A MkDocs plugin supports for add Swagger UI in page.
Project description
MkDocs Swagger UI Tag
A MkDocs plugin supports for add Swagger UI in page.
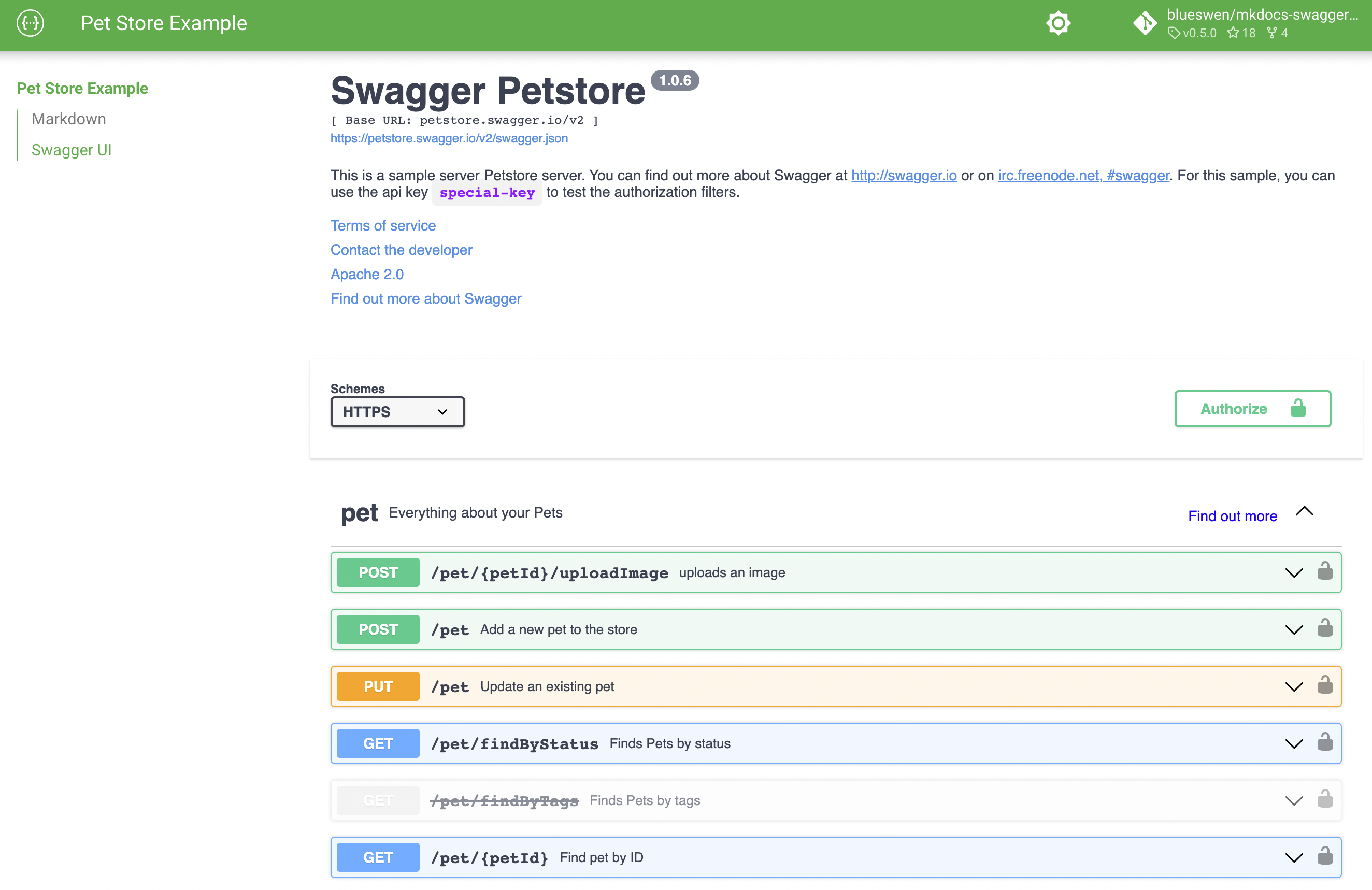
Live demo with mkdocs-material theme.
Features
- OpenAPI Specification file from online over URL or static file in docs
- Multiple Swagger UI in same page
- Synchronized dark mode with mkdocs-material
- Configure Swagger UI configuration through plugin options and tag attributes
- Support multiple OAS in single Swagger UI with top bar selector
- Support Swagger UI initOAuth method
Dependency
- Python Package
- beautifulsoup4>=4.11.1
- Swagger UI dist javascript file and css file
- swagger-ui-dist>=4.13.0
Usage
-
Install plugin from pypi
pip install mkdocs-swagger-ui-tag
-
Add
swagger-ui-tagplugin in to your mkdocs.yml plugins sections:plugins: - swagger-ui-tag
-
Add
swagger-uitag in markdown to include Swagger UI<swagger-ui src="https://petstore.swagger.io/v2/swagger.json"/>
-
You may customize the plugin by passing options in mkdocs.yml, check more details on options:
plugins: - swagger-ui-tag: background: White docExpansion: none filter: "" syntaxHighlightTheme: monokai tryItOutEnabled: ['get', 'post']
Options Type Description background String Default: "". Swagger UI iframe body background attribute value. You can use any css value for background for example "#74b9ff" or "Gainsboro" or "" for nothing. docExpansion String Default: "list". Controls the default expansion setting for the operations and tags. It can be "list" (expands only the tags), "full" (expands the tags and operations) or "none" (expands nothing). filter String or Boolean Default: False. If set, enables filtering. The top bar will show an edit box that you can use to filter the tagged operations that are shown. Can be Boolean to enable or disable, or a string, in which case filtering will be enabled using that string as the filter expression. Filtering is case sensitive matching the filter expression anywhere inside the tag. syntaxHighlightTheme String Default: "agate". Highlight.js syntax coloring theme to use. It can be "agate", "arta", "monokai", "nord", "obsidian" or "tomorrow-night" tryItOutEnabled Boolean Default: False. Controls whether the "Try it out" section should be enabled by default. oauth2RedirectUrl String Default: None. OAuth redirect URL. supportedSubmitMethods Array Default: All Http Methods. Array=["get", "put", "post", "delete", "options", "head", "patch", "trace"]. List of HTTP methods that have the "Try it out" feature enabled. An empty array disables "Try it out" for all operations. This does not filter the operations from the display. validatorUrl String Default: "https://validator.swagger.io/validator". By default, Swagger UI attempts to validate specs against swagger.io's online validator in multiple OAS Swagger UI. You can use this parameter to set a different validator URL, for example for locally deployed validators (Validator Badge). Setting it "none" to disable validation.
License
This project is licensed under the MIT License - see the LICENSE.md file for details.
Reference
- Amoenus Swagger Dark Theme: source of dark mode css
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Close
Hashes for mkdocs-swagger-ui-tag-0.4.0.tar.gz
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | e1f3e7f960c7300a37732c2b32cfc4a121680449cc61da1f01e02483038801be |
|
| MD5 | 9a44ba656eaa3d22ff82bdfbfeb67202 |
|
| BLAKE2b-256 | 4424869c4824f6bd78c79395fa1ff6582bab9c26aff3edbc1a4c09f3c892827b |