A django-debug-toolbar panel that shows you template rendering times for Django
Project description

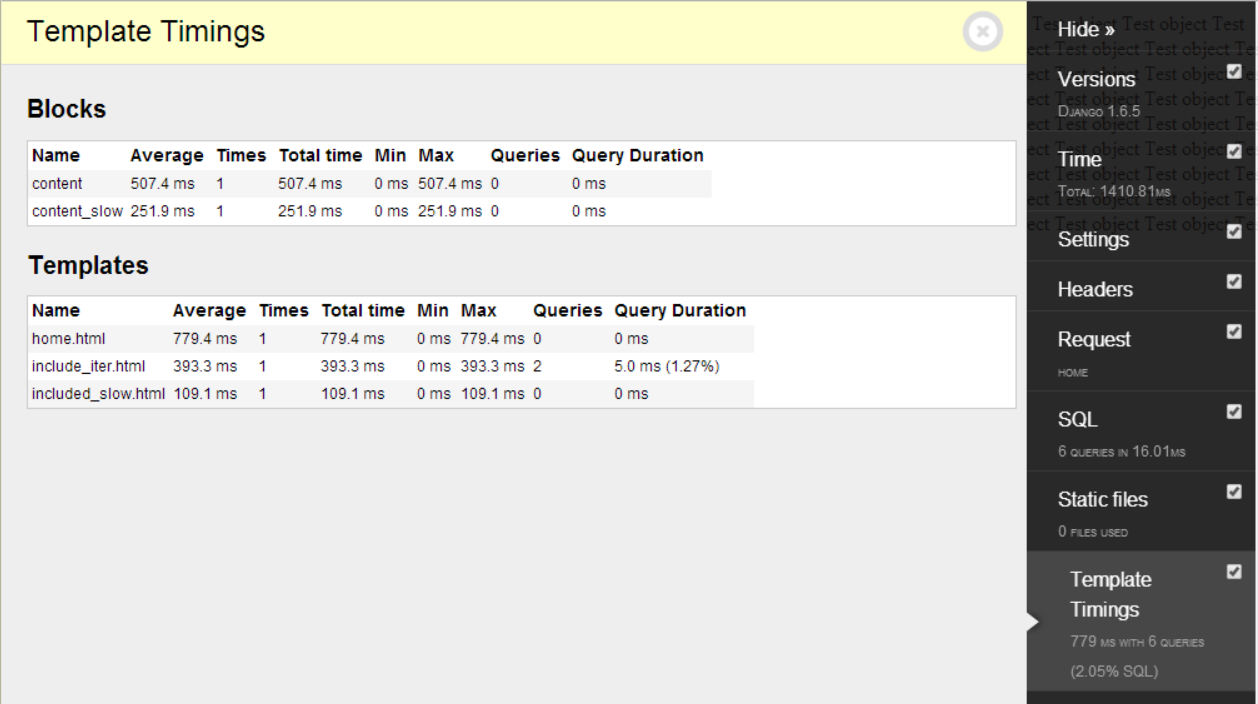
Template-timings is a panel for Django Debug Toolbar that gives an in-dept breakdown of the time it takes to render your Django templates (including templates included via {% extends %} and {% include %}).
Template-timings supports Django 1.8 and below, Django 1.9 and above do not work at the moment.
Install
Install via pip (pip install django-debug-toolbar-template-timings) then add 'template_timings_panel.panels.TemplateTimings.TemplateTimings' to your DEBUG_TOOLBAR_PANELS setting, and add 'template_timings_panel' to your INSTALLED_APPS:
# http://django-debug-toolbar.readthedocs.org/en/latest/configuration.html#debug-toolbar-panels
DEBUG_TOOLBAR_PANELS = [
...
'template_timings_panel.panels.TemplateTimings.TemplateTimings',
]
INSTALLED_APPS = [
...
'template_timings_panel'
]Screenshot

Frequently asked questions
How much overhead does this add?
In my experience this panel adds about 10% overhead. The panel uses the standard SQLPanel that ships with debug-toolbar to handle the SQL timings, so if you disable that the overhead will decrease and you can still see the render times.
The SQL count is different from the SQLPanel?
SQLPanel counts all queries that are executed, wherease this panel only counts queries that are executed while rendering a template.
Configuration
Configuration is optional. There is currently only one setting you can configure (the values below are the default):
IGNORED_TEMPLATES = ["debug_toolbar/*"] # Ignore these templates from the outputProject details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
File details
Details for the file django-debug-toolbar-template-timings-0.9.tar.gz.
File metadata
- Download URL: django-debug-toolbar-template-timings-0.9.tar.gz
- Upload date:
- Size: 6.6 kB
- Tags: Source
- Uploaded using Trusted Publishing? No
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
531c7dc71244fd74e4ef025cdfccb5748dbea552724762483c074056dc4bab75
|
|
| MD5 |
391b53f1c7f7d2f5b72adceda1064c21
|
|
| BLAKE2b-256 |
87b0cf544b1616e1f1179c83423b056299ed3cf5791be06e004d7d46a7280f44
|
File details
Details for the file django_debug_toolbar_template_timings-0.9-py2.py3-none-any.whl.
File metadata
- Download URL: django_debug_toolbar_template_timings-0.9-py2.py3-none-any.whl
- Upload date:
- Size: 9.4 kB
- Tags: Python 2, Python 3
- Uploaded using Trusted Publishing? No
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
7d0984fa82349c0b3a79000e94ca4e02067c9fd7b42026fc28d64e271d2a1e38
|
|
| MD5 |
c52e01cbec07cbfe7b16b4629435b882
|
|
| BLAKE2b-256 |
eb1c01875dd956c52c72c901e1fde25cd8e2bb0b81b485c12e58706e209ac7f5
|










