Django Chart.js and Hightchart ajax views
Project description
Django Chartjs lets you manage charts in your Django application.



This is compatible with Chart.js and Highcharts JS libraries.
Using a set of predefined Class Based Views you are able to get started after writing just your SQL query.
Authors: Rémy Hubscher and contributors
Licence: BSD
Compatibility: Django 1.5+, python2.7 up to python3.7
Project URL: https://github.com/peopledoc/django-chartjs
Getting Started
Install django-chartjs:
pip install django-chartjs
Add it to your INSTALLED_APPS settings:
INSTALLED_APPS = (
'...',
'chartjs',
)
Using it
A simple Line Chart example.
1. Create the HTML file
{% load staticfiles %}
<html>
<head>
<title>django-chartjs line chart demo</title>
<!--[if lte IE 8]>
<script src="{% static 'js/excanvas.js' %}"></script>
<![endif]-->
</head>
<body>
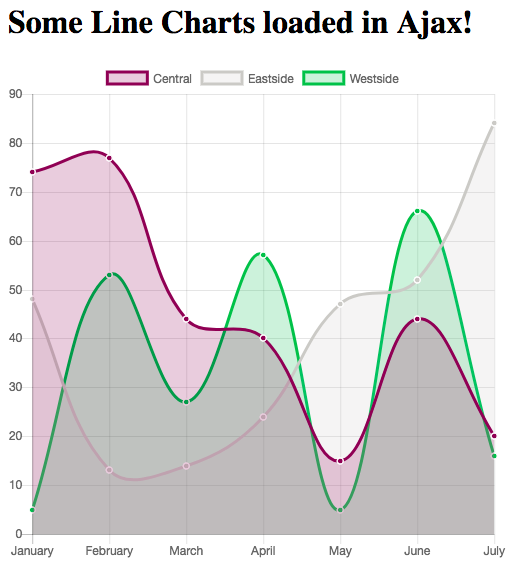
<h1>Some Line Charts loaded in Ajax!</h1>
<canvas id="myChart" width="500" height="400"></canvas>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.10.0.min.js"></script>
<script type="text/javascript" src="{% static 'js/Chart.min.js' %}"></script>
<script type="text/javascript">
$.get('{% url "line_chart_json" %}', function(data) {
var ctx = $("#myChart").get(0).getContext("2d");
new Chart(ctx, {
type: 'line', data: data
});
});
</script>
</body>
</html>2. Create the view with labels and data definition
from random import randint
from django.views.generic import TemplateView
from chartjs.views.lines import BaseLineChartView
class LineChartJSONView(BaseLineChartView):
def get_labels(self):
"""Return 7 labels for the x-axis."""
return ["January", "February", "March", "April", "May", "June", "July"]
def get_providers(self):
"""Return names of datasets."""
return ["Central", "Eastside", "Westside"]
def get_data(self):
"""Return 3 datasets to plot."""
return [[75, 44, 92, 11, 44, 95, 35],
[41, 92, 18, 3, 73, 87, 92],
[87, 21, 94, 3, 90, 13, 65]]
line_chart = TemplateView.as_view(template_name='line_chart.html')
line_chart_json = LineChartJSONView.as_view()3. Get a Chart.js Line Chart

It is that simple!
For other examples including a HighCharts line chart, don’t hesitate to look at the demo project.
Also, feel free to contribute your demo!
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
File details
Details for the file django-chartjs-1.4.0.tar.gz.
File metadata
- Download URL: django-chartjs-1.4.0.tar.gz
- Upload date:
- Size: 568.8 kB
- Tags: Source
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/1.12.1 pkginfo/1.4.2 requests/2.18.4 setuptools/40.7.1 requests-toolbelt/0.8.0 tqdm/4.19.7 CPython/3.6.7
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
f521be3b4b413549991240caab41d925971cc32c0df80b7c50907d08b2ff21d4
|
|
| MD5 |
5ca3f2a683bdb8a2e2ba6994a1c4bd7a
|
|
| BLAKE2b-256 |
bce491560842d4f157dba4c6f43b333c503d33c7f129a2df4d15b927a64543ac
|
File details
Details for the file django_chartjs-1.4.0-py3-none-any.whl.
File metadata
- Download URL: django_chartjs-1.4.0-py3-none-any.whl
- Upload date:
- Size: 598.3 kB
- Tags: Python 3
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/1.12.1 pkginfo/1.4.2 requests/2.18.4 setuptools/40.7.1 requests-toolbelt/0.8.0 tqdm/4.19.7 CPython/3.6.7
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
9747a2ef6a0aabfbd5b3d52f0827af761eb764ed3707934aa5cb7269cc08940e
|
|
| MD5 |
740806e823783aaa1037ca63476509a3
|
|
| BLAKE2b-256 |
b4773889cd99408cd51befd0e69c3d3ee96bb81715b3149e9d2749aaca664992
|











