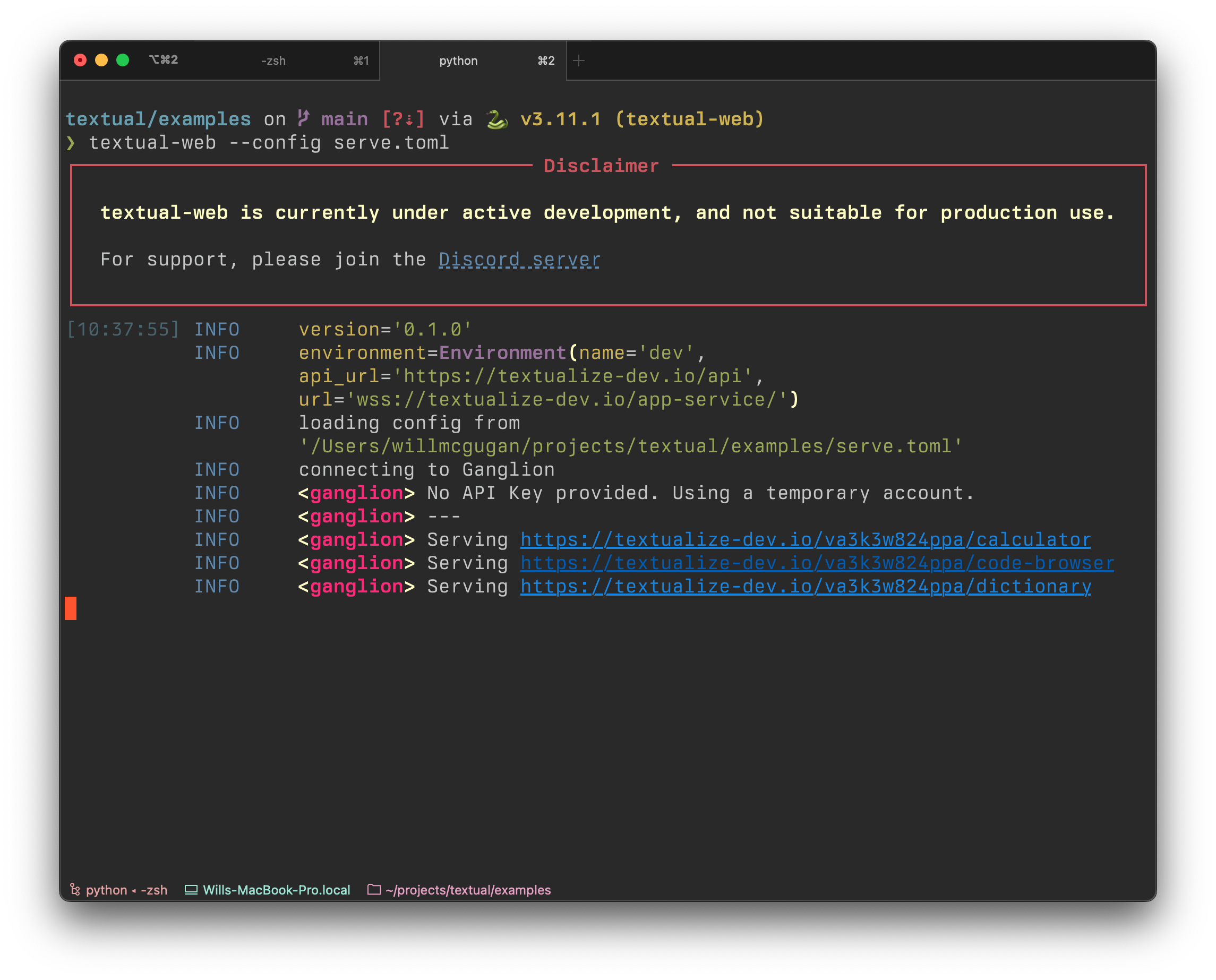
textual-web --config serve.toml
You should now get 3 links, one for each of the secions in the configuration:

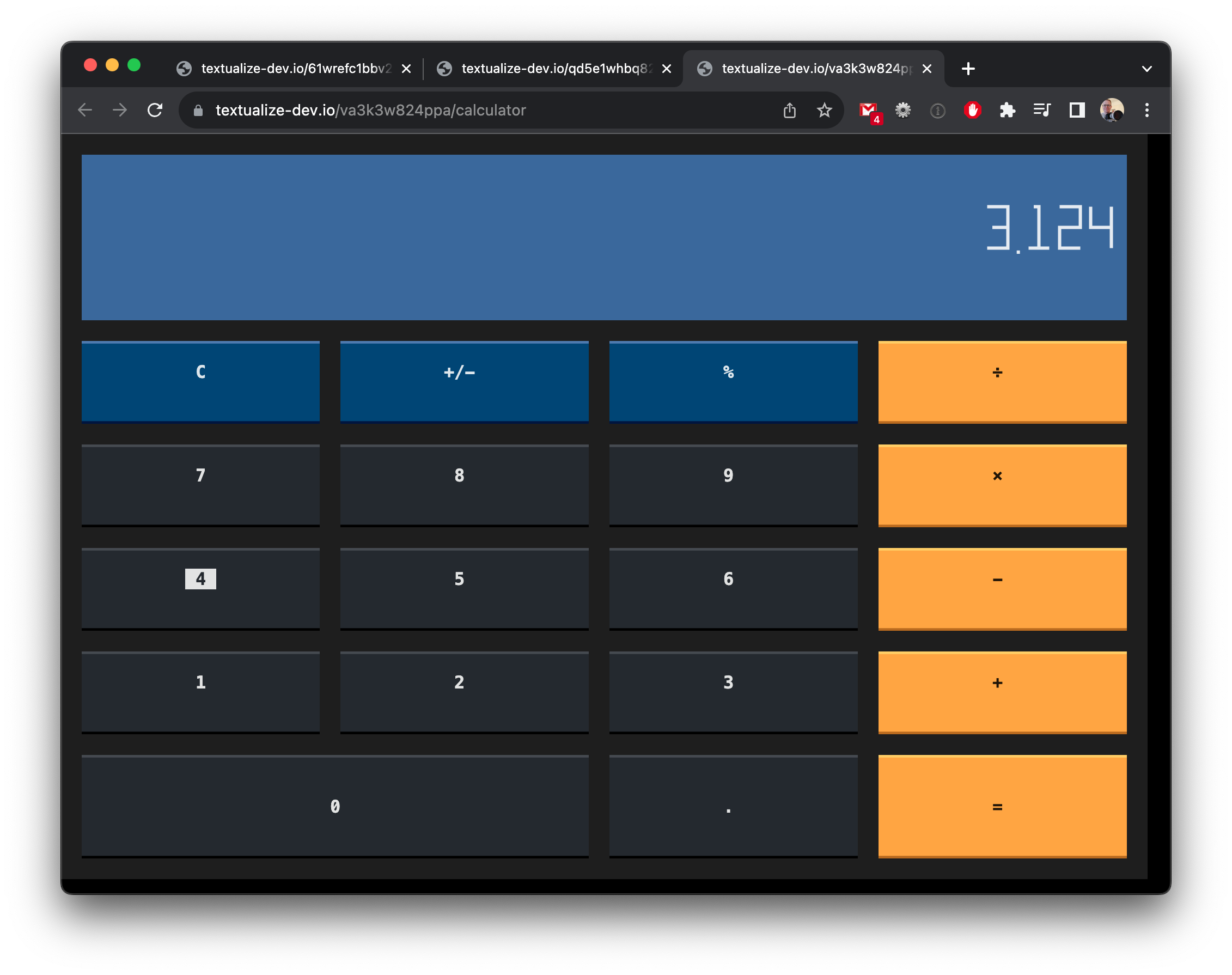
Click any of the links to serve the respective app:

Terminal configutation
You can also add a terminal(s) to the configuration file, in a similar way.
[terminal.Terminal]
Accounts
In previous examples, the URLS have all contained a random string of digits which will change from run to run. If you want to create a permanent URL you will need to create an account.
To create an account, run the following command:
textual-web --signup
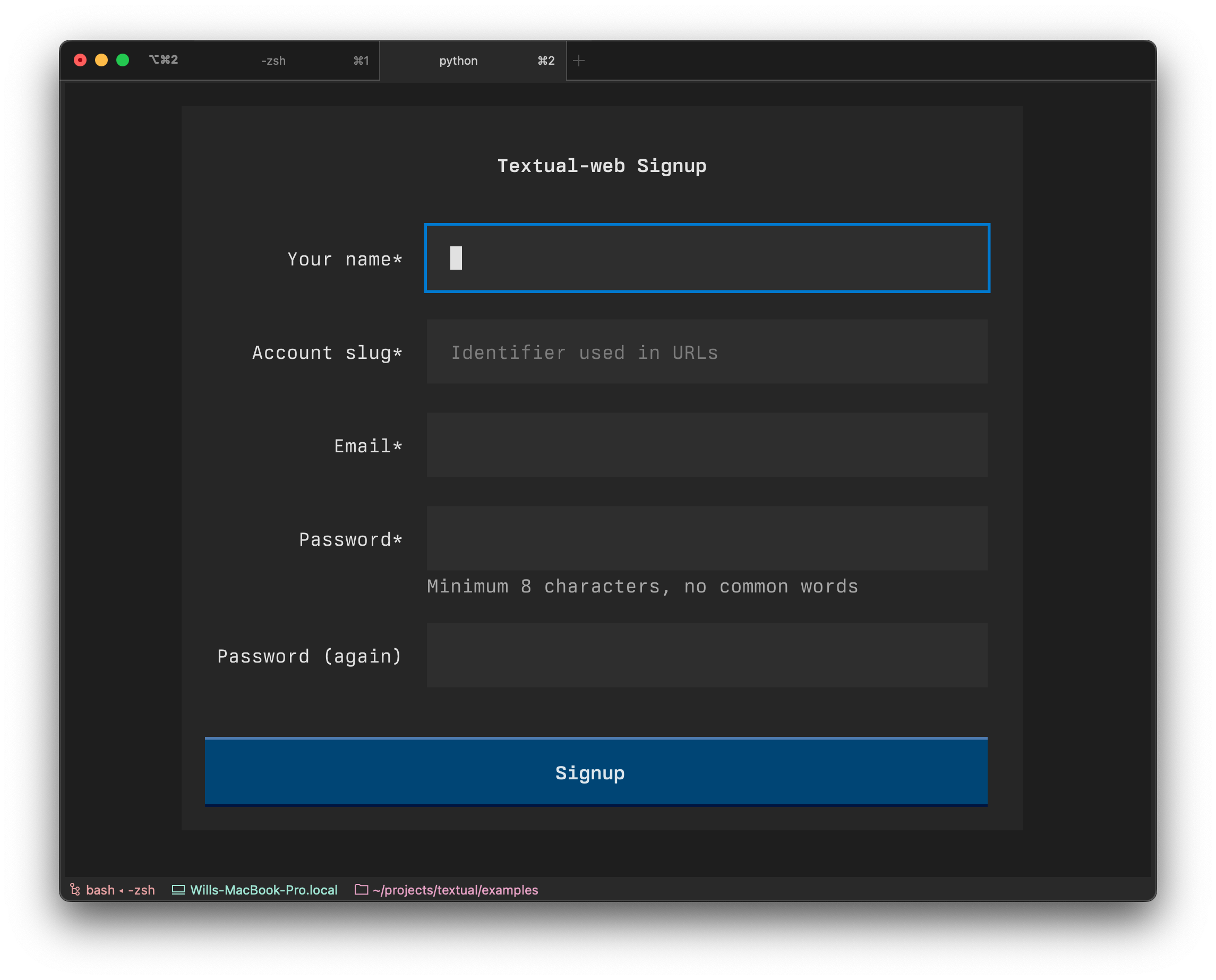
This will bring up a dialog in your terminal that looks something like this:

If you fill in that dialog, it will create an account for you and generate a file called "ganglion.toml". At the top of that file you will see a section like the following:
[account]
api_key = "JSKK234LLNWEDSSD"
You can add that to your configuration file, or edit "ganglion.toml" with your apps / terminals. Run it as you did previously:
textual-web --config ganglion.toml
Now the URLs generated by textual-web will contain your account slug in the first part of the path.
The account slug won't change, so you will get the same URLs from one run to the next.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
Hashes for textual_web-0.2.0a1-py3-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 964ed7d88aa736642aaa03cf66120f46e82a59aaedc767a83edec1c1f37e78fe |
|
| MD5 | 4866bf4a4fda81a5e81d8b1ac637e5cc |
|
| BLAKE2b-256 | 79b52ad26a654bab608c79a3cf45deb52277aabc95ee4aa9b8b5fdd353d0c42f |











