No project description provided
Project description

Wagtail-Color-Panel
Wagtail-Color-Panel
Introduces panels for selecting colors in Wagtail.

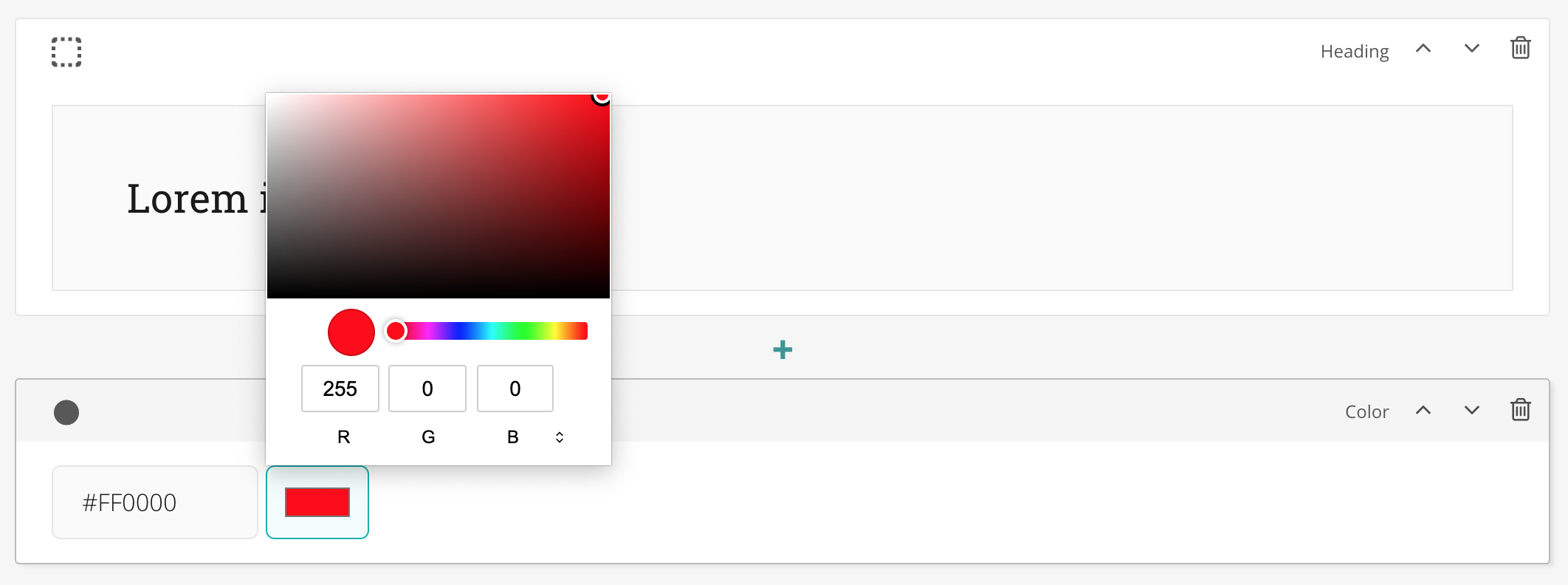
Screen1
Features
NativeColorPanel that can be used in your edit handler
NativeColorBlock for usage in a StreamField
Based on the native HTML5 color picker
A custom db field for improved validation
Example
from wagtail.core.models import Page
from wagtail_color_panel.fields import ColorField
from wagtail_color_panel.edit_handlers import NativeColorPanel
class MyPage(Page):
color = ColorField()
content_panels = Page.content_panels + [
NativeColorPanel('color'),
]Documentation
Contributing
Want to contribute? Awesome. Just send a pull request.
License
Wagtail-Color-Panel is released under the MIT License.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
wagtail-color-panel-1.0.0.tar.gz
(249.2 kB
view hashes)
Close
Hashes for wagtail-color-panel-1.0.0.tar.gz
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 7a983ba5fa662a3c38b7b2540f313b8d872087e45ecf21e5f2ac7f13ebf0cd97 |
|
| MD5 | 0443199fb7c47ba390685b12a7cb3600 |
|
| BLAKE2b-256 | 55dbccdffdaacf0e6418ca20975293edfe7ae3f66e60263f20188fa7d50496a6 |











