A MkDocs plugin supports for add Swagger UI in page.
Project description
MkDocs Swagger UI Tag
A MkDocs plugin supports for add Swagger UI in page.
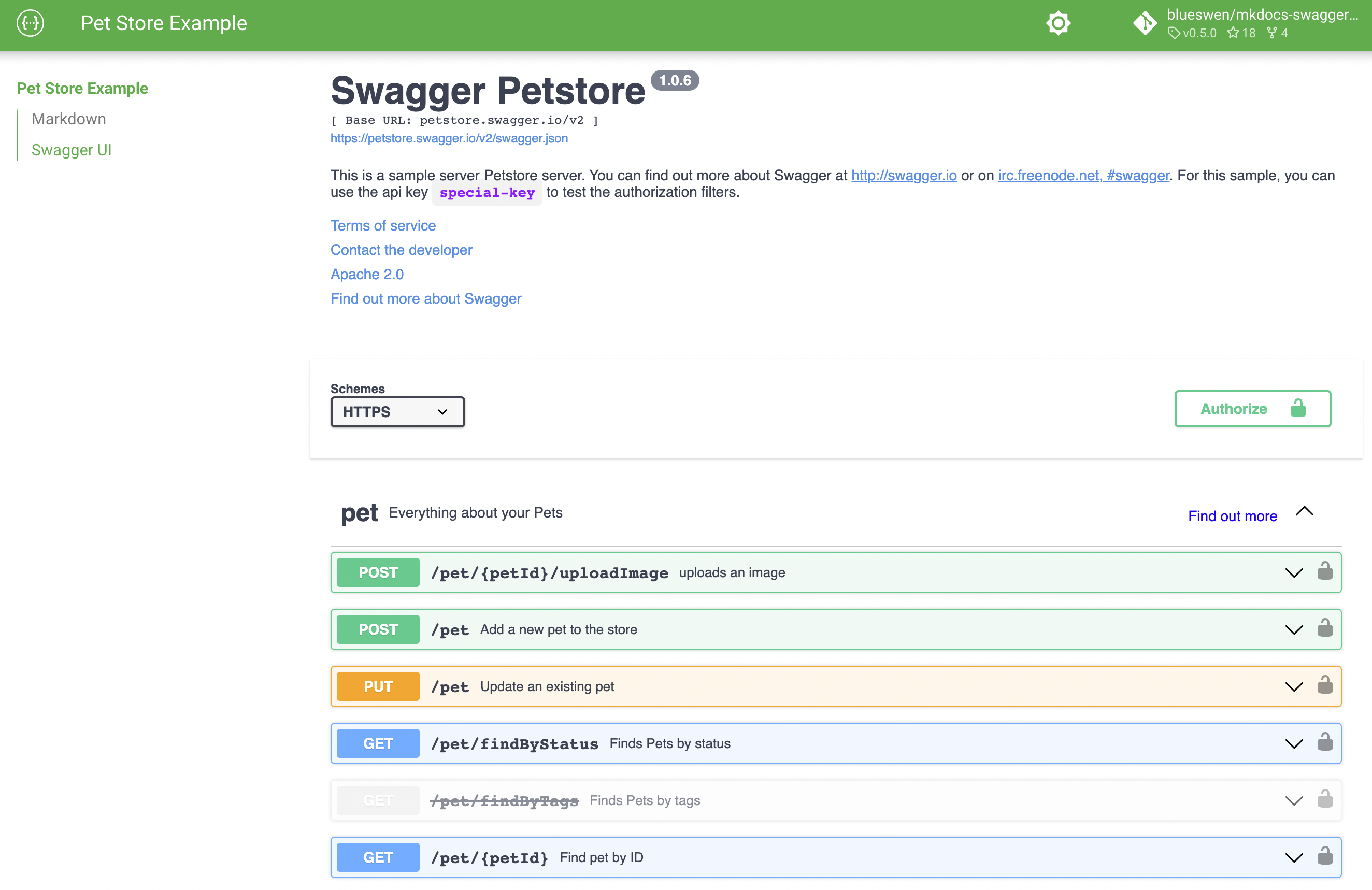
Live demo with mkdocs-material theme.
Features
- OpenAPI Specification file from online over URL or static file in docs
- Multiple Swagger UI in same page
- Synchronized dark mode with mkdocs-material
Dependency
- Python Package
- beautifulsoup4==4.11.1
- Swagger UI dist javascript file and css file
- swagger-ui-dist==4.12.0
Usage
-
Install plugin from pypi
pip install mkdocs-swagger-ui-tag
-
Add
swagger-ui-tagplugin in to your mkdocs.yml plugins sections:plugins: - swagger-ui-tag
-
You may customize the plugin by passing options in mkdocs.yml:
plugins: - swagger-ui-tag: background: White
Option Default Description background "" Swagger UI iframe body background attribute value. You can use any css value for background for example "#74b9ff" or Gainsboro or "" for nothing. -
Add
swagger-uitag in markdown to include Swagger UI<swagger-ui src="https://petstore.swagger.io/v2/swagger.json"/>
License
This project is licensed under the MIT License - see the LICENSE.md file for details.
Reference
- Amoenus Swagger Dark Theme: source of dark mode css
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Close
Hashes for mkdocs-swagger-ui-tag-0.2.0.tar.gz
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 2182384eea9cee782204c2502efbdb6b0970ee93cd5469db15f3bbedef19e376 |
|
| MD5 | 62258ba2c62cd9e4fb90be3cf06fd4ed |
|
| BLAKE2b-256 | 3bd6f6181447d1508ba78afc6693fccd47b026eca21cf4a73b809429155a48c3 |