DjangoCMS Mapy.cz Markers
Project description
DjangoCMS Mapy.cz Markers
The DjangoCMS Mapy.cz Markers module is a plugin for the DjangoCMS framework. It is used for displaying map with markers. Map is provided by Mapy.cz. Plugin was created on Mapy API version 4.13 – Neil Armstrong.
Usage
Plugin "Mapy.cz Markers"
The Mapy.cz Markers plugin displays a map of the Czechia. You can set the map size, location and zoom size. It is also possible to disable map controls (scroll bar and map base types) and mouse wheel zooming. By default, markers that are close to each other are automatically grouped together. This feature can also be turned off.
Plugin "Markers"
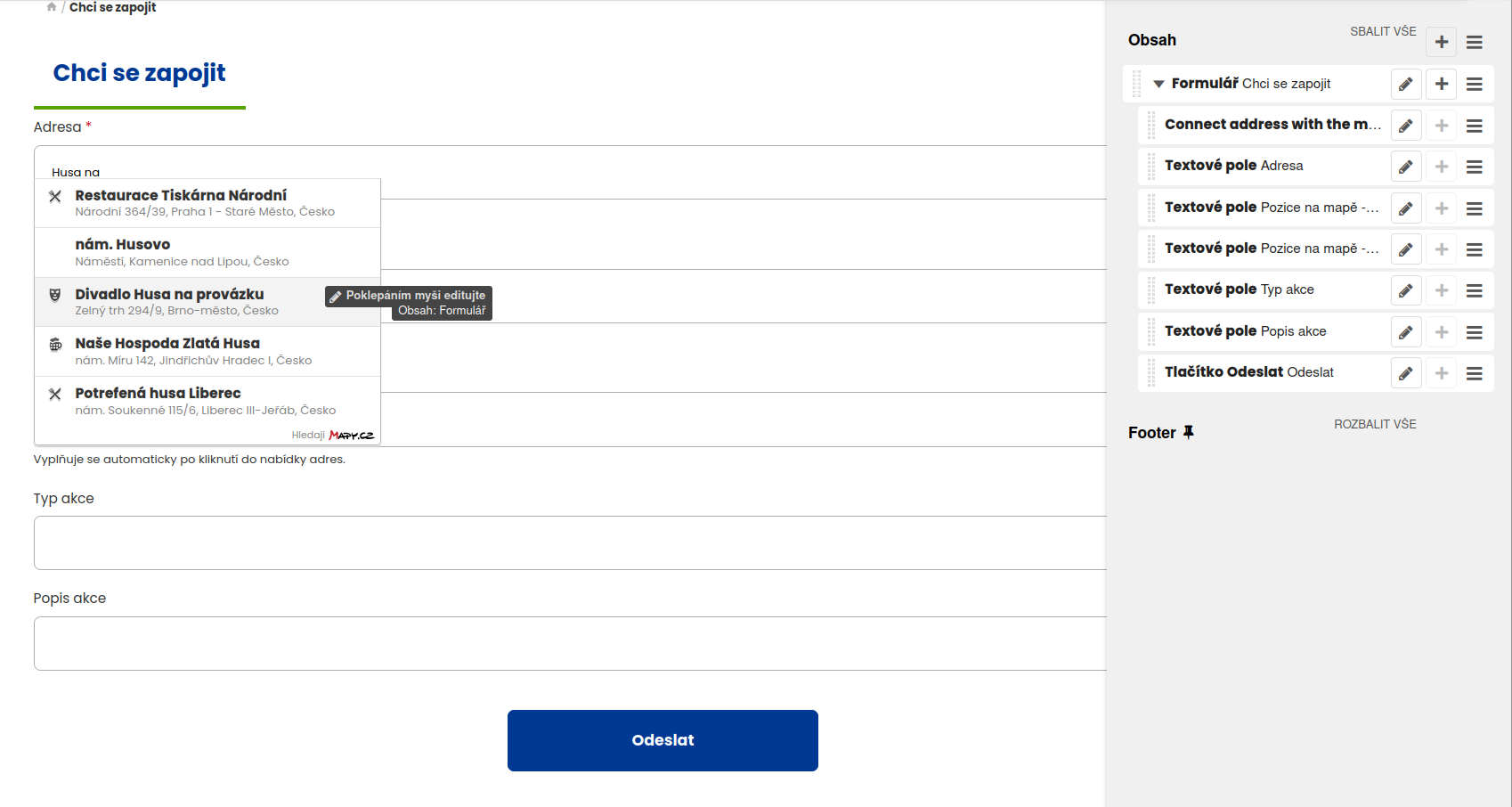
The Marker plugin displays a marker on the map. Each marker includes the address of a point on the map and its exact location, given by latitude and longitude. When entering an address, a whisperer with a list of known addresses is displayed. When you select a marker from the list, its latitude and longitude are automatically added to the marker.
It is also possible to set the title of the tag, which is displayed as the title attribute of the icon. You can set the color of the icon or overlay it on your own.
It is possible to enter a business card in the tag. The content of a business card consists of a header, body and footer.
Panorama
If the Styl plugin with the mapycz-panorama class is inserted into the page, the Panorama link is displayed in the footer of the business card. Clicking on it will display a panorama of that point in the Style plugin (if available in the map).
Plugin "Connect address with the map"
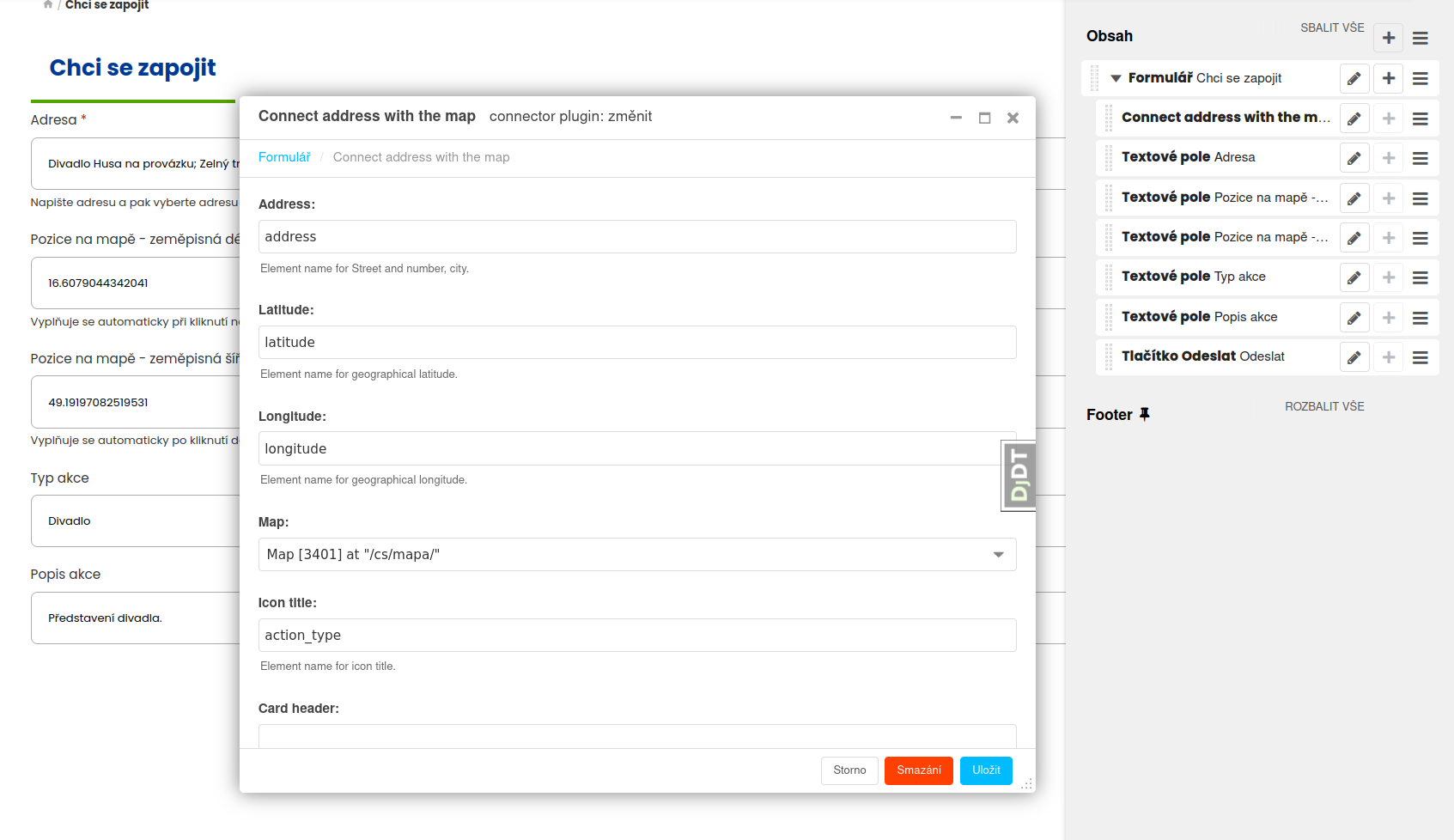
The Connect address with the map plugin can be used for two purposes.
The first purpose is a whisperer. In the Address field, enter the name of the text field for which the whisperer will display a list of known addresses. As the user starts typing an address, a list of addresses matching the one typed will be displayed. Clicking into the list causes the address to be inserted into the address field.
The second purpose is to connect to the map. It is used to set the geographic coordinates of the selected address to be inserted into the appropriate fields of the form. It is also possible to define which fields of the form represent the content of the business card.
Catuion! The plugin must be placed under the Form plugin. It uses text fields only of its superior form.
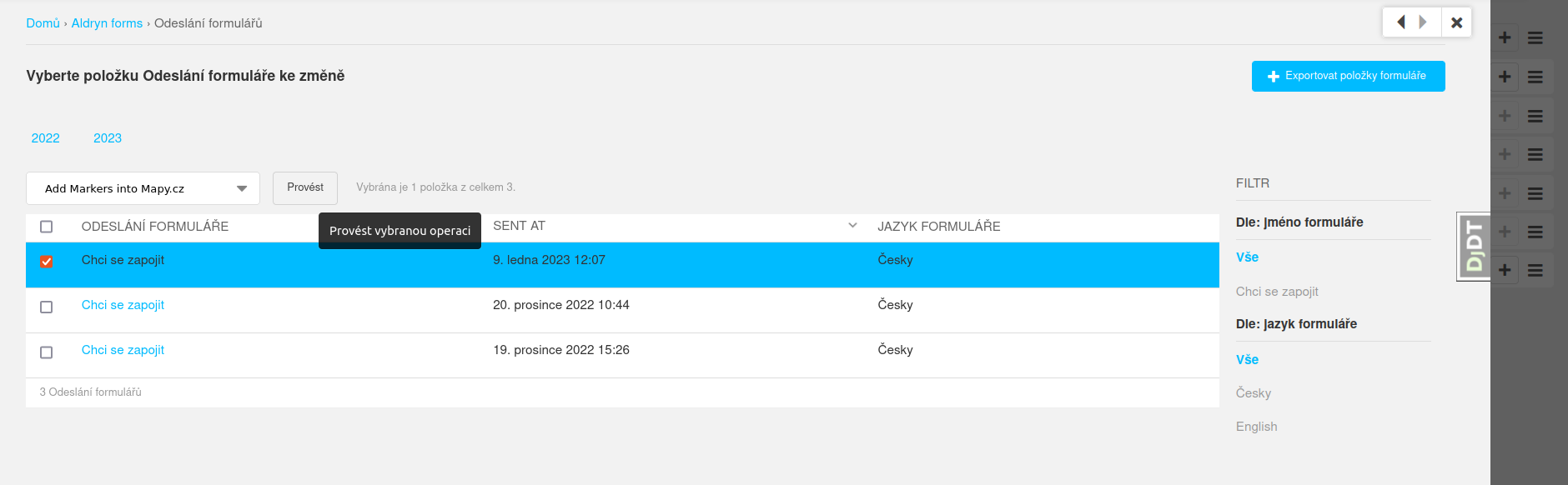
Command "Add Mark into Mapy.cz"
With this connection to the map, saved user responses can then be inserted into the map as markers. The web editor selects user responses in the Form submissions list and sets the Add Mark into Mapy.cz action in the action list. Clicking the Go button will create markers on the map from the user submissions.
Funkction form_submission_field
The form_submission_field function allows the list of submitted forms to display links to pages where the Marker specified in the submission data appears in the map.
Installation
See more in INSTALL.md.
Example
How to run the example. For more see example/HOWTO.md.
Author
Zdeněk Böhm zdenek.bohm@nic.cz CZ.NIC, z. s. p. o.
License
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Hashes for djangocms-mapycz-markers-2.0.0.tar.gz
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 920baef9906e9595058baca110ba9aef9785583c0cf4b8ca68aab8eff534edaf |
|
| MD5 | dada30d21ec513fe76a64a00319b86d6 |
|
| BLAKE2b-256 | 63b8c924d59c6c41dbe4743690468cd5dcd0e664427519eb47330995b2c1921b |