CanvasXpress for Python
Project description
CanvasXpress Python Library

About CanvasXpress for Python
CanvasXpress was developed as the core visualization component for bioinformatics and systems biology analysis at Bristol-Myers Squibb. It supports a large number of visualizations to display scientific and non-scientific data. CanvasXpress also includes a simple and unobtrusive user interface to explore complex data sets, a sophisticated and unique mechanism to keep track of all user customization for Reproducible Research purposes, as well as an 'out of the box' broadcasting capability to synchronize selected data points across all CanvasXpress plots in a page. Data can be easily sorted, grouped, transposed, transformed or clustered dynamically. The fully customizable mouse events as well as the zooming, panning and drag-and-drop capabilities are features that make this library unique in its class.
CanvasXpress can be now be used within Python for native integration into IPython and Web environments, such as:
Complete examples using the CanvasXpress library including the mouse events, zooming, and broadcasting capabilities are included in this package. This CanvasXpress Python package was created by Dr. Todd C. Brett, with support from Aggregate Genius Inc., in cooperation with the CanvasXpress team.
The maintainer of the Python edition of this package is Dr. Todd C. Brett.
Project Status
| Topic | Status |
|---|---|
| Version and Platform |    |
| Popularity |  |
| Status |     |
Enhancements
Pinned CanvasXpress versions are now supported!
To facilitate productin and reproducible research environments, the edition of CanvasXpress to be used can now be set.
For example, version 34.9. By default the latest available edition of CanvasXpress will be used.
We recently released our Plotly Dash integration! 🥳 🎉
A complete list of enhancements by release date is available at the CanvasXpress for Python Status Page.
Known Issues
As of May 2022 the CanvasXpress Javascript library produces Python example code with afterRender as a parameter.
Replace afterRender with after_render to make the Python examples work. It's expected that this will be fixed in a
future Javascript library release.
Roadmap
This package is actively maintained and developed. Our focus for 2022 is:
Immediate Focus
- Detailed documentation and working examples of all Python functionality
- Embedded CanvasXpress for JS libraries (etc.) for offline work
General Focus
- Integraton with dashboard frameworks for easier applet creation
- Continued alignment with the CanvasXpress Javascript library
- Continued stability and security, if/as needed
Getting Started
Documentation
The documentation site contains complete examples and API documentation. There is also a wealth of additional information, including full Javascript API documentation, at https://www.canvasxpress.org.
New: Jupyter Notebook based examples for hundreds of chart configurations!
Installation
CanvasXpress for Python can be installed using pip:
The essential CanvasXpress package, for use with the CLI or flask and similar environments, can be installed using:
pip install canvasxpress
or
pip install canvasxpress[core]
Jupyter components can be additionally installed with the core package via:
pip install canvasxpress[jupyter]
And Dash components can be additionally installed as:
pip install canvasxpress[dash]
To get everything in one installation use:
pip install canvasxpress[all]
A Quick Script/Console Example
Charts can be defined in scripts or a console session and then displayed using the default browser, assuming that a graphical browser with Javascript support is available on the host system.
from canvasxpress.canvas import CanvasXpress
from canvasxpress.render.popup import CXBrowserPopup
if __name__ == "__main__":
# Define a CX bar chart with some basic data
chart: CanvasXpress = CanvasXpress(
data={
"y": {
"vars": ["Gene1"],
"smps": ["Smp1", "Smp2", "Smp3"],
"data": [[10, 35, 88]]
}
},
config={
"graphType" : "Bar"
}
)
# Display the chart in its own Web page
browser = CXBrowserPopup(chart)
browser.render()
Upon running the example the following chart will be displayed on systems such as MacOS X, Windows, and Linux with graphical systems:
A Quick Dash Example
Plotly Dash is a popular dashboard framework similar to R/shiny for Python. Dash applications are Web pages with widgets and elements facilitating the interactive presentation of information. This example shows how to create a basic Dash application using a CanvasXpress Dash element.
Create a Basic Dash App
A basic Dash app provides a means by which:
- A local development server can be started
- A function can respond to a URL
First install Dash and CanvasXpress for Python:
pip install canvasxpress[dash]
Then create a demo file, such as app.py, and insert:
from dash import Dash, html
from canvasxpress.canvas import CanvasXpress
from canvasxpress.render.dash import CXElementFactory
g_app = Dash(__name__)
# No need to create_element many forms of data into CanvasXpress data objects; for example, use this CSV as-is.
_g_csv = """, Apples, Oranges, Bananas
SF , 4, 1, 2
Montreal, 2, 4, 5
"""
_g_cx_colors = {
"background": "#111111",
"text": "rgb(127,219,255)",
"bars": ["rgb(99,110,250)", "rgb(239,85,59)"],
}
# Work with data as normal Python values. cx_data could also have been a DataFrame, JSON, URL, etc.
_g_cx_chart = CanvasXpress(
render_to="fruit_consumption",
data=_g_csv,
config={
"colors": _g_cx_colors["bars"],
"graphOrientation": "vertical",
"smpLabelRotate": 90,
"plotBox": True,
"plotBoxColor": "White",
"background": _g_cx_colors["background"],
"theme": "Plotly",
"xAxis": ["Fruit", "City"],
"xAxisTitle": "Amount",
"xAxis2Show": False,
"xAxisMinorTicks": False,
"axisTitleColor": _g_cx_colors["text"],
"axisTickColor": _g_cx_colors["text"],
"legendColor": _g_cx_colors["text"],
"smpTitle": "Fruit",
"smpTitleFontColor": _g_cx_colors["text"],
"smpLabelFontColor": _g_cx_colors["text"],
},
width=650,
height=450,
)
# Application
g_app.layout = html.Div(
style={"backgroundColor": _g_cx_colors["background"]},
children=[
html.H1(
children="Hello Dash",
style={"textAlign": "center", "color": _g_cx_colors["text"]},
),
html.H2(
children=(
"An Example of the Advanced CanvasXpress and CXDashElementFactory"
" Classes for Plotting a CanvasXpress Chart"
),
style={"textAlign": "center", "color": _g_cx_colors["text"]},
),
html.Div(
id="chart-container",
children=[
html.Div(
id="cx-container",
style={"textAlign": "center"},
children=CXElementFactory.render(_g_cx_chart),
),
],
),
],
)
if __name__ == "__main__":
g_app.run_server(debug=True)
Run the App and View the Page
On the command line, execute:
python3 app.py
And output similar to the following will be provided:
Running on http://127.0.0.1:8050/ (Press CTRL+C to quit)
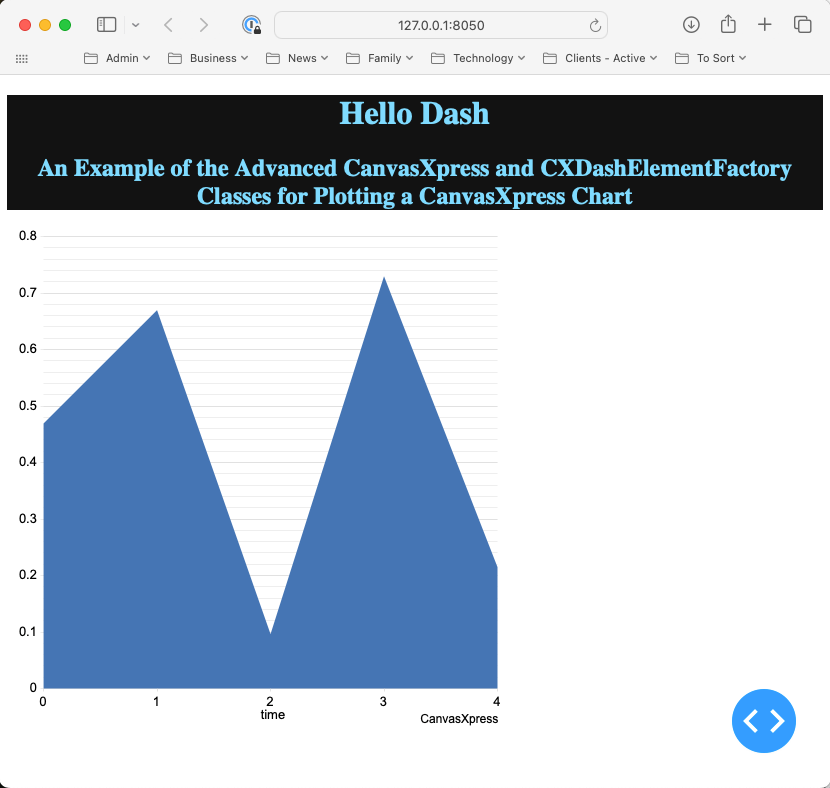
Browsing to http://127.0.0.1:8050/ will result in a page with a CanvasXpress chart, which is being hosted by the
Dash framework:
Congratulations! You have created a Plotly Dash CanvasXpress app!
A Quick Flask Example
Flask is a popular lean Web development framework for Python based applications. Flask applications can serve Web pages, RESTful APIs, and similar backend service concepts. This example shows how to create a basic Flask application that provides a basic Web page with a CanvasXpress chart composed using Python in the backend.
The concepts in this example equally apply to other frameworks that can serve Web pages, such as Django and Tornado.
Create a Basic Flask App
A basic Flask app provides a means by which:
- A local development server can be started
- A function can respond to a URL
First install Flask and CanvasXpress for Python:
pip install -U Flask canvasxpress
Then create a demo file, such as app.py, and insert:
# save this as app.py
from flask import Flask
app = Flask(__name__)
@app.route('/')
def canvasxpress_example():
return "Hello!"
On the command line, execute:
flask run
And output similar to the following will be provided:
Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
Browsing to http://127.0.0.1:5000/ will result in a page with the text
Hello!.
Add a Chart
CanvasXpress for Python can be used to define a chart with various attributes and then generate the necessary HTML and Javascript for proper display in the browser.
Add a templates directory to the same location as the app.py file, and
inside add a file called canvasxpress_example.html. Inside the file add:
<html>
<head>
<meta charset="UTF-8">
<title>Flask CanvasXpress Example</title>
<!-- 2. Include the CanvasXpress library -->
<link
href='https://www.canvasxpress.org/dist/canvasXpress.css'
rel='stylesheet'
type='text/css'
/>
<script
src='https://www.canvasxpress.org/dist/canvasXpress.min.js'
type='text/javascript'>
</script>
<!-- 3. Include script to initialize object -->
<script type="text/javascript">
onReady(function () {
{{canvas_source|safe}}
})
</script>
</head>
<body>
<!-- 1. DOM element where the visualization will be displayed -->
{{canvas_element|safe}}
</body>
</html>
The HTML file, which uses Jinja syntax achieves three things:
- Provides a location for a
<div>element that marks where the chart will be placed. - References the CanvasXpress CSS and JS files needed to illustrate and operate the charts.
- Provides a location for the Javascript that will replace the chart
<div>with a working element on page load.
Going back to our Flask app, we can add a basic chart definition with some data to our example function:
from flask import Flask, render_template
from canvasxpress.canvas import CanvasXpress
app = Flask(__name__)
@app.route('/')
def canvasxpress_example():
# Define a CX bar chart with some basic data
chart: CanvasXpress = CanvasXpress(
data={
"y": {
"vars": ["Gene1"],
"smps": ["Smp1", "Smp2", "Smp3"],
"data": [[10, 35, 88]]
}
},
config={
"graphType" : "Bar"
}
)
# Get the HTML parts for use in our Web page:
html_parts: dict = chart.render_to_html_parts()
# Return a Web page based on canvasxpress_example.html and our HTML parts
return render_template(
"canvasxpress_example.html",
canvas_element=html_parts["cx_canvas"],
canvas_source=html_parts["cx_js"]
)
Run the App and View the Page
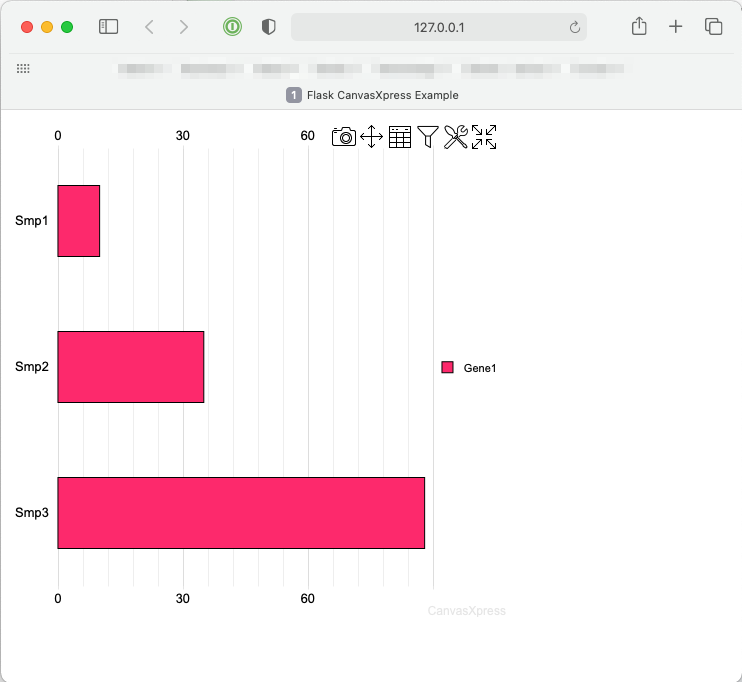
Rerun the flask app on the command line and browse to the indicated IP and URL. A page similar to the following will be displayed:
Congratulations! You have created a Flask CanvasXpress app!
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Hashes for canvasxpress-2022.8.3.25634.tar.gz
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | d3ec7ac3d9813dc007835d61a5b66734fd6b1d81ff25bdc64581e0945953dbd0 |
|
| MD5 | 1936247e497ea5c581daf5a7ca4305dd |
|
| BLAKE2b-256 | 462b6ddf844e66be873510308837731ca22643cbd637a26b3cf1231d6cd5069e |