Slider content type for Plone.
Project description
Introduction
This product let you create a simple slideshow, using slick.
In each slider-pane you can define:
An image
HTML text
A link
Installation
Add ftw.slider to your buildout configuration:
[instance]
eggs +=
ftw.slider
Run bin/buildout
Install the generic import profile.
Upgrade from 2.4.x to 3.0.x
The ftw.contentpage ListingBlock integration has been removed with the 3.0.0 release. If you are at this point, please consider upgrading your ftw.contentpage installation to ftw.simplelaoyut. With ftw.simpelayout you can install ftw.sliderblock to get the same feature set.
Compatibility
Runs with Plone 4.3 and 5.1.
How to use ftw.slider
If you want to display a slideshow on your content, just create a ftw.slider.Container and add some ftw.slider.Pane.
There is a viewlet which checks your content for a slider-container and displays its containing panes.
Settings
To ensure access4all you can use the settings canNext which is the option for en/disabling the slider button to move to the next image (when set true the button is shown, when false it is hidden), canPrev equivalent for the last image button and the arrowsOnHover option (when true only showing the buttons on hover, when false showing them always).
Other settings are autoplay (when true automatically sliding to the next image after set time) and autoplaySpeed (a number for the time to wait until sliding to the next image in milliseconds).
Those options are to be set in json format in the configuration textarea of the ftw.slider block like:
{"canNext":true, "canPrev":true, "arrowsOnHover":false}
Extended Slick configuration
In addition to the default slick-configuration options you can use the following ftw.slider specific custom options
Random
Shuffles the slides on each page reload to display the slides in a random order.
{"random": true}
Screenshots
Using ftw.slider with default plone:

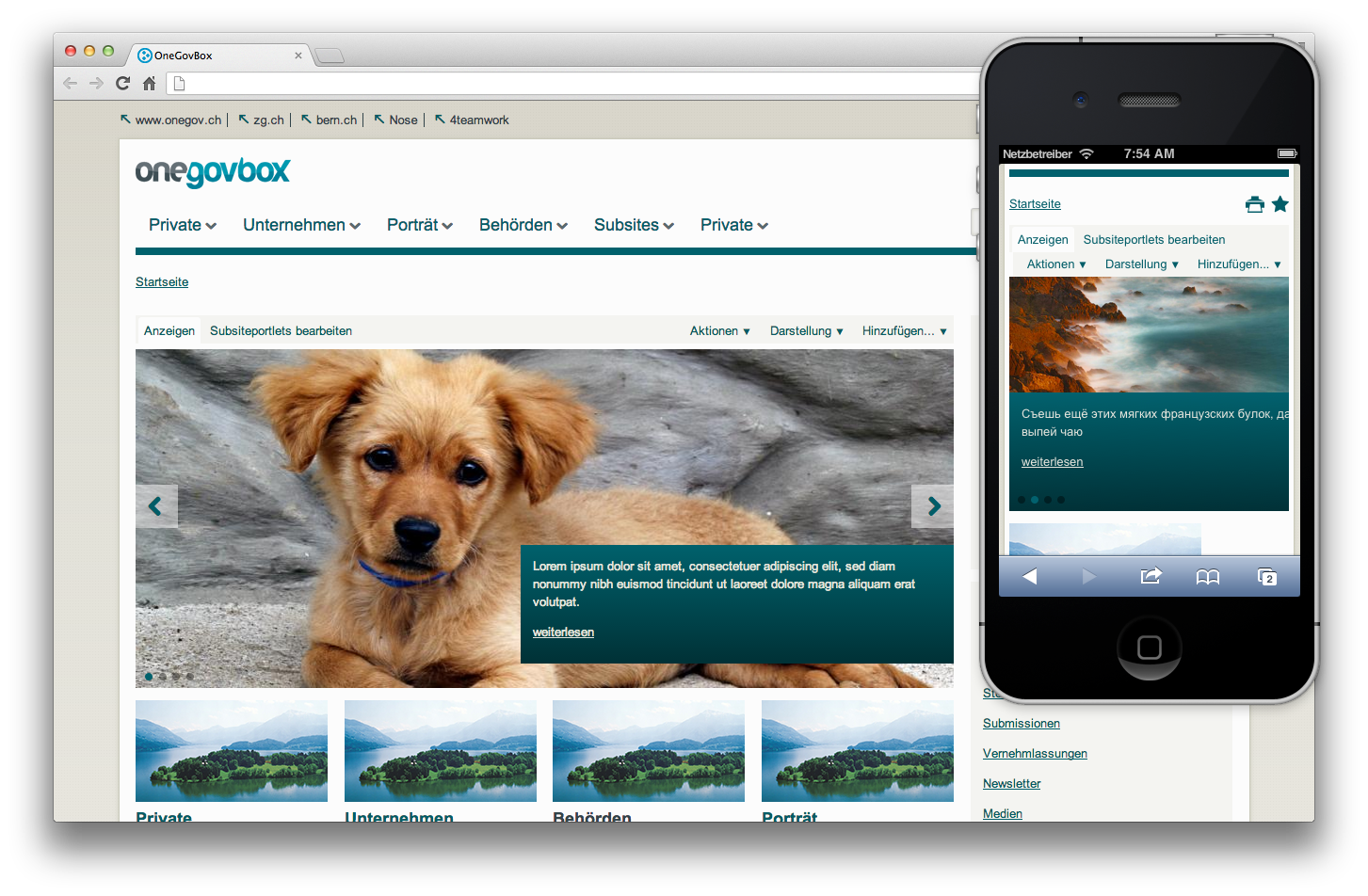
The slideshow is responsive (here OneGovBox as example):

Links
Continuous integration: https://jenkins.4teamwork.ch/search?q=ftw.slider
Copyright
This package is copyright by 4teamwork.
ftw.slider is licensed under GNU General Public License, version 2.
Changelog
3.5.1 (2022-03-08)
Fix upgrade step from 3.4.5, since it accidentally removes all behabiors. [mathias.leimgruber]
3.5.0 (2022-03-08)
Migrate images to blobs. [mathias.leimgruber]
3.4.5 (2020-10-02)
Remove obsolete behaviour in Plone 5 [Nachtalb]
3.4.4 (2020-05-28)
Remove plone.app.referenceablebehavior in plone 5. [busykoala]
Implement the IContainer interface for the slider container. [busykoala]
3.4.3 (2020-01-29)
Remove unittest2. [busykoala]
3.4.2 (2020-01-09)
Add ftw.slider portal_types translations to plone domain. [tinagerber]
3.4.1 (2019-12-17)
Provide precompiled bundle [buchi, Nachtalb]
3.4.0 (2019-11-13)
Add classifier for Plone 5.1 support. [busykoala]
Fix pixel rounding issues on slick slider [Nachtalb]
Add effective and expiry date on slider container / pane [Nachtalb]
3.3.0 (2019-06-07)
Add “random” config parameter to display the slides in a random sort order on each reload. [elioschmutz]
3.2.0 (2019-04-18)
Add plone 5.1 support and remove portalMessage about redirect. [busykoala]
3.1.7 (2019-04-10)
Actually use label also as aria-label and improve them. [mathias.leimgruber]
3.1.6 (2019-04-09)
Add new field alt text for images [mathias.leimgruber]
3.1.5 (2018-09-25)
Use NamedImage instead NamedBlobImage for tests as it is declaerd in the IPaneSchema. [elioschmutz]
Remove dependency on ftw.testing[splinter] which have already been removed in 3.1.3 but readded in 3.1.4. [elioschmutz]
3.1.4 (2018-04-12)
Fix slider overlapp. [Kevin Bieri]
3.1.3 (2017-09-28)
Fix faulty upgrade step introduced in 2.3.1.
Warning: If you upgrade to this version, the behavior plone.app.content.interfaces.INameFromTitle will be added to the content type. Remove it if you don’t need it. You may also check if you need to add the plone.app.referenceablebehavior.referenceable.IReferenceable behavior in your Plone project.
[mbaechtold]
Improve internal link of panes in the slider view. [mbaechtold]
Remove dependency on ftw.testing[splinter] (has been dropped in ftw.testing). [lgraf]
3.1.2 (2017-05-17)
Fix rendering of external link. [Kevin Bieri]
Remove plone-site selector !These changes are backwards incompatible!. [Kevin Bieri]
3.1.1 (2017-01-16)
Fix field label translation. [mbaechtold]
3.1.0 (2017-01-10)
New option on the slider planes allows to render the title of the pane without the need of adding a slider pane text. Until now the title was only rendered when the pane had some text. [mbaechtold]
3.0.1 (2016-12-01)
Fix internal url concatenation: support path with or without leading slash. [mathias.leimgruber]
Fix borderradius of slider button. [Kevin Bieri]
3.0.0 (2016-10-25)
Replace plone.formwidget.contenttree with ftw.referencewidget. [mathias.leimgruber]
Remove ftw.contentpage test dependency and everything related to ftw.contentpage. ftw.contentpage is deprecated and is replaced by ftw.simplelaylout. This functionality is now implemented in ftw.sliderblock. [mathias.leimgruber]
Add browser pane redirect view, which behaves like the one from links. [mathias.leimgruber]
2.4.1 (2016-07-19)
Update onegovtheme syling since slider update. [Kevin Bieri]
2.4.0 (2016-05-24)
Let Site Administrator add panes on site root. [jone]
Use image cropping for sliderblock images to keep the ratio for different images. [Kevin Bieri]
Add compatibility for ftw.slider using new initialisation syntax. [Kevin Bieri]
Add compatibility for Plone sites not using ftw.theming. Attention: These styling changes are not backwards compatible with exising Plone sites using ftw.theming. [Kevin Bieri]
2.3.3 (2016-02-19)
Update slick to 1.5.9. [Kevin Bieri]
2.3.2 (2015-12-04)
Fix slider pane initialization. The slider panes are invisible per default. After the slider is initialized by the javascript, the panes will be visible. This fix prenet ugly stylings while loading the slider. https://github.com/4teamwork/ftw.slider/issues/51 [elioschmutz]
2.3.1 (2015-11-30)
Register ftw.slider.slider viewlet on IViewView to prevent rendering the viewlet on non-canonical views. [elioschmutz]
Update sliderpane for accessiblity
Show always empty image alt and title attributes on a pane
Remove unused descriptionfield on a pane
[elioschmutz]
2.3.0 (2015-09-30)
Add translations for play, pause, next and previous buttons. [Kevin Bieri, jone]
Add slick_config field to container schema [elioschmutz]
Add css class if pane has text [elioschmutz]
Initialize sliderpanes on pageload [elioschmutz]
Use UID-based scaling urls in order to have caching. [jone]
Mark image field as primary field. [jone]
Fix plonetheme.onegov integration. [mbaechtold]
Refactor SCSS registration. [Kevin Bieri]
Fix initialisation error for slider in IE10 [Kevin Bieri]
Link the slider pane to an external url. [mbaechtold]
Implement play and pause button. [Kevin Bieri]
Use DOM exposed configuration for slider initialisation. [Kevin Bieri]
Extend configuration for play and pause functionality. [Kevin Bieri]
Don’t hide the slick arrows. [mbaechtold]
Add Plone 4.3.5 support. [jone]
2.2.0 (2015-05-18)
Disable slider dots. [Kevin Bieri]
Update slick.js to 1.5.5 [Kevin Bieri]
2.1.4 (2015-02-24)
Fix invalid html structure (replace h2 with p tag). [kevin.bieri]
2.1.3 (2014-10-23)
Fix loading ajax-loader.gif in production mode. [mathias.leimgruber]
Fixed ie9 slider buttons (appended z-index to bring the button to the foreground)
2.1.2 (2014-09-30)
Install plone.formwidget.contenttree - if not yet installed. [mathias.leimgruber]
2.1.1 (2014-08-15)
Added sass styles for plonetheme.onegov. [Julian Infanger]
2.1.0 (2014-07-16)
Added slider block view for listingblock. Only is registered if ftw.contentpage is installed. [Julian Infanger]
Added missing upgradestep to use slick resources. [Julian Infanger]
2.0.0 (2014-06-25)
Use slick for slider. This requires Plone 4.3! https://github.com/kenwheeler/slick This supports swipe on iphone, fade effect, … [Julian Infanger]
Cleaned up pep8 violations. [Julian Infanger]
1.2.0 (2014-03-13)
Get the parents slider if you are on a default page. If the context is a page which is set as default layout page, try to get the parents slider container to display. [Julian Infanger]
Package adjustments
Remove ftw.slider.Container from navigation
Remove ftw.slider.Container and ftw.slider.Pane from searchable types
[elio.schmutz]
Added support for plone.app.multilingual. [Julian Infanger]
Only enable slider behaviour if there are at least two panes. Otherwise display the single slider pane without the slider controls. [Julian Infanger]
Do no use RelationChoice (z3c.relationfield) if you don’t use Relations. I guess we should use plone.app.relationfield. The old implementation did not make any sense. Storing string value in a RelationField. [mathias.leimgruber]
1.1.0 (2013-12-13)
Do not display the slider, if there are no images. This caused a javascript error. [Julian Infanger]
Add a simple description how to use ftw.slider into README. [Julian Infanger]
Added a link field to link the whole pane. [Julian Infanger]
Show title in slider pane if there is text to display. [Julian Infanger]
1.0.0 (2013-09-24)
Initial version.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
File details
Details for the file ftw.slider-3.5.1.tar.gz.
File metadata
- Download URL: ftw.slider-3.5.1.tar.gz
- Upload date:
- Size: 1.4 MB
- Tags: Source
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/3.7.0 importlib_metadata/4.8.2 pkginfo/1.8.2 requests/2.26.0 requests-toolbelt/0.9.1 tqdm/4.62.3 CPython/3.8.6
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
2b042b563587fec4ee07cd29bb8c7961a181bb673419d39e77f1667d7927f0d3
|
|
| MD5 |
4a8c7068e11be1dd6643f89710ebbab2
|
|
| BLAKE2b-256 |
d049b738878941d4208c0359202da983d6de97629c5b808983b526fc8e1bac6d
|





















