A widget package for Dexterity projects.
Project description
Overview
A widget package for Dexterity projects.
collective.z3cform.widgets provides the following widgets:
- TasksWidget
Adds a list of options; degrades to <textarea> if JavaScript is not enabled.
This widget uses the jQuery TaskPlease plugin.
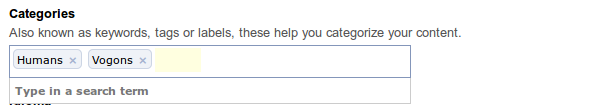
- TokenInputWidget
TokenInputWidget allows your users to select multiple items from a predefined list, using autocompletion as they type to find each item. You may have seen a similar type of text entry when filling in the recipients field sending messages on Facebook. This widget will degrade to <textarea> if JavaScript is not enabled.
This widget uses the jQuery Tokeninput plugin.
- RelatedContentWidget
A widget to add a dynamic list of objects. This works as a widget for related items field so it must be used like this.
Future widgets
The following widgets will be available in this package in the near future:
widget to select an option from a list; this widget will degrade to <select> if JavaScript is not enabled.
widget to select multiple options from a list; this widget will degrade to <select> if JavaScript is not enabled.
This widgets will probably use the Chosen plugin.
Browsers supported
All modern browsers should be supported (Mozilla Firefox 3.0+, Google Chrome 7.0+, Apple Safari 4.0+, Opera 10.0+ and Microsoft Internet Explorer 9.0+).
Installation
To enable this product in a buildout-based installation:
Edit your buildout.cfg and add collective.z3cform.widgets to the list of eggs to install:
[buildout] ... eggs = collective.z3cform.widgetsYou may need to extend a Dexterity known good set (KGS) to make sure that you get the right versions of the packages that make up Dexterity:
[buildout] ... extends = http://good-py.appspot.com/release/dexterity/1.2.1
After updating the configuration you need to run ‘’bin/buildout’’, which will take care of updating your system.
Don’t panic
New fields
- TasksWidget
To use this widget we must use a List field or a Tuple field with the value_type as an schema.TextLine() like this:
form.widget(subjects = KeywordsFieldWidget) options = schema.Tuple( title=_(u"Options"), value_type=schema.TextLine(), missing_value=(,), )- TokenInputWidget
To use this Widget we must use a List field or a Tuple field with the value_type as a schema.TextLine() like this:
form.widget(options=TokenInputFieldWidget) subjects = schema.List( title=_(u"Categories"), value_type=schema.TextLine(), default=[], )
RelatedContentWidget
The parameters passed to the ObjPathSourceBinder class are used to filter the search of elements to relate to.. if none parameter are passed, a tree structure is shown in the widget:
form.widget(relatedItems=RelatedContentFieldWidget) relatedItems = RelationList( title=_(u"Related Items"), default=[], value_type=RelationChoice(title=u"Related", source=ObjPathSourceBinder(portal_type='Document')), )
Override existing fields
- TasksWidget
TBA
- TokenInputWidget
To override an existing field put the following code in the __init__.py of your package:
from plone.autoform.interfaces import WIDGETS_KEY from plone.directives.form.schema import TEMP_KEY from plone.app.dexterity.behaviors.metadata import ICategorization from zope import schema as _schema _directives_values = ICategorization.queryTaggedValue(TEMP_KEY) _directives_values.setdefault(WIDGETS_KEY, {}) widget = 'collective.z3cform.widgets.token_input_widget.TokenInputFieldWidget' _directives_values[WIDGETS_KEY]['subjects'] = widget _schema.getFields(ICategorization)['subjects'].index_name = 'Categories'- RelatedContentWidget
TBA
Contributors
Franco Pellegrini
Gonzalo Almeida
Silvestre Huens
Héctor Velarde
Cleber J Santos
Development sponsored by Open Multimedia.
Changelog
1.0a2 (2012-05-18)
Updated package documentation. [hvelarde]
Changing the name of KeywordWidget to a better name TokenInputWidget. [flecox]
Now you can add a token just by pressing Enter. [flecox]
1.0a1 (2012-05-04)
Initial release.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Hashes for collective.z3cform.widgets-1.0a2.tar.gz
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | c99292161d2fa255d573f8a8b9776e56bd4e40f2deab875b223d25bc99a35a8b |
|
| MD5 | 36b645143974531ef0de24b2774bacc0 |
|
| BLAKE2b-256 | 194c79857cadfce3c8a433d7e5dc071849d1ec552e738430a9a3ab9d7c5ef5ed |