Wordlist generator based on password cards
Project description
Wordlist generator based on password cards






What is a password card?
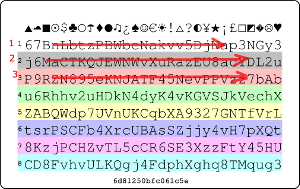
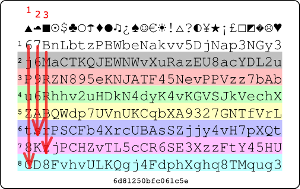
Password (aka. grid) card is a physical card that allows you to memorize your passwords easier.

The card contains a block of random alphanumeric characters. You just need to choose and memorize a row, a column and a direction to pick a password from the card.
Security
Passwords cards heavily rely on physical security. The card should be kept in your wallet or pocket, far away from watchful eyes around you.
In case the card is lost or recorded with a camera (e.g. CCTV), your password is compromised therefore it should be changed immediately.
Features
Munchkin can generate wordlists from compromised password cards.
This utility generates potential passwords and dumps them onto the screen or into a text file. The list of passwords can be used for brute-force attacks.
Supported Strategies
Passwords from a password card can be chosen by the user based on different strategies. He or she might read passwords from left to right, top to down or diagonally.
Munchkin can generate passwords based on the most common card reading strategies. The followings are samples only.
Left to Right

Top Down

Refer to the documentation for a comprehensive list of password generating strategies.
Supported Cards
Cards from http://passwordcard.org
Any user-supplied custom card
Installing Munchkin
The latest package is available on PyPI
$ pip install munchkin
Requirements
This utility only runs on Python 2.6.x and 2.7.x
Usage Instructions
The following section explains the basic usage of Munchkin. You can also use the -h switch for getting more information on the individual features.
Operation Modes
There are two operation modes available. The first one generates cards similar to the ones from http://passwordcard.org, and the second allows to bring your own password cards.
passwordcard.org Cards
Use the pcard selector to generate passwords from passwordcard.org cards
$ munchkin pcard -h
This selector recognises the following options:
- -s str, --seed str
card number (e.g. 7eb3fbfa560d1d1e)
- --symbols
include symbols
- --digits
incude digits
Custom Cards
The custom selector allows to supply password cards by pasting them as a block of text
$ munchkin custom -h
This selector does not require any special options.
Settings
The following switches are recognized for both card types
Password Length
Choose the minimum and maximum length of passwords to generate:
- --minlen num
minimum password length (default: 6)
- --maxlen num
maximum password length (default: 12)
Read Strategies
Select one or more strategies to generate passwords (refer to Supported Strategies section for further explanation)
- -l, --left-to-right
Left to right
- -r, --right-to-left
Right to left
- -t, --top-down
Top left corner to bottom right
- -b, --bottom-up
Bottom right corner to top left
File Output
Dump passwords to a file instead of the terminal:
- -f name, --file name
Dump passwords to file
Examples
Generate 6-8 digit passwords from a password card generated with seed the initial seed of 7eb3fbfa560d1d1e
$ munchkin pcard -s 7eb3fbfa560d1d1e -l
Supply your own password card and generate passwords with multiple read strategies
$ munchkin custom -l -r -t -b
Links
Contributors
Gabor Szathmari - @gszathmari
Credits
Python port of passwordcard.org algorithm: olasd/passwordcard
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
File details
Details for the file munchkin-0.3.2.tar.gz.
File metadata
- Download URL: munchkin-0.3.2.tar.gz
- Upload date:
- Size: 22.1 kB
- Tags: Source
- Uploaded using Trusted Publishing? No
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
3922dfa872e55f536beb62aac612c217ddf136cd8480b8cac1e6542cb9266fb7
|
|
| MD5 |
be46b12dae30de0e5237752d17e72484
|
|
| BLAKE2b-256 |
f0f657494b08dd7d1f779e1f343f5c60a5614a368fc551e31056c9b61fd5b717
|
File details
Details for the file munchkin-0.3.2-py2-none-any.whl.
File metadata
- Download URL: munchkin-0.3.2-py2-none-any.whl
- Upload date:
- Size: 37.6 kB
- Tags: Python 2
- Uploaded using Trusted Publishing? No
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 |
52483463231c5b5cfd49377b22b78ee63d68c971c8c038af59b0576de5e9129b
|
|
| MD5 |
709afa196f00ee13283b0b6b6af1b1c7
|
|
| BLAKE2b-256 |
da978ed973e0ca902b7c52e42a83c9541fd0c9d00c8416ef079d9d79d023775c
|










